My Portfolio

Hello there!! Since you have arrived here, allow me to explain the contents of this space in brief.
Welcome to my portfolio website. With experience across institute-level projects, industry internships, and self-initiated endeavors, I have used these platforms to enhance my design knowledge and communication skills to a great extent.
Currently pursuing User Experience Design, I possess a diversified skill set that includes usability testing, wireframing, prototyping, user research, user interface design, visual design, mobile/web application design, and user analytics.
As an open-minded person, I encourage you to feel free to reach out to me. Let’s collaborate to create new and interesting projects for the future.
PORTFOLIO PROJECTS

Internship Project (Aliter Business Solutions)
Aliter Solutions helps businesses by providing them simple and effective solutions that help make their processing more efficient and competent. This internship was for a brief period of 2 months. The main agenda of the internship was to gain the industries work life experience and apply educational skills to design applications as per the clients / company’s needs.
Name of organisation: Aliter Business Solutions Private Limited
Type of organisation: Established business startup
Organisation tagline: Passionately curious
Organisation project goal: An intuitive platform to streamline company record management sales orders, purchase orders, estimates, and invoice generation
Location: Mumbai, Maharashtra, India
Workstyle: On-site

Aliter Business Solutions being a business consulting firm, I was introduced to numerous industry-specific terms that significantly enhanced my knowledge in an unfamiliar area. This new information was instrumental in enabling the successful implementation of my knowledge and thus the completion of the project. Some of the terms are mentioned below:
- Estimate
- Sales Order
- Pricing Matrix
- Milestones
- TCS and TDS
- Importance of Estimate Probability
- Purchase Order
This internship, being my first in the corporate world, provided me with valuable insights into organizational structures, enhancing my understanding of how companies operate and are structured.

The role offered to me at the internship was UI / UX Designer (Intern).
The responsibilities at my internship tenure were:
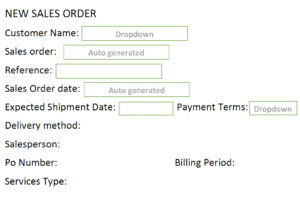
- Designed intuitive UI/UX for mobile and web platforms to streamline company record management, including sales orders, purchase orders, estimates, and invoice generation.
- User testing and analysis of the existing platform and evaluating the possible changes required.
- Collaborated with back-end developers, content writers, HR, and business teams to design and develop a comprehensive portal



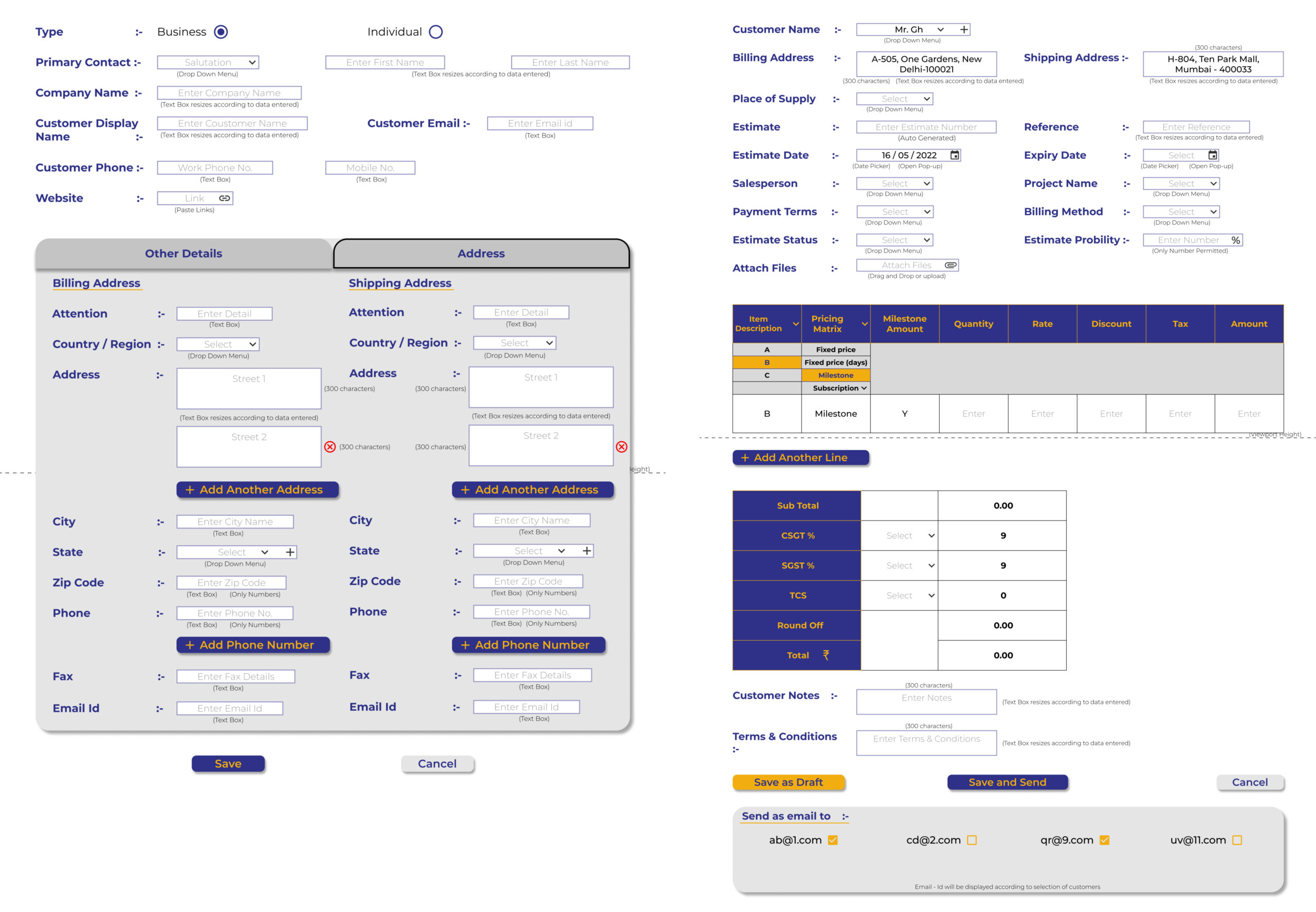
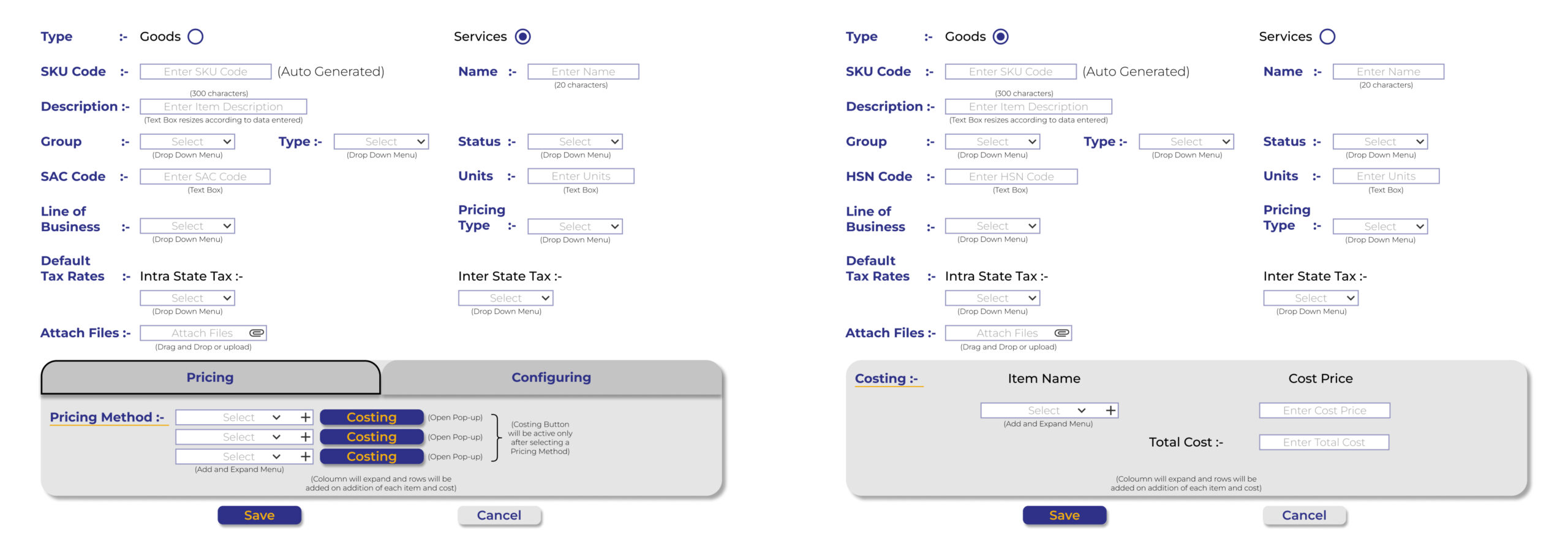
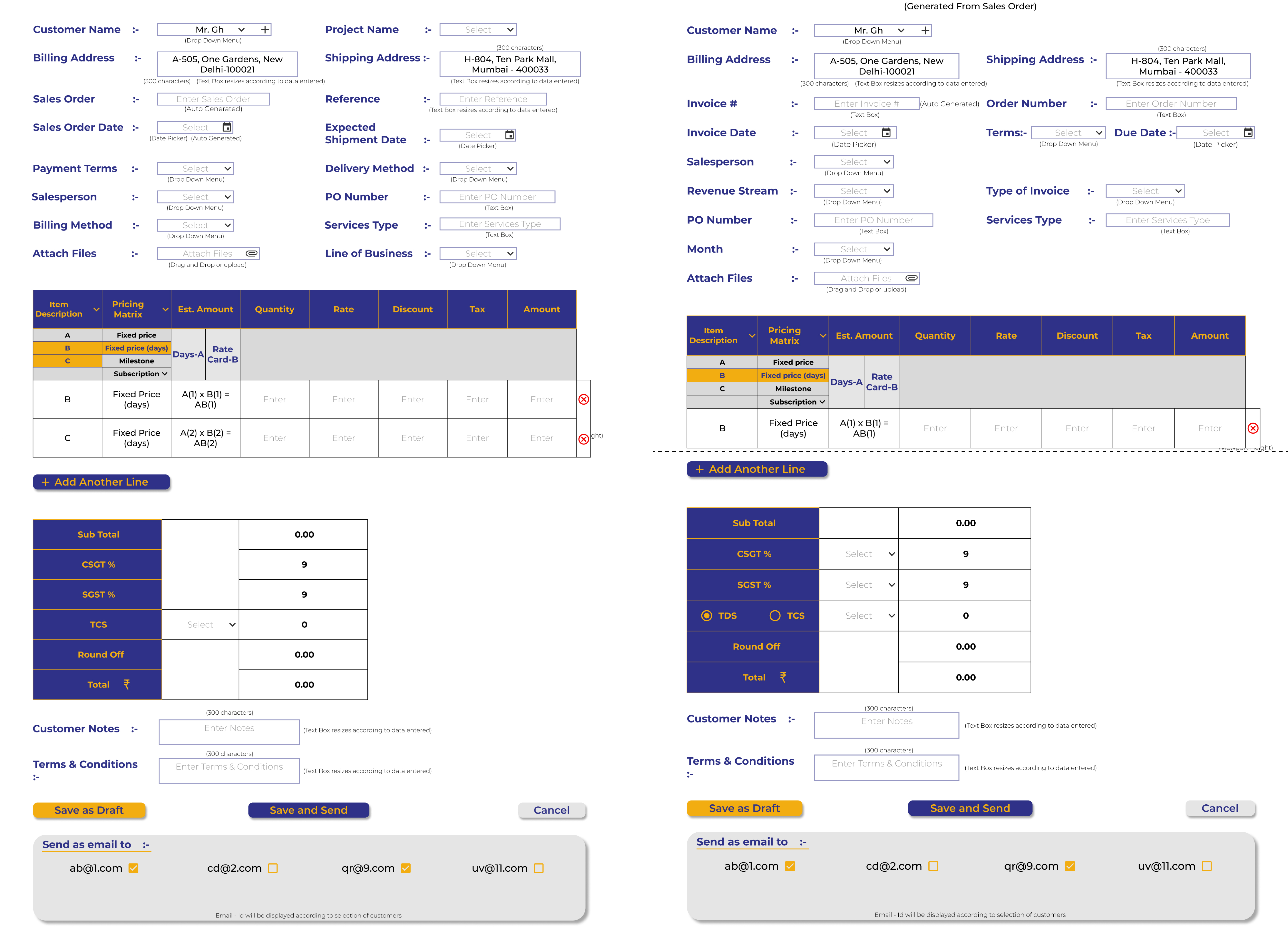
The above image carousel shows the important screens, such as adding new customers, creating an order estimate, generating a sales order, and billing an invoice.
These user interfaces were created after conducting user testing sessions of the older interface and discussions with the business teams related to the features they found beneficial or not.

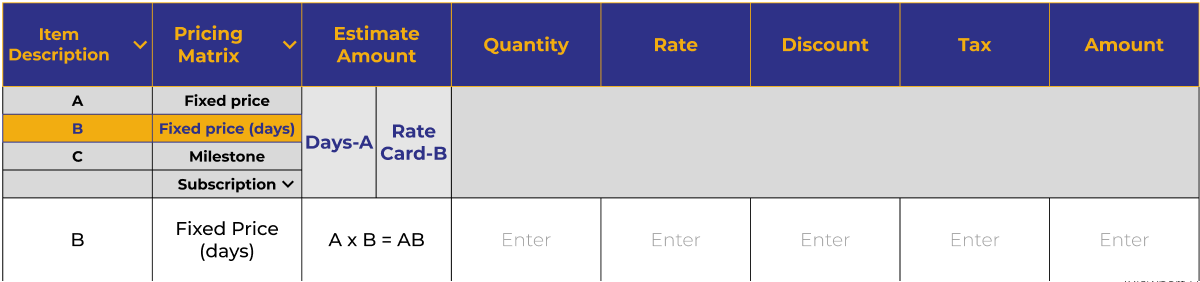
In this application project, my primary contribution was the integration of a versatile table that significantly streamlined content filtering and management. Previously, Aliter Business Solutions relied on a third-party application that lacked table functionality, requiring all data to be manually entered; a time-intensive process. The newly implemented table accommodates clients with any pricing matrix, allowing modifications with just a few clicks as needed. This solution effectively addressed a long-standing operational block, enabling the organization to maximize data display within a compact space and considerably reduce the time needed to file estimates and generate invoices.

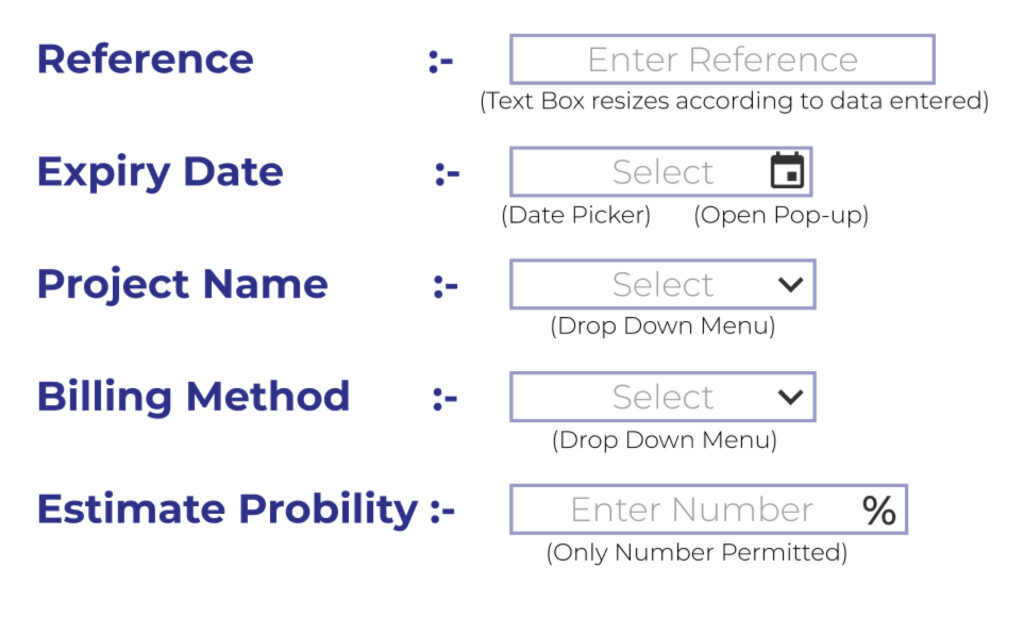
Providing developer notes while designing an interface holds key in helping the communication of the design vision and functionality of a user interface. Including developer notes alongside each action is essential to convey the designer’s thought process clearly, ensuring the developer accurately follows the provided guidance.
In the following project, developer notes have been included to specify exactly how each action has to occur. All the developer actions such as text box resizing, date-picker pop-up window, drop down menu’s and only number field have been covered using the developer notes.
These notes prevent the developer from putting extra effort in thinking about system interactions and speeds up the process.

The business team provided a set of “must include” options through a Word document and conveyed additional requirements through regular meetings and discussions. They allowed full flexibility to create a design that was simple, effective, intuitive, and engaging.
The primary requirement emphasized was a customizable sheet designed to accommodate large volumes of data with ease.

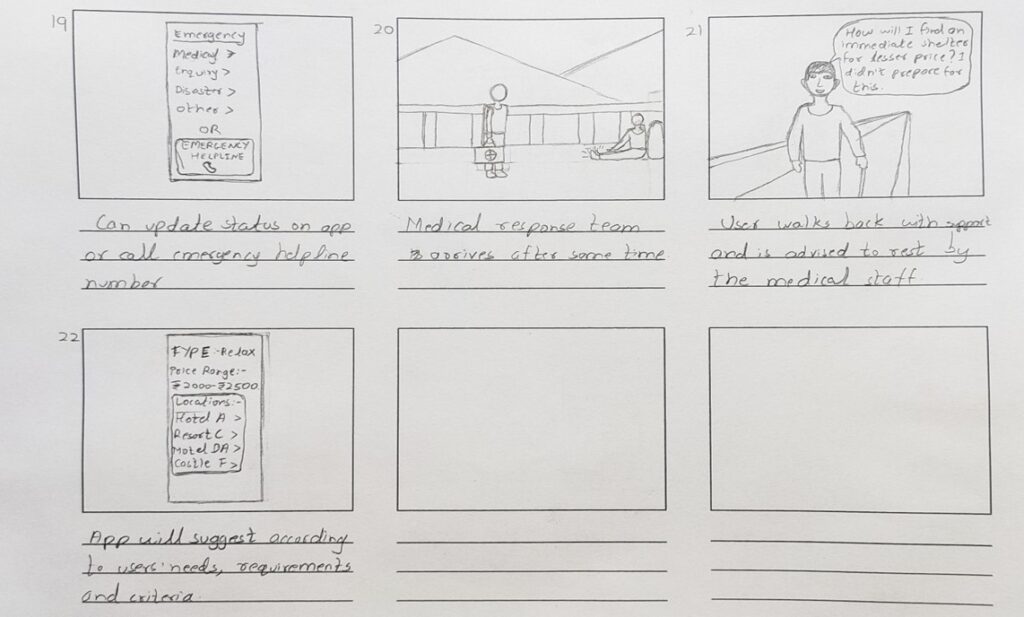
The Travel App (Hypothetical)
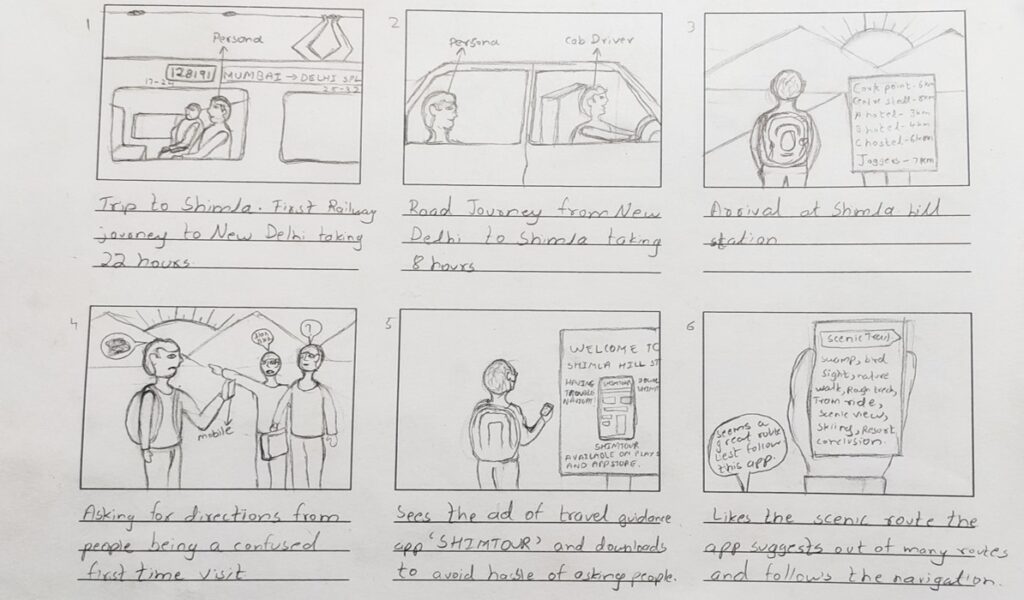
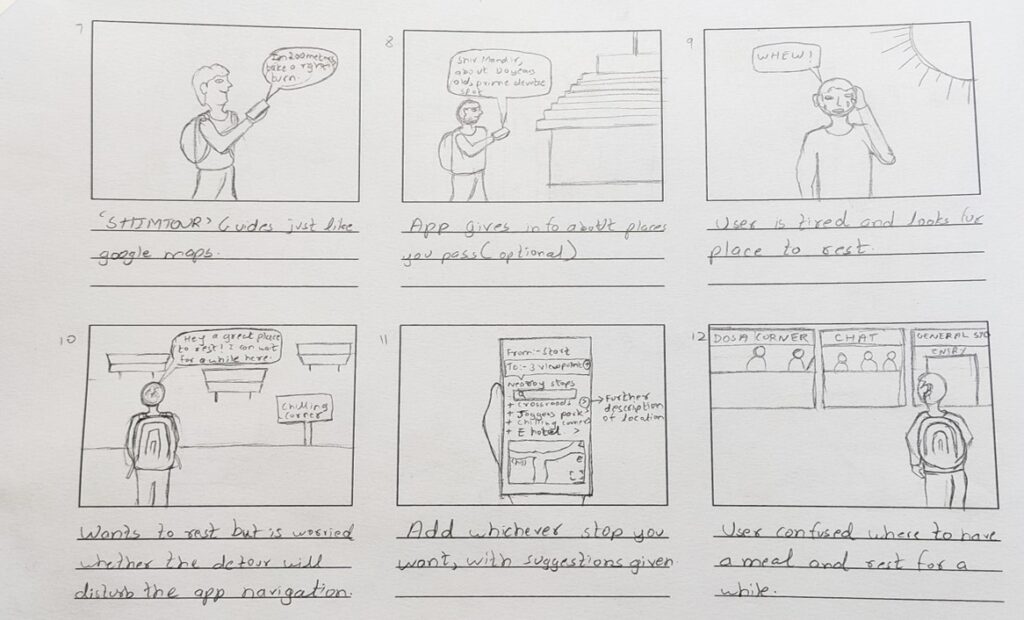
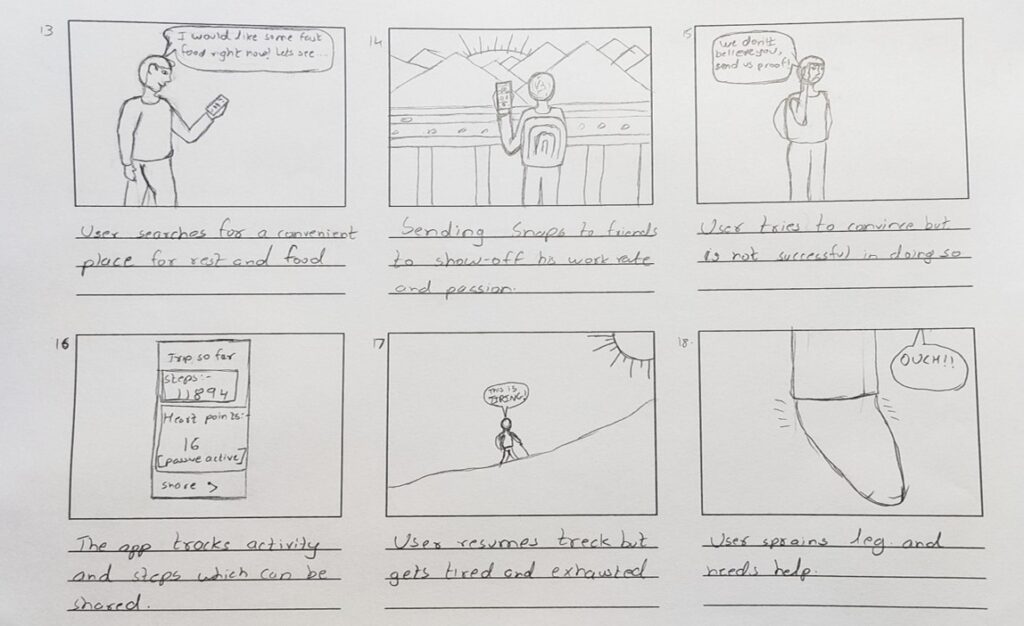
This application has been developed around two distinct scenarios to address various facets of an app’s functionality and user needs. The first concept presents a creative storyboard of an individual embarking on a solo journey to Shimla, while the second concept focuses on planning a family trip to the same destination. The primary objective of this project is to develop an application that assists tourists in navigating and exploring a new city. The logo represents the map of Shimla in the background, and the running font represents continuous and seamless travel.
Scenario 1: Solo trip
The storyboarding frames above contain various scenarios that could possibly occur on a solo trip, like installing the application, blog sharing, and fitness tracker updating. The different features included in the application have been designed based on the following scenarios.
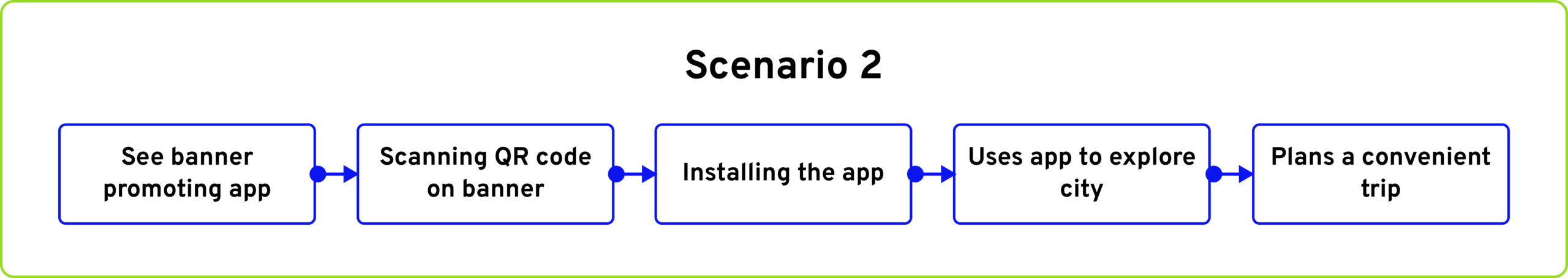
Scenario 2: Family trip

Users: Family of 4, including 2 brothers (elder & younger) and their parents
Travel: Arrived by their own personal vehicle, part of a long road trip
Type of Trip: Convenient and adventurous, enjoying the basics of the city
Interests: Trekking, eateries, shopping, local transport
Scenario: The elder brother, who has recently started working, decided to take his family on a road trip to Shimla, bearing the entire expenses. All the necessities for the travel and stay were taken care for, except for one aspect and that was what they would do in Shimla. Taking help from local guides was ruled out since they had just got scammed by one.


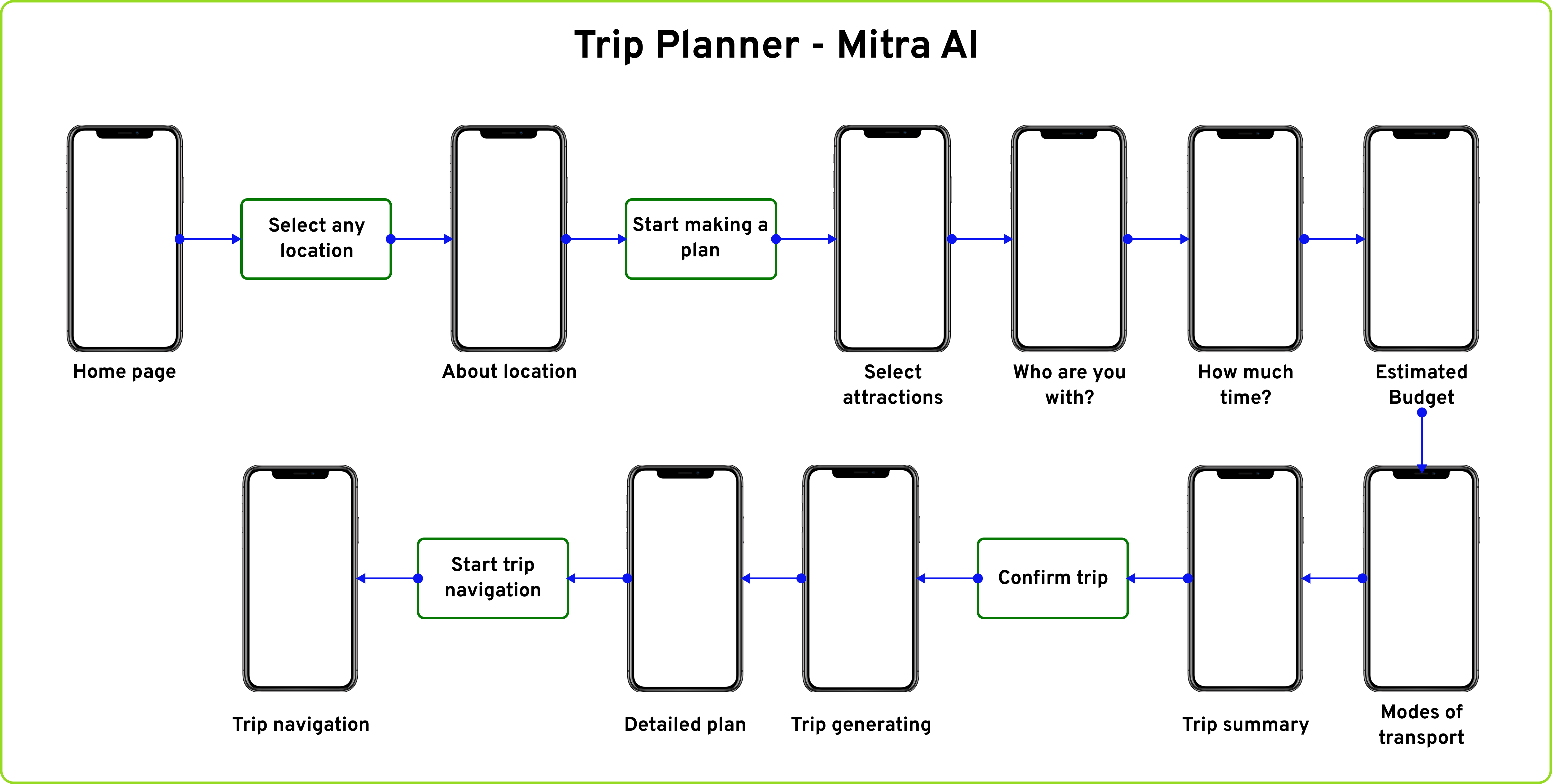
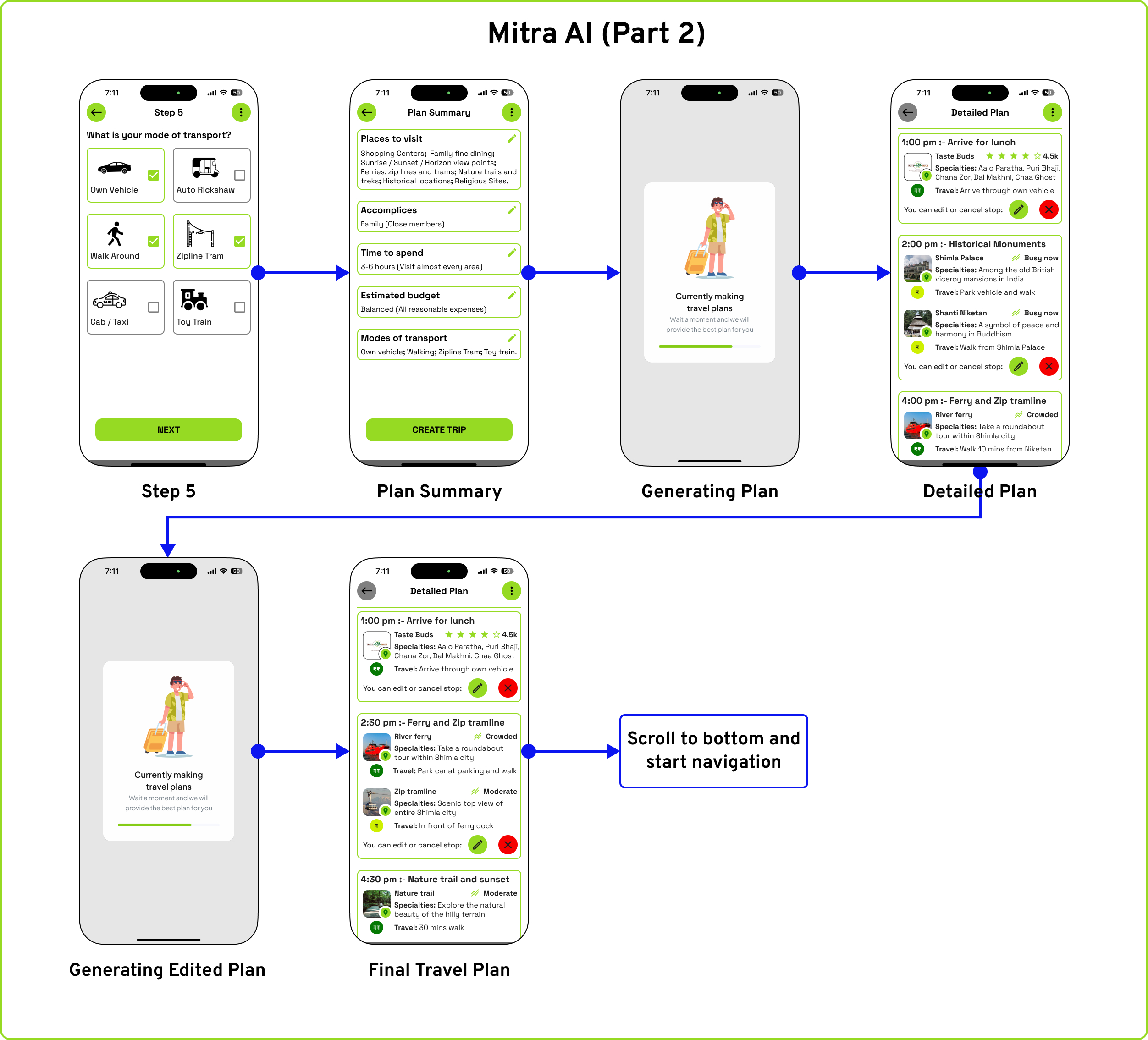
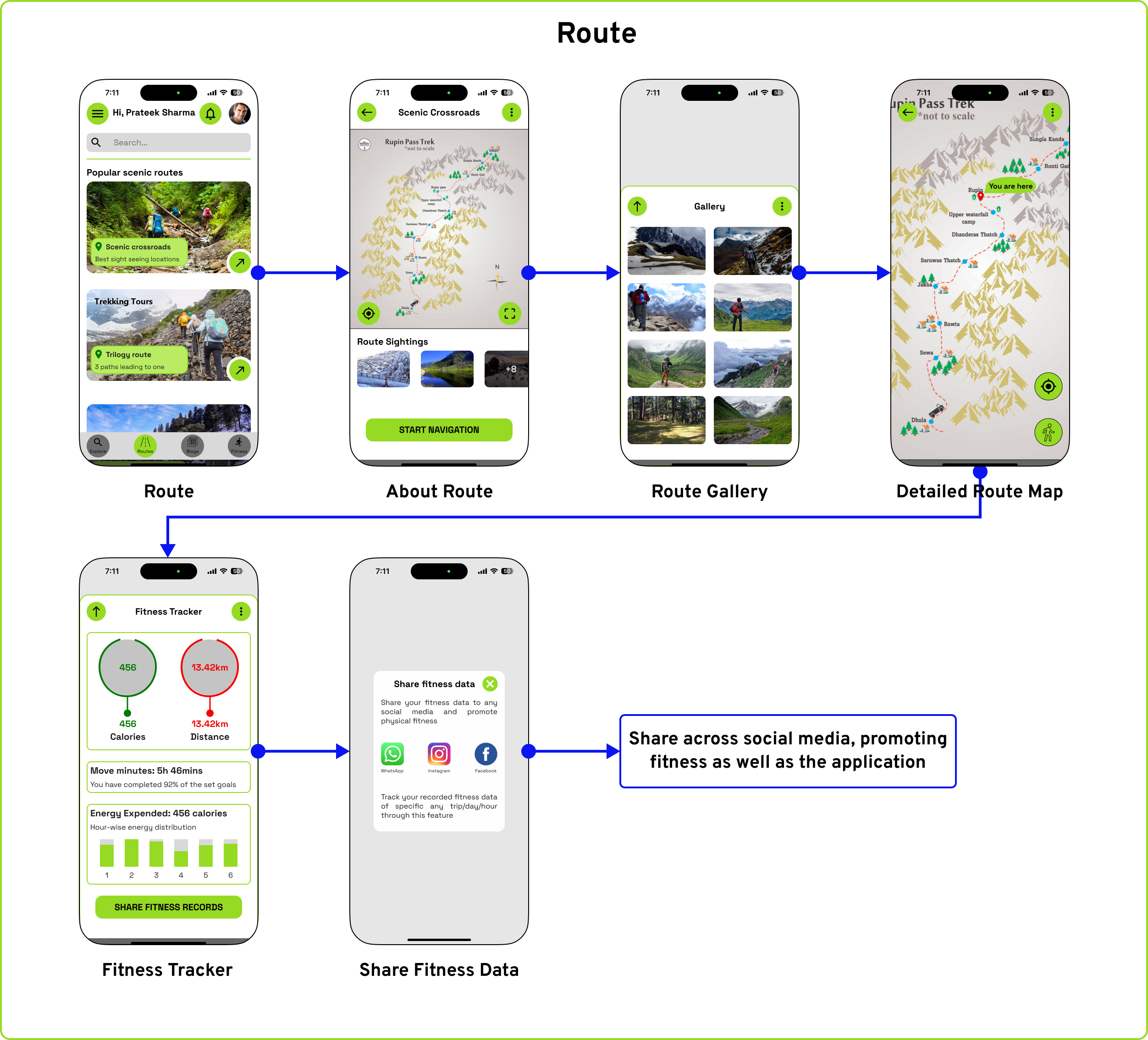
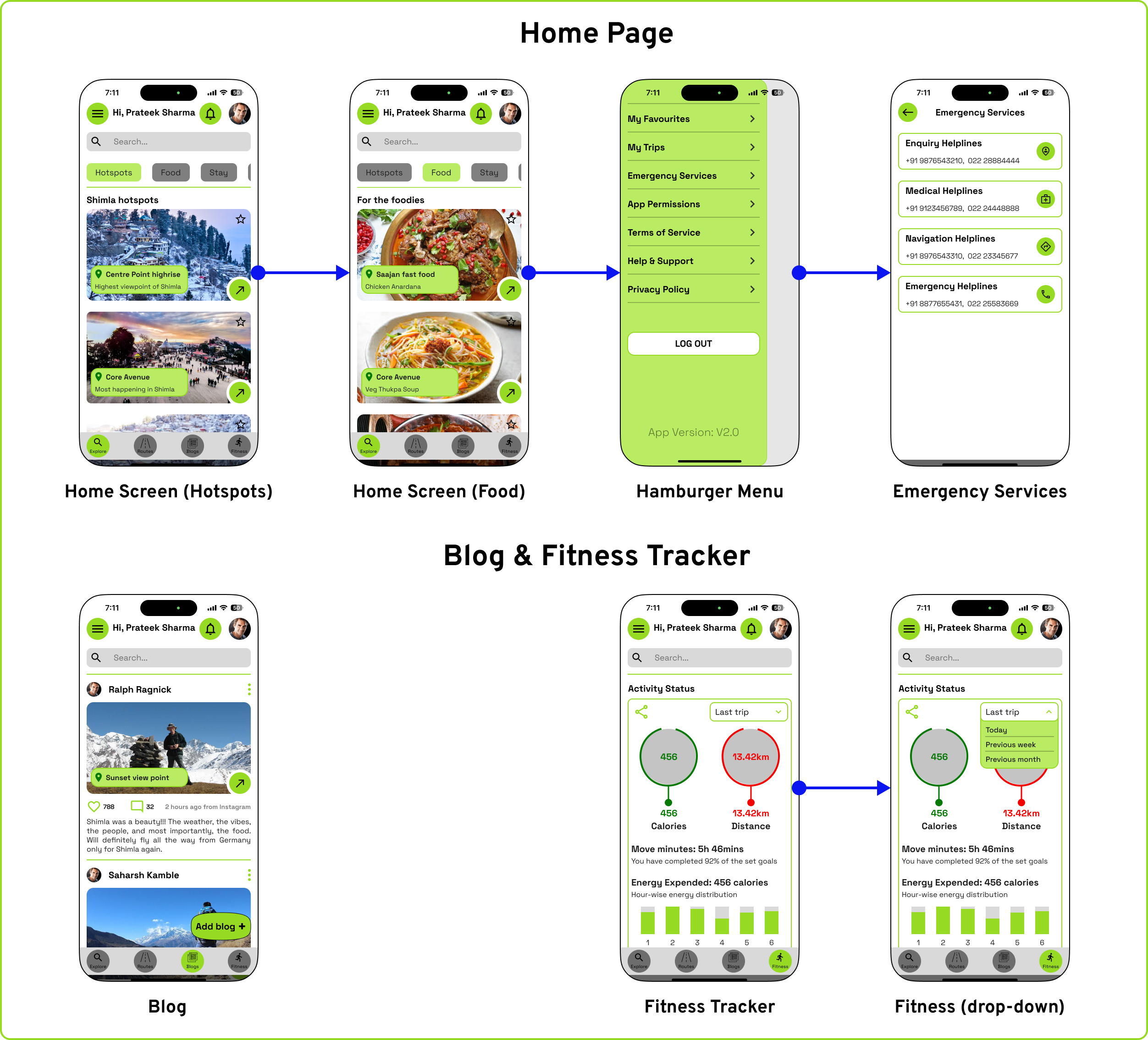
Task Flow: Trip Planner


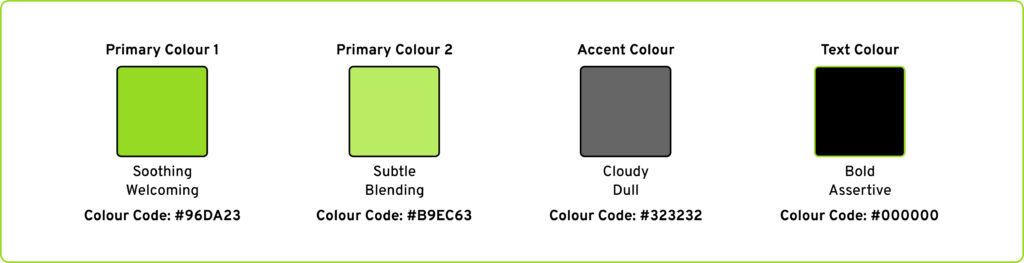
Colour: The application utilized two primary colours, with the first serving as the design element for action buttons and interactive functions, while the second was applied as the background for essential but non-interactive features.
Font: The font used in the application was Space Grotesk, a sans-serif typeface that is proportional and designed to be more readable at non-display sizes.
As part of this project, secondary research was conducted to gather information about the importance of city-specific applications. The factors that influence the idea of introducing city specific applications are:
- Ease of travel: City guide apps can help tourists and locals explore cities more easily, with features like maps, directions, and information about attractions, restaurants, and hotels. They can also help users find events, save time and money, and access information offline.
- Smart-city progress: Smart city apps can provide real-time updates about events and other useful information to citizens. They can also help cities run more efficiently and respond to challenges. They can suggest the best routes based on traffic conditions, personal preferences, and environmental impact.
- Informative: An app can support almost 90% of smartphones, which makes it easy to use for finding locations.
Additionally, integrated technologies like Google Maps, AI assistant, and health trackers make it convenient for users to access multiple travel information anytime and anywhere. - Personalized suggestions: City applications can collect user preferences in terms of travel, eateries, etc. and give suggested locations to visit based on the information. This will further encourage users to share their personal preferences to ensure a convenient travel plan across the city.





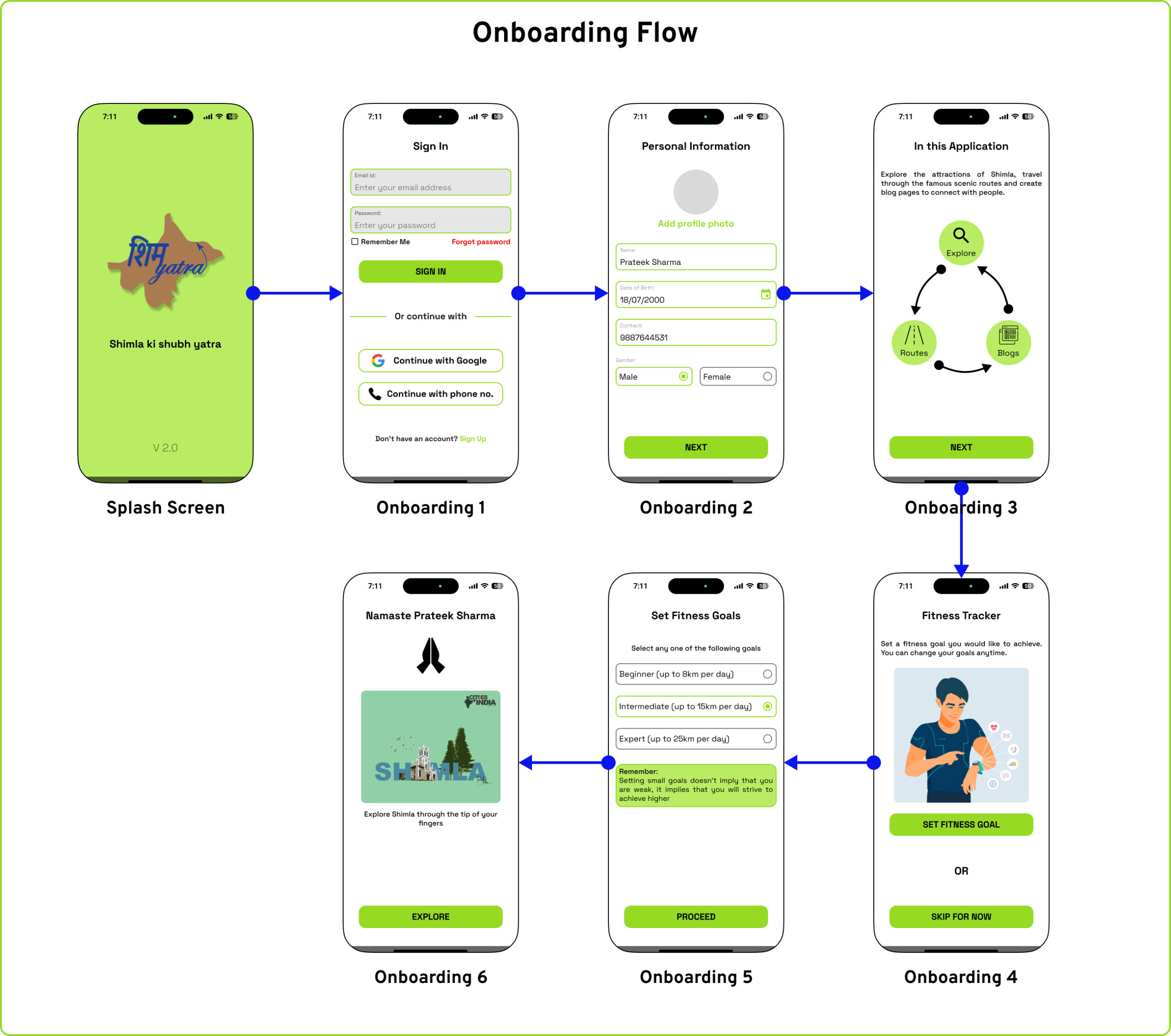
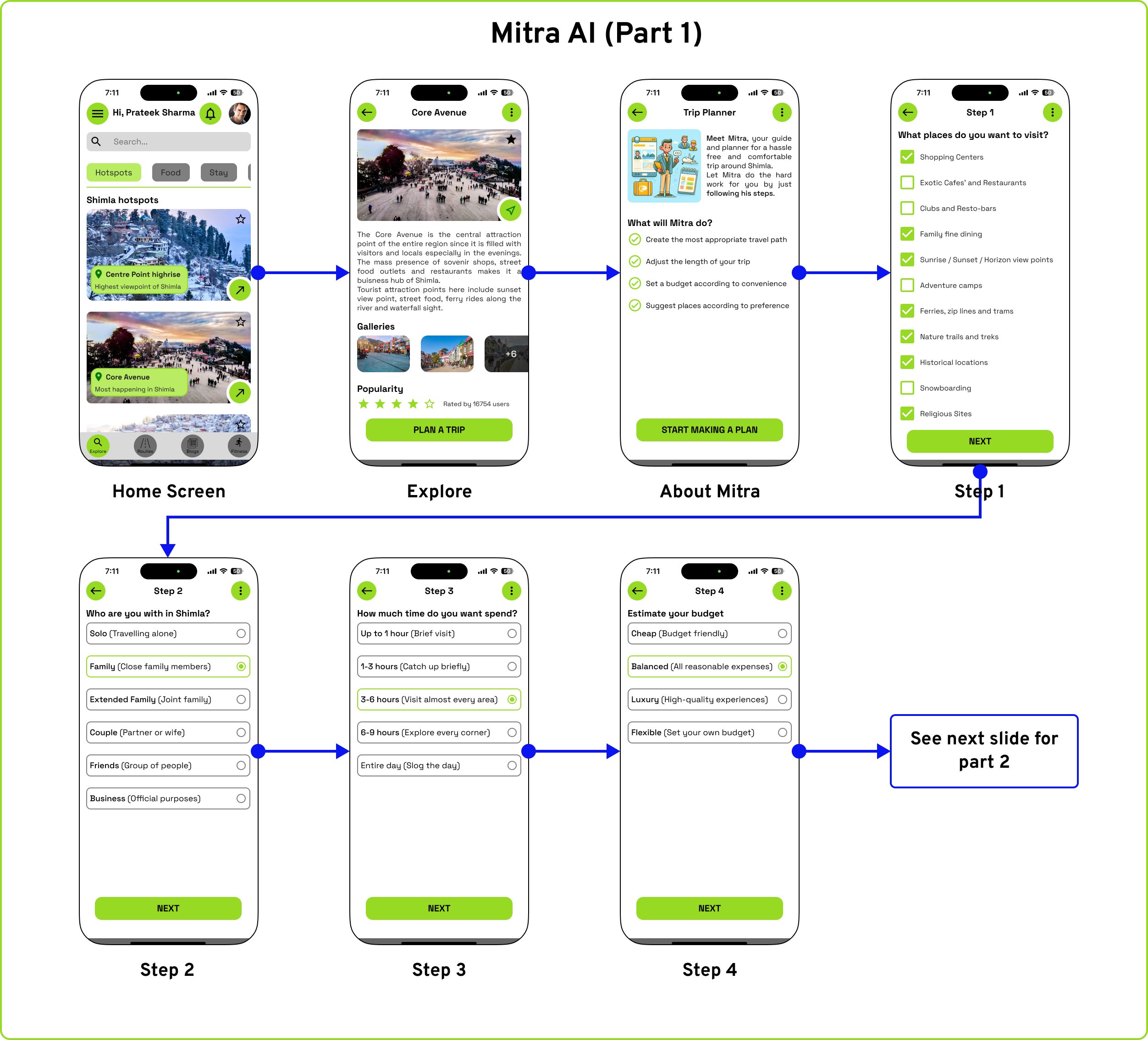
The image carousel above shows the different task flows of each feature in the application. The different task flows are the onboarding process, travel planner (Mitra AI), route selection, home page navigation, blog page exploration, and fitness tracker.

Post-event Waste Management (A Design Methods Project)
Design methods refer to the structured techniques, procedures, tools, and resources employed during the design process. They serve to articulate and systematize a designer's approach, enabling the externalization and communication of their thought process. Post-event waste refers to the accumulation of discarded materials and by-products generated after the conclusion of an event, such as conferences, festivals, sports events, or social gatherings. Almost 92% send their waste to landfills without segregating based on a study. (TOI, 2023)
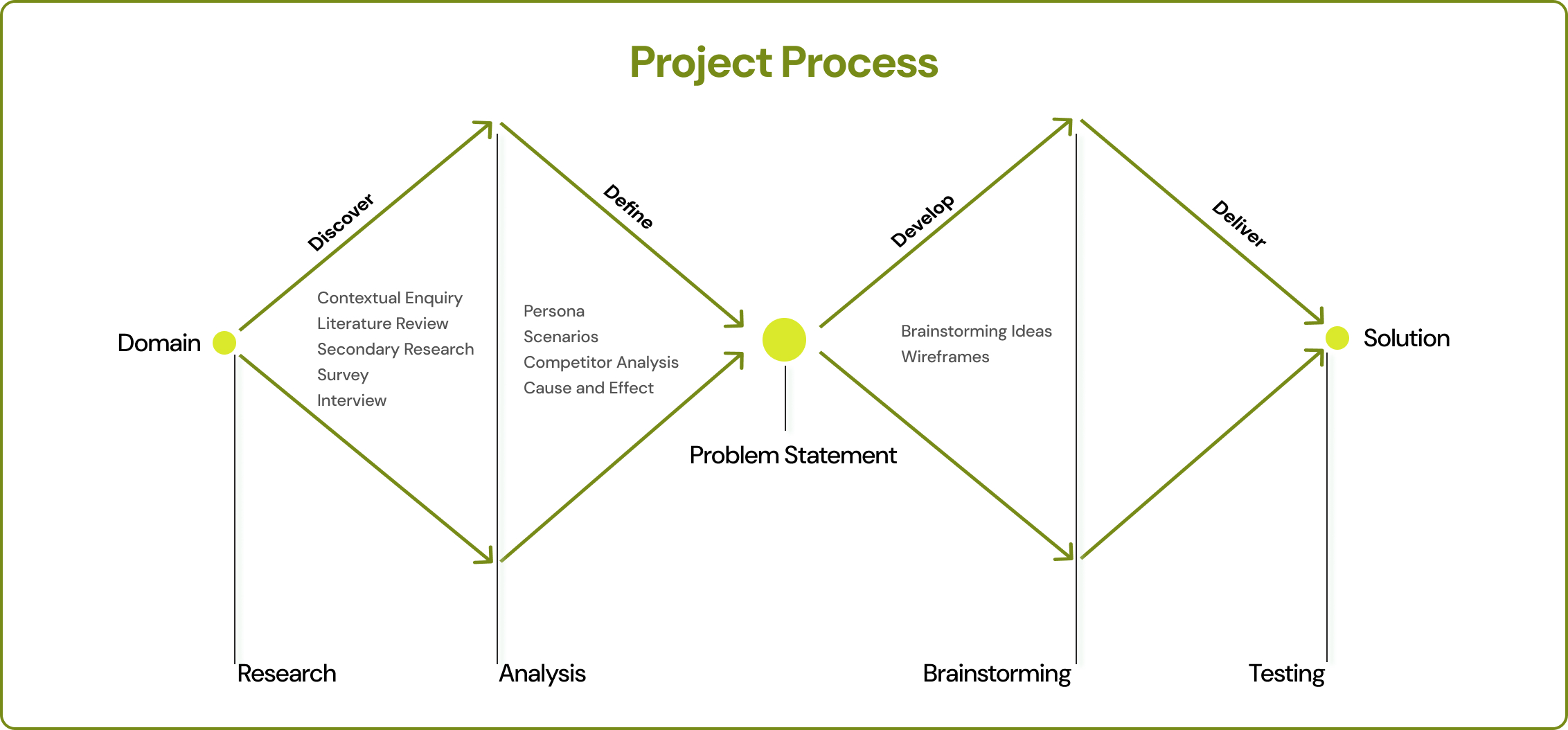
Project Design Process

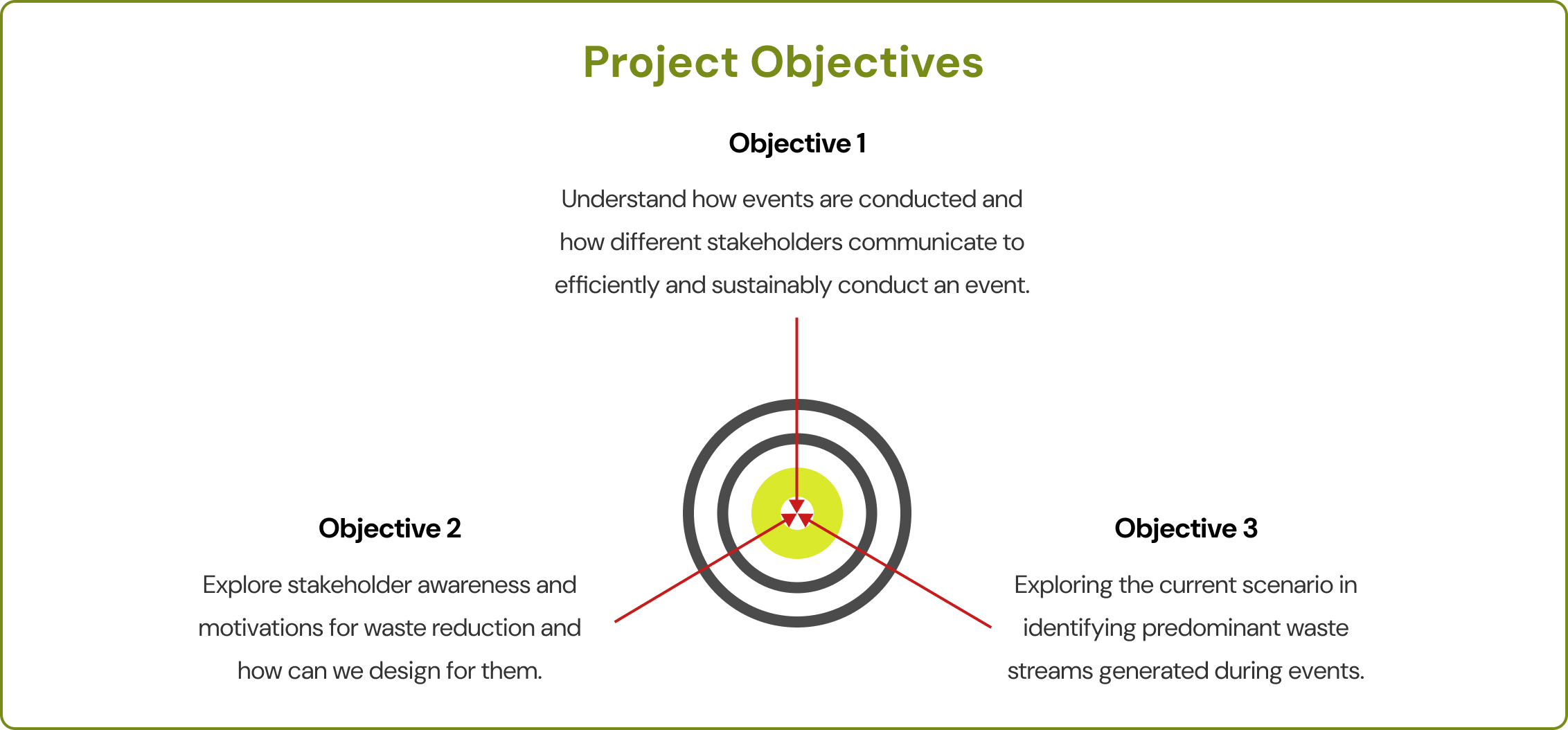
Project Objectives

Post-event waste, if not properly managed, can end up in landfills, contributing to pollution and climate change. It can also strain local waste disposal systems and pose health risks.
The impact of post-event waste goes beyond the immediate venue, affecting local communities, ecosystems, and waste management systems.

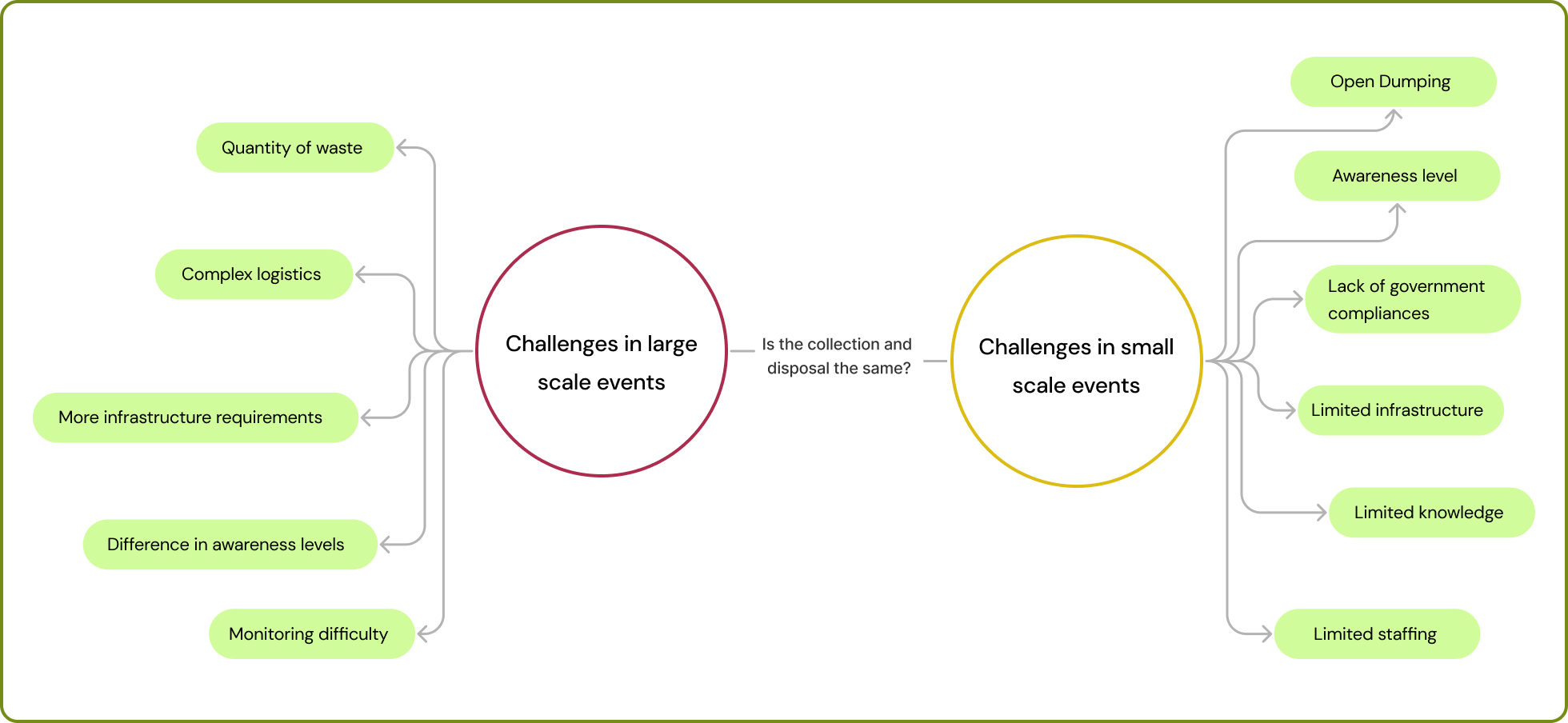
We tried to understand what differences there could be in the waste generation process of small and big-scale events. To understand more about the waste type, generation, and segregation methods, we conducted primary research by using the relevant design methods.

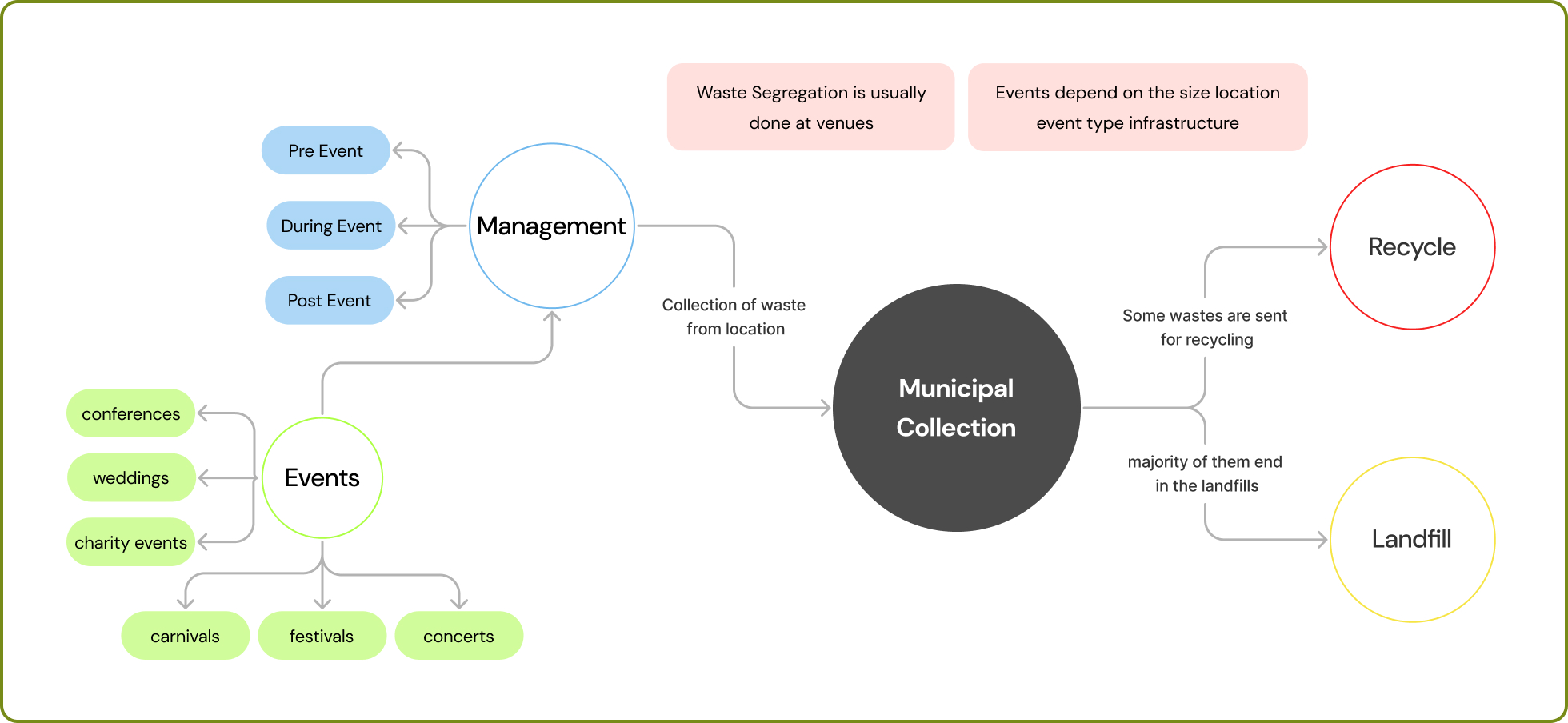
Based on secondary research, we started mapping the path of where waste is generated and its aftermath. The complete course of waste, right from the events to the municipal corporation either recycling or disposing of the waste, was mapped out in detail.
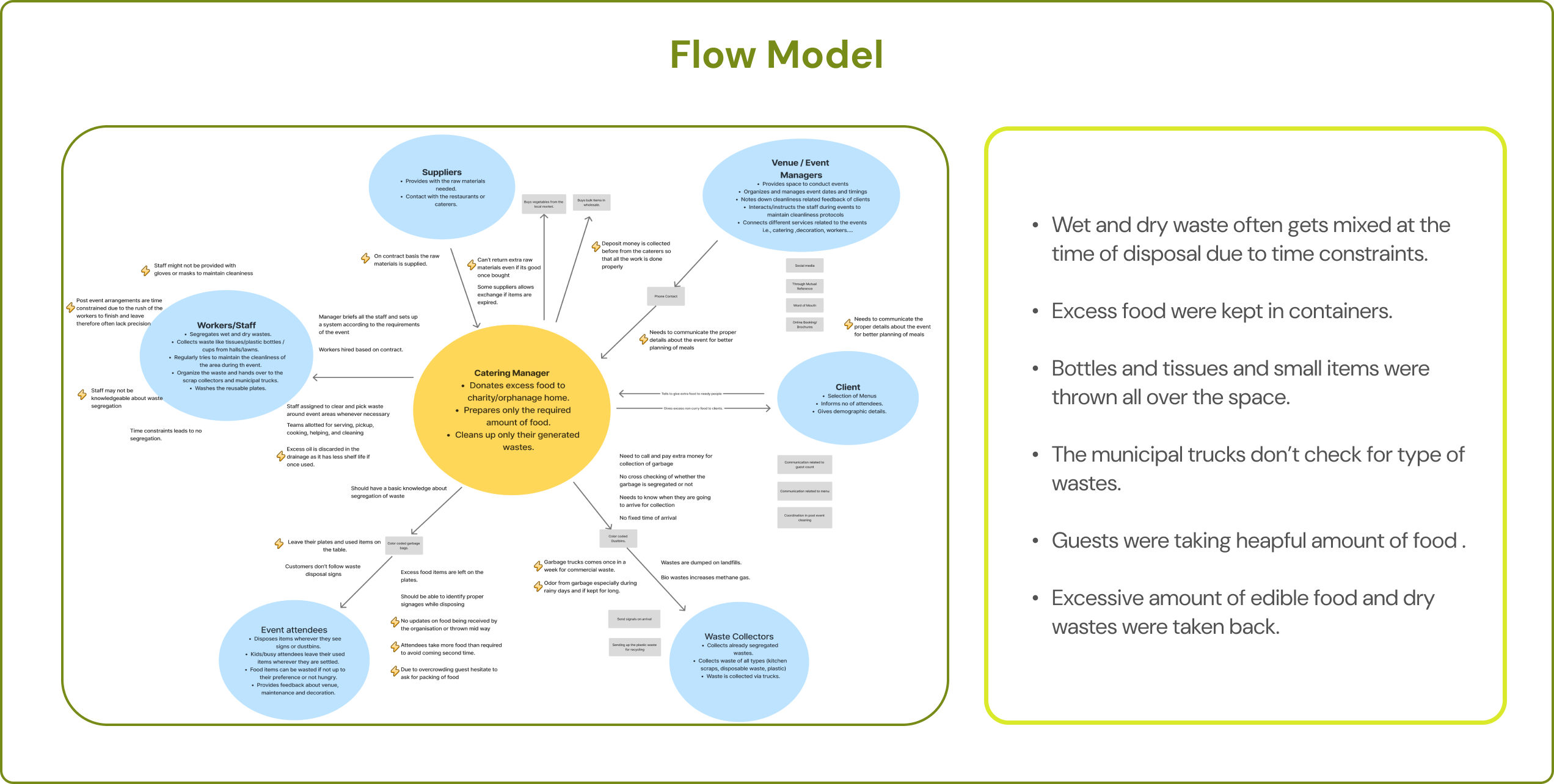
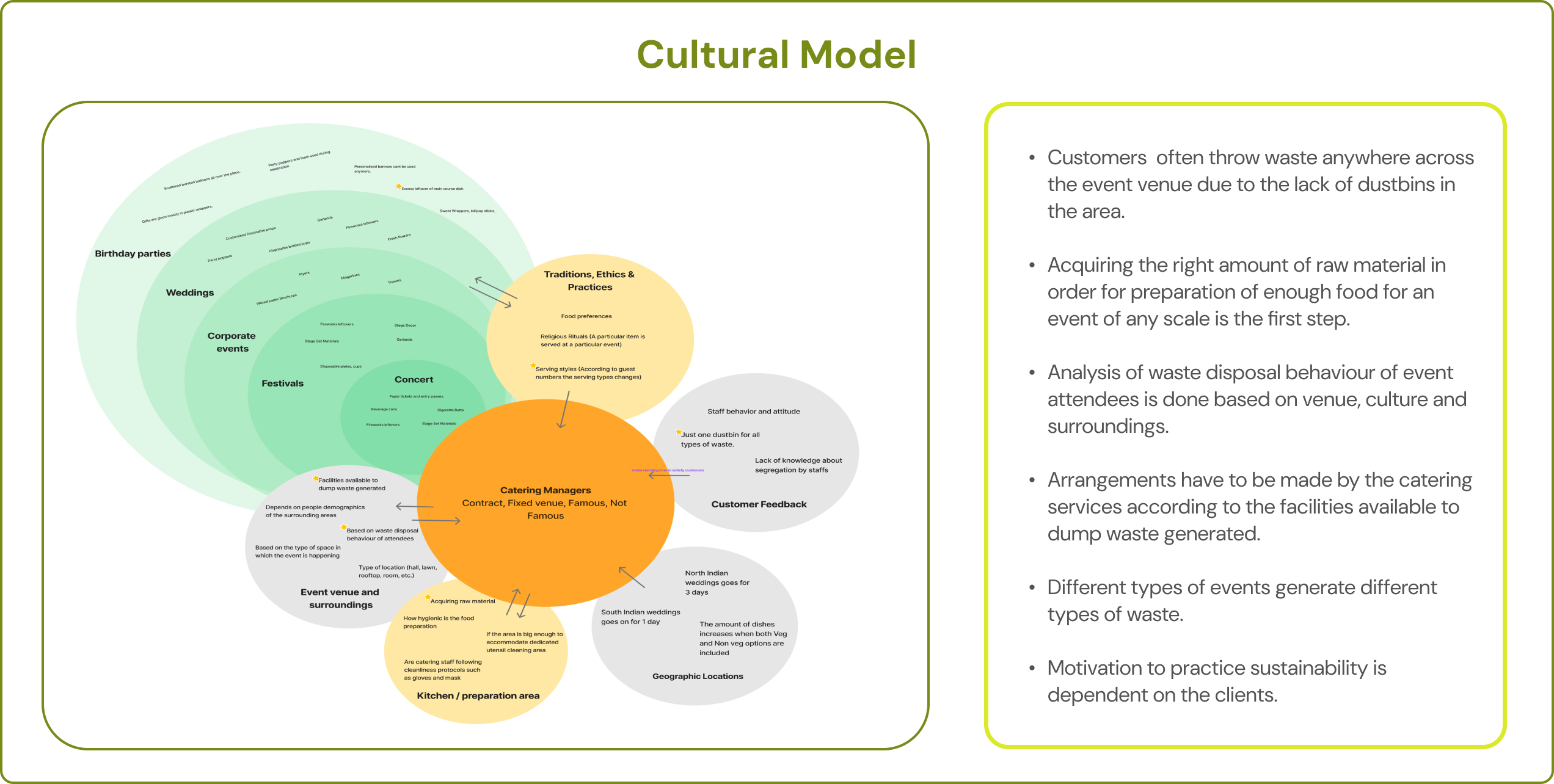
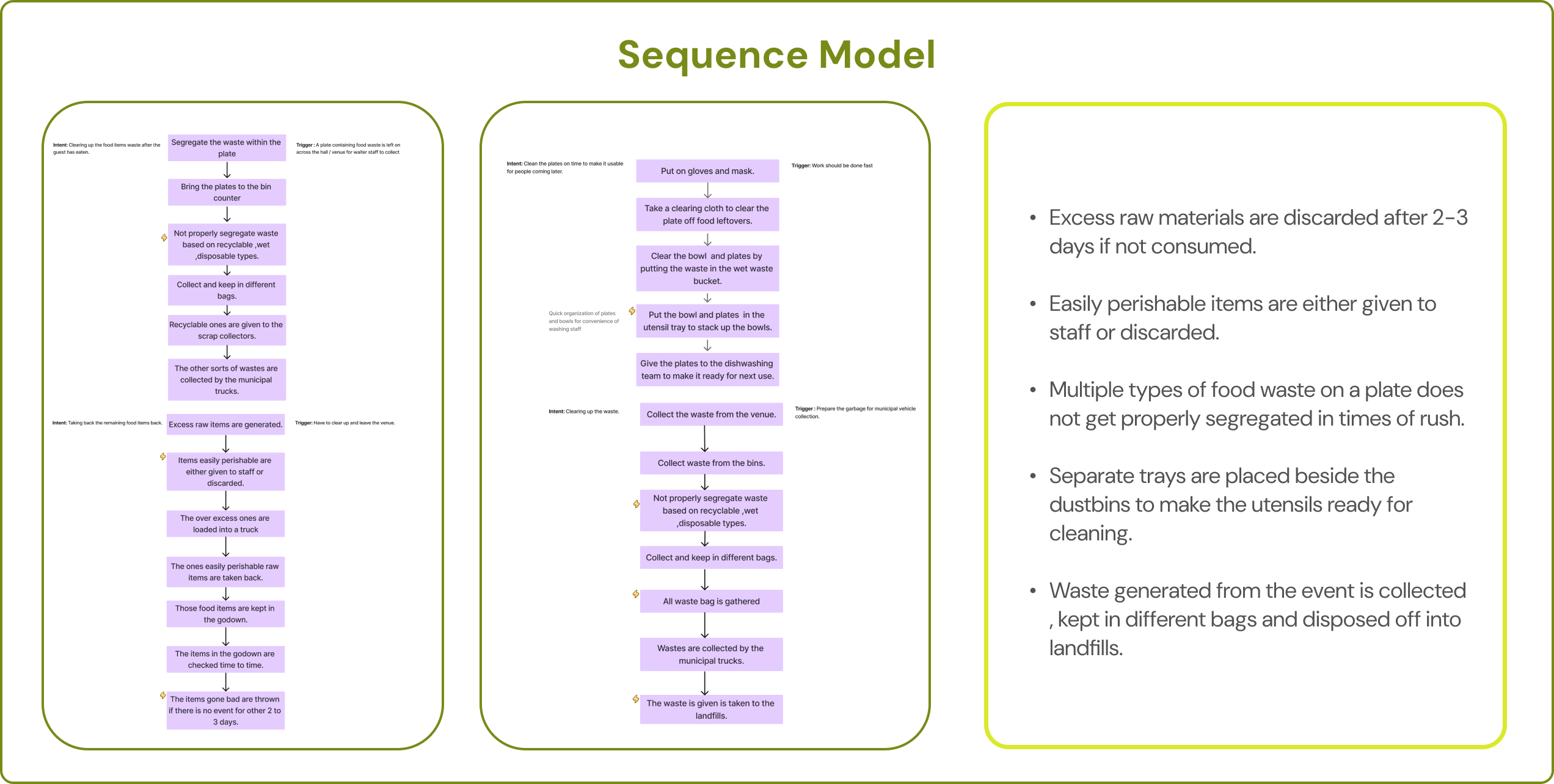
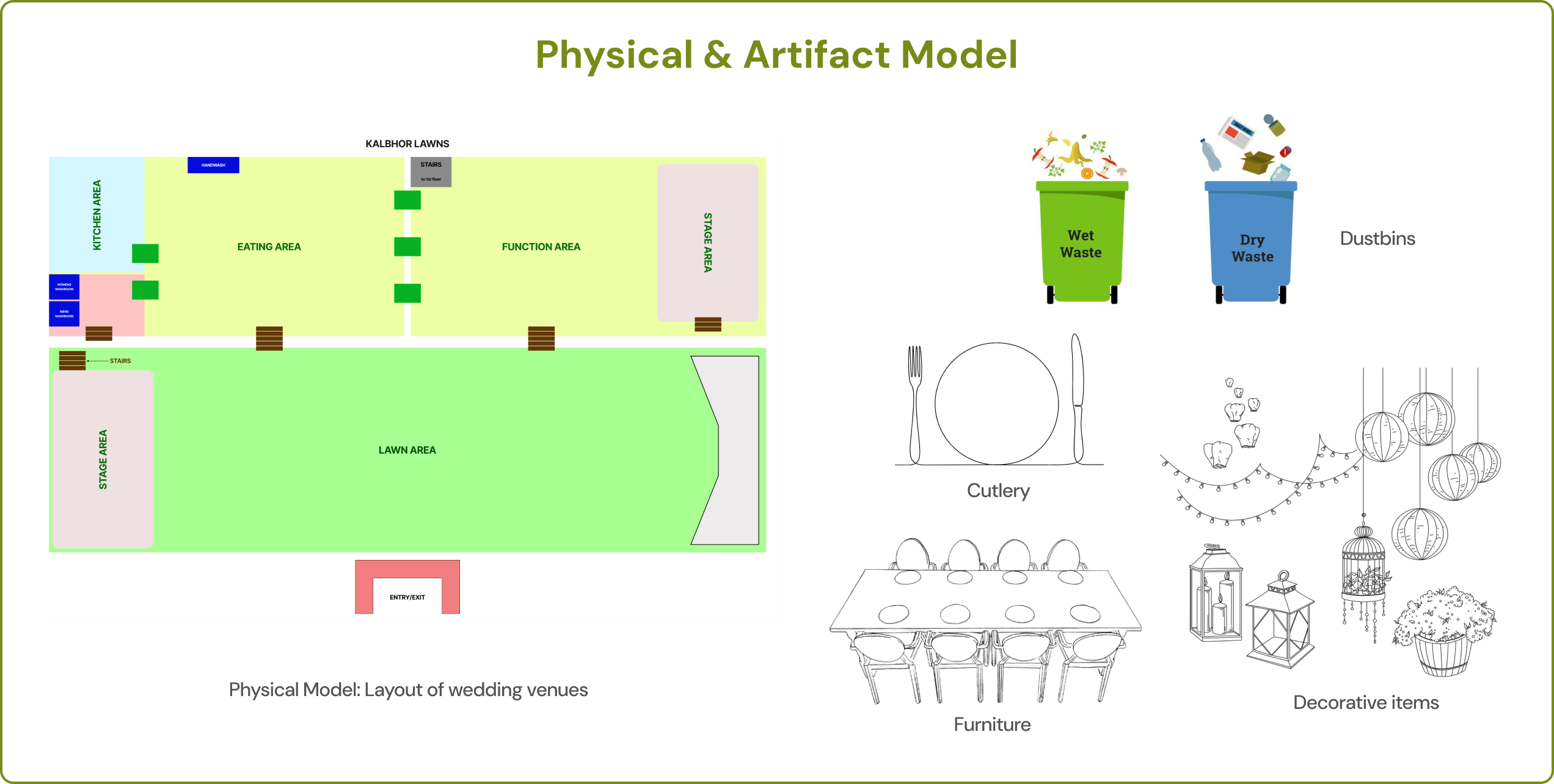
Contextual Enquiry





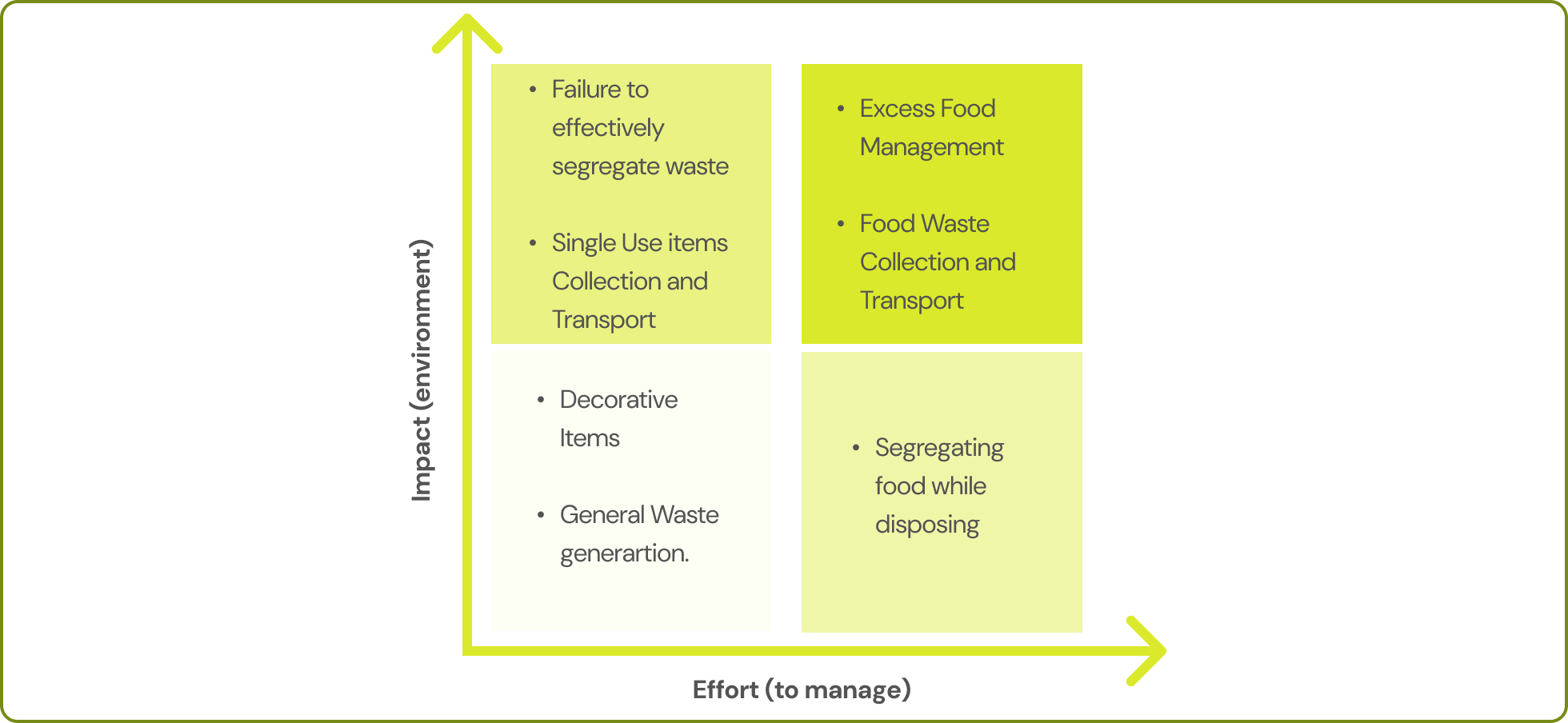
Based on the inferences from the contextual inquiry, we singled out a few problem/stress areas that could be worked upon. A graph was made comparing the effort taken to manage waste to the environmental impact it could potentially have.

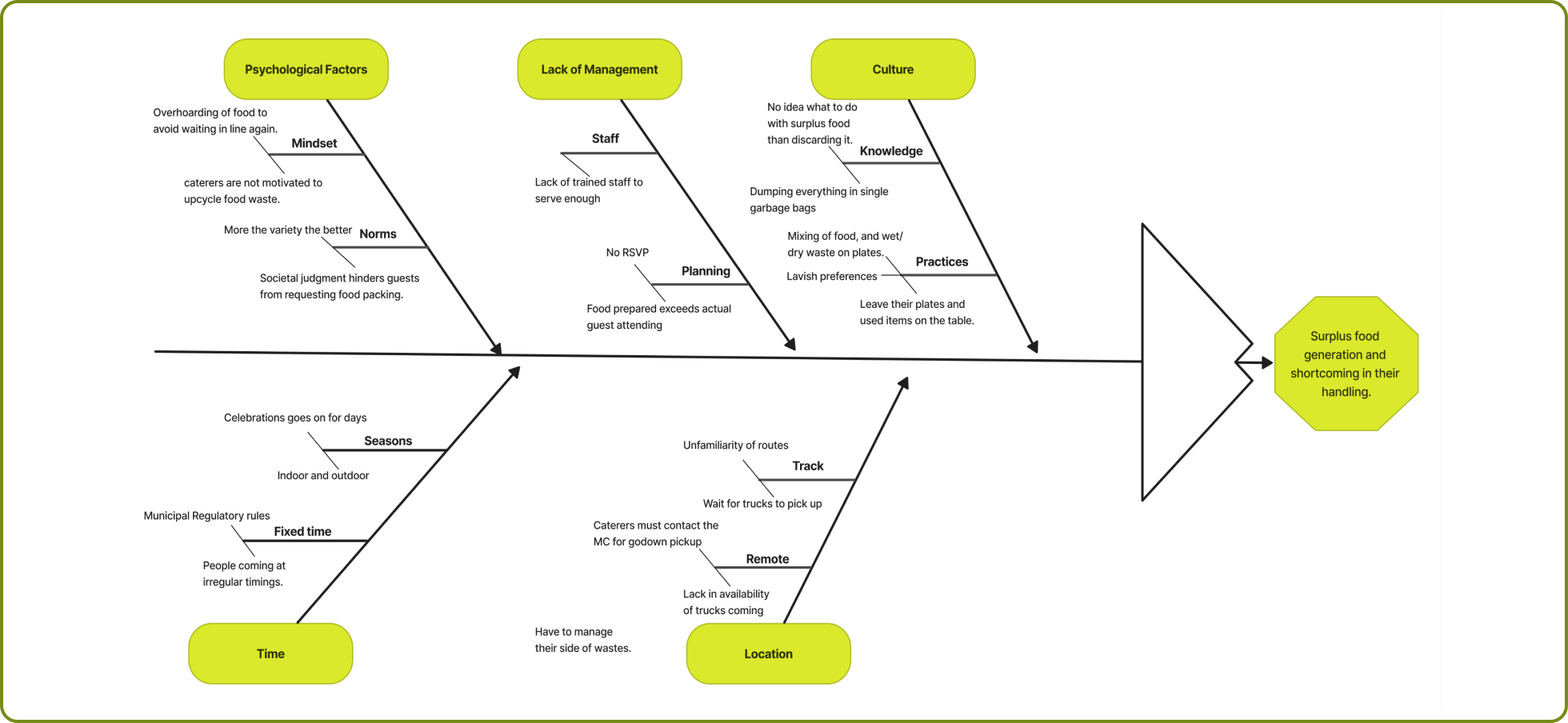
A fishbone diagram is a visual tool that helps identify the root causes of a problem. The key insights from the fish-bone diagram were the following:
1. There is a certain concern about cleaning up before time due to the constraint of venue closing.
2. The caterer is left frustrated when fewer than expected number of people attend the event.
3. When the catering organizations deliver the food to the NGO’s, they don’t receive proper communication about whether the food has reached the location.
4. There is no set mode of connection with companies innovatively purposing waste management.
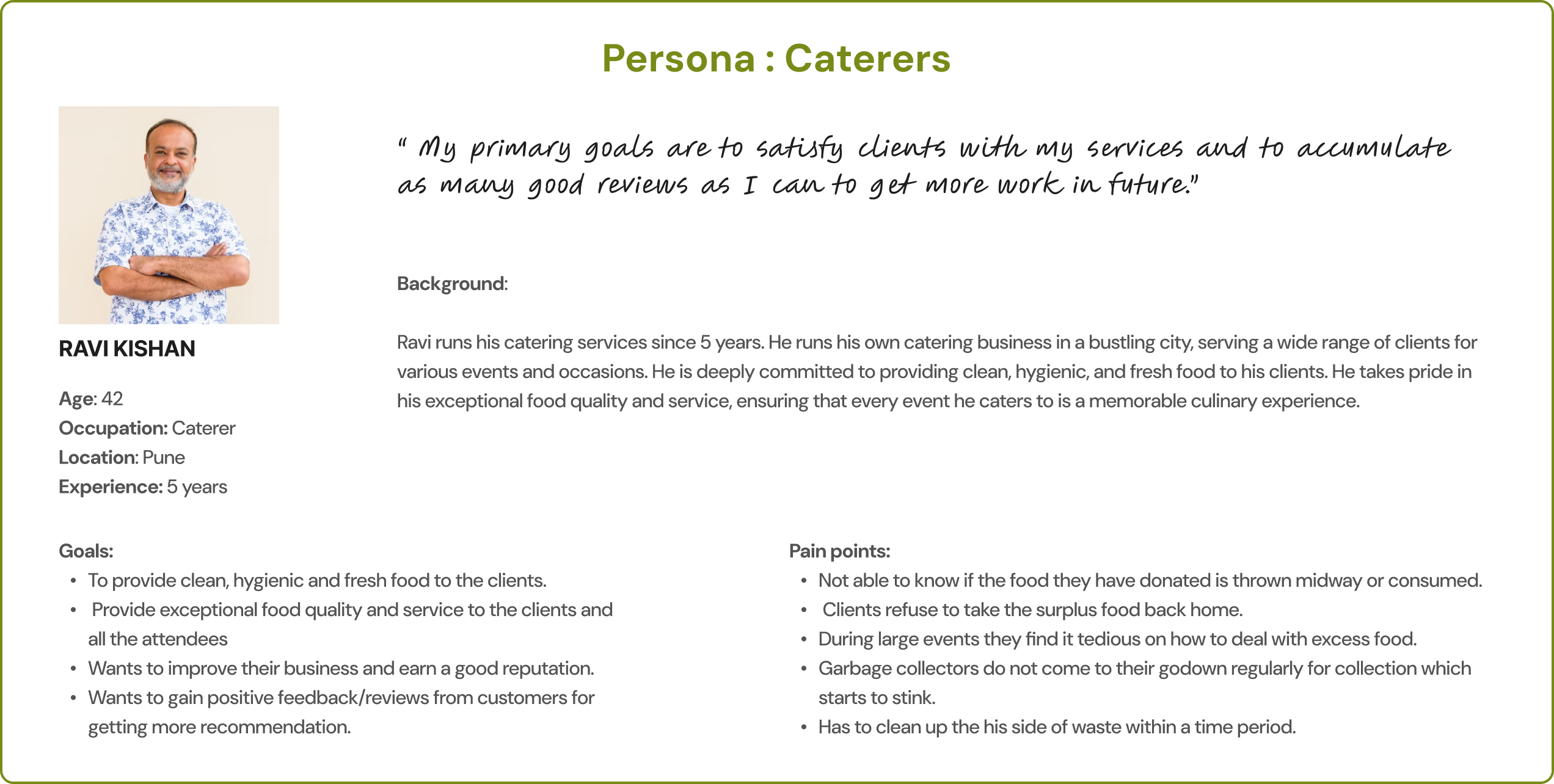
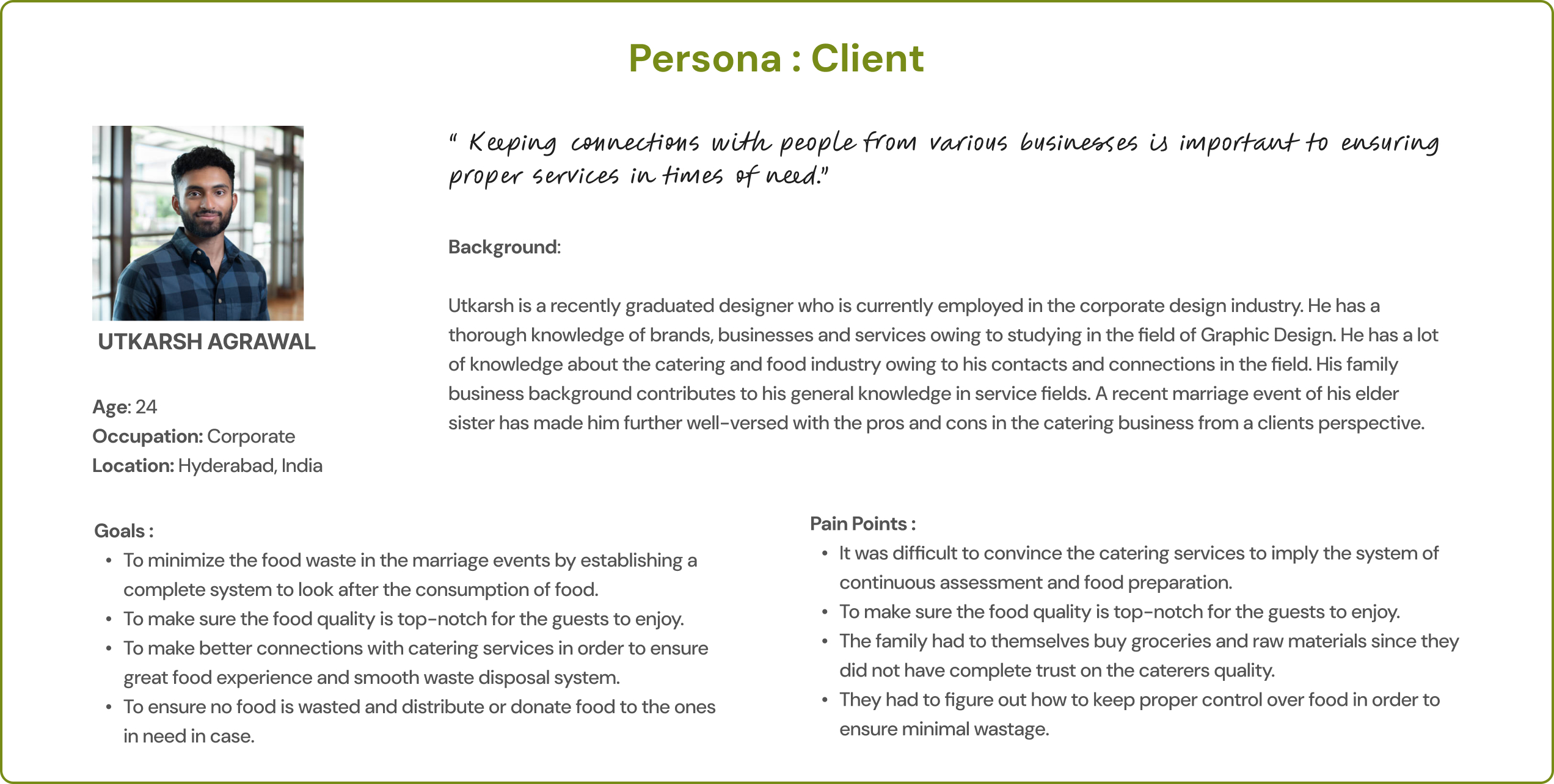
User Persona Profiles



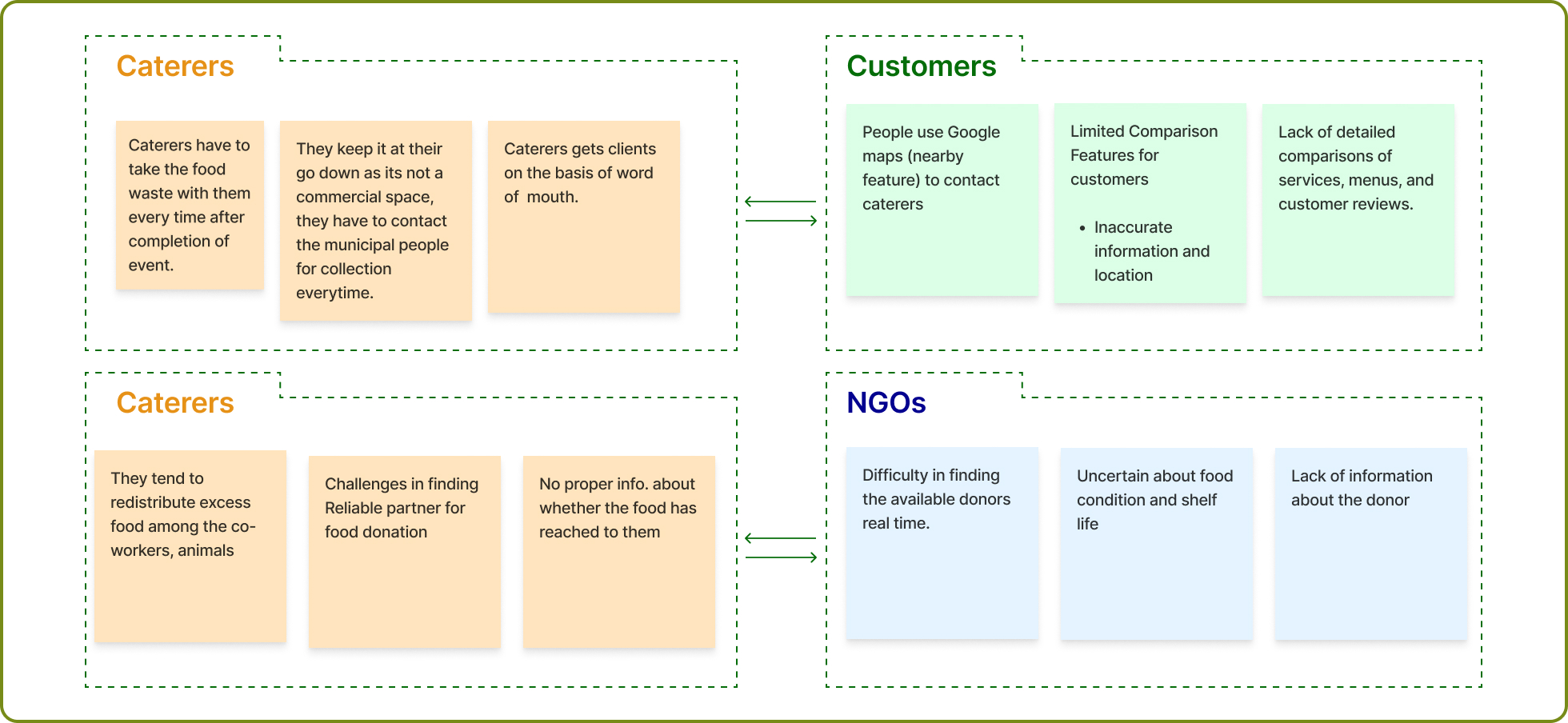
Pain points from User Personas

The following pain points have been key-listed above based on the user personas of catering managers, organizations, and knowledgeable individuals.
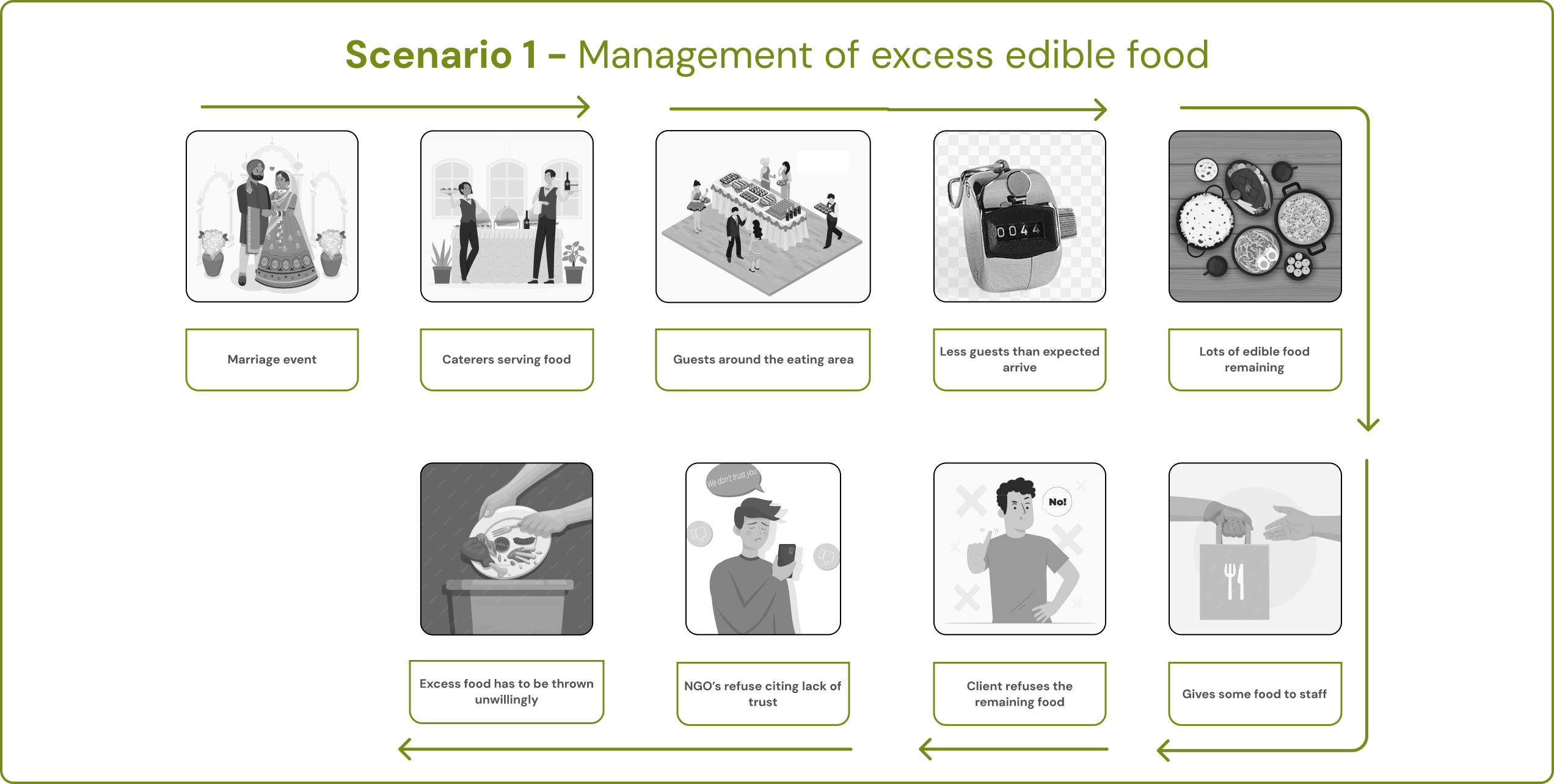
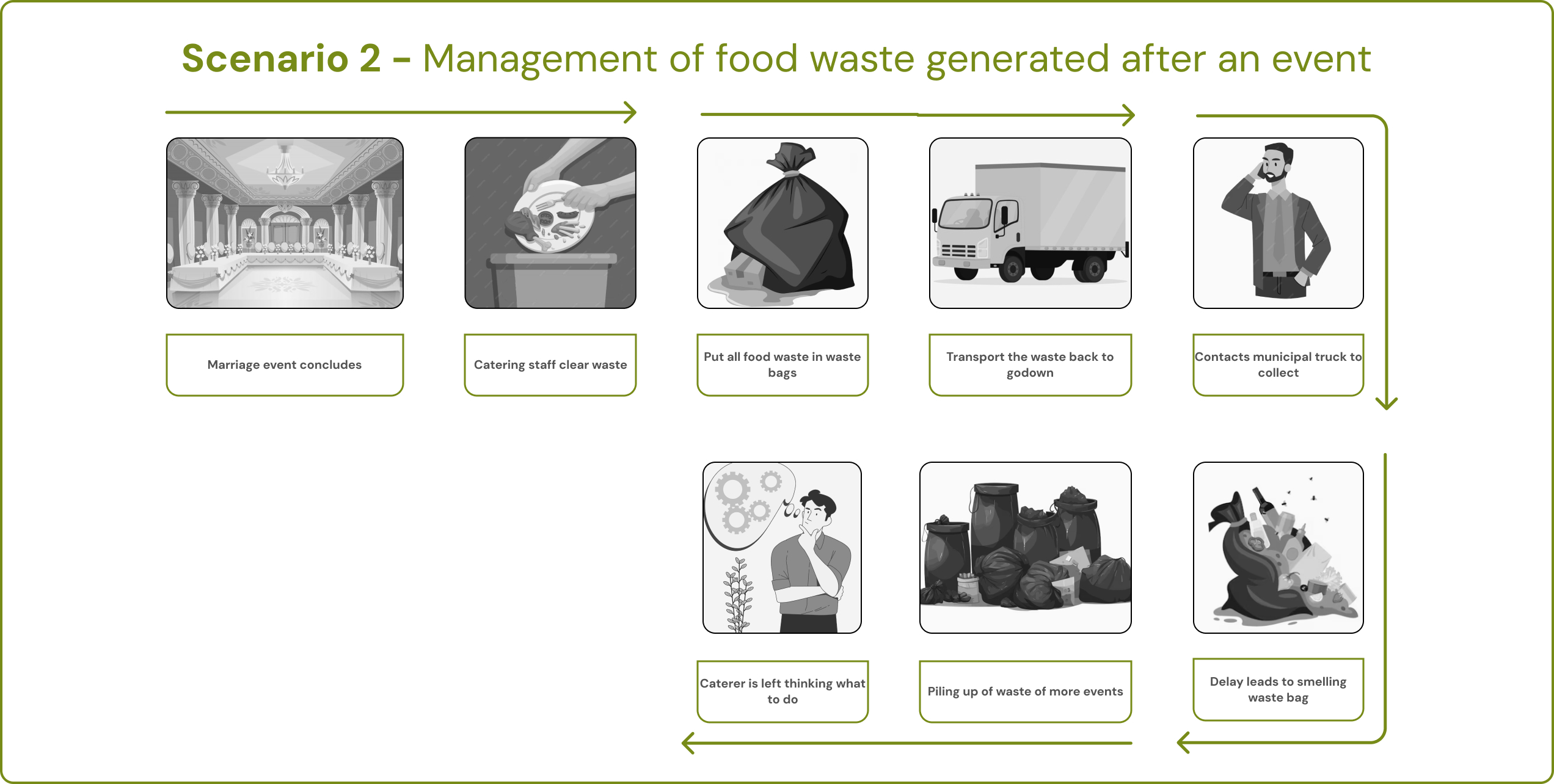
Storyboarding Scenarios



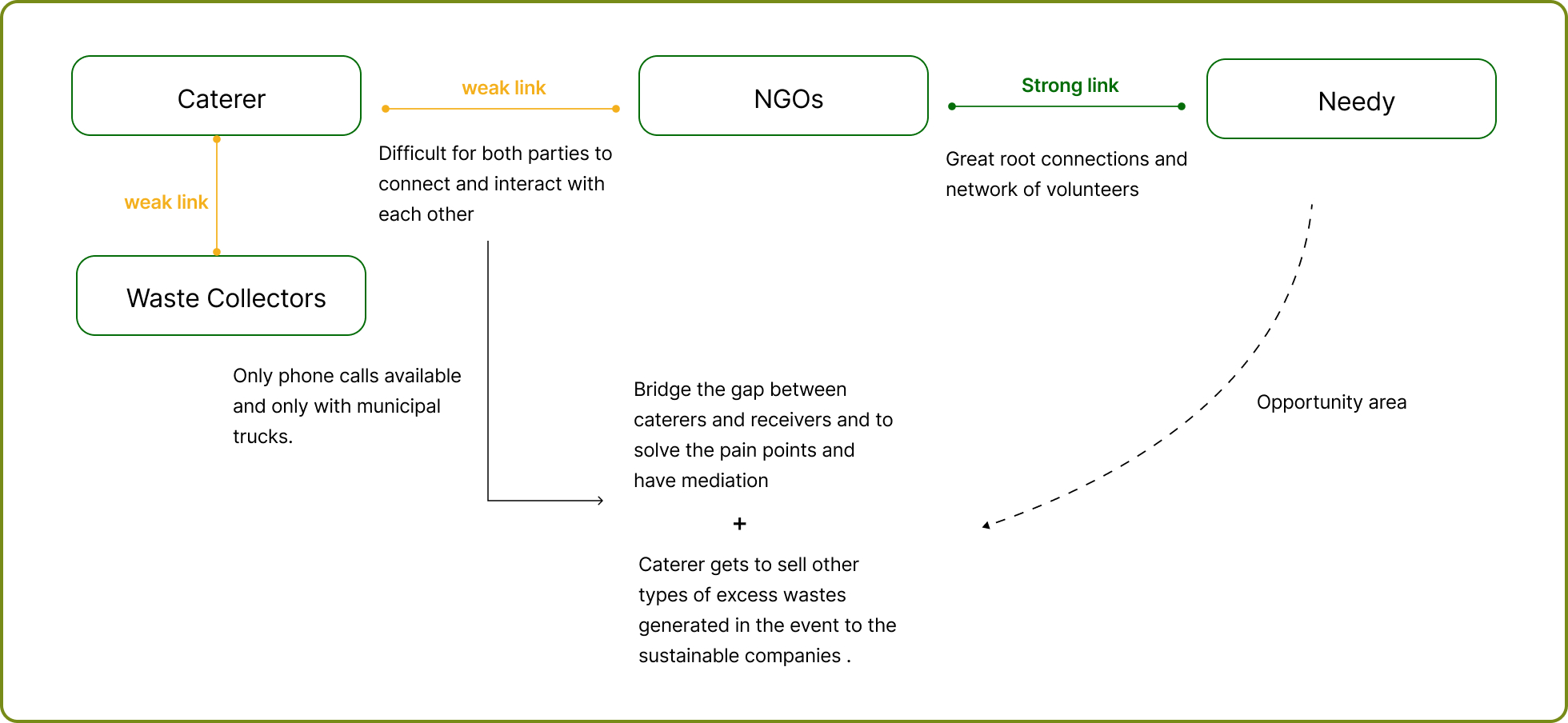
An opportunity area was discovered by linking the common pain points of all three persona sets. The final opportunity presented from the research was to bridge the gap between all the stakeholders through a system online.
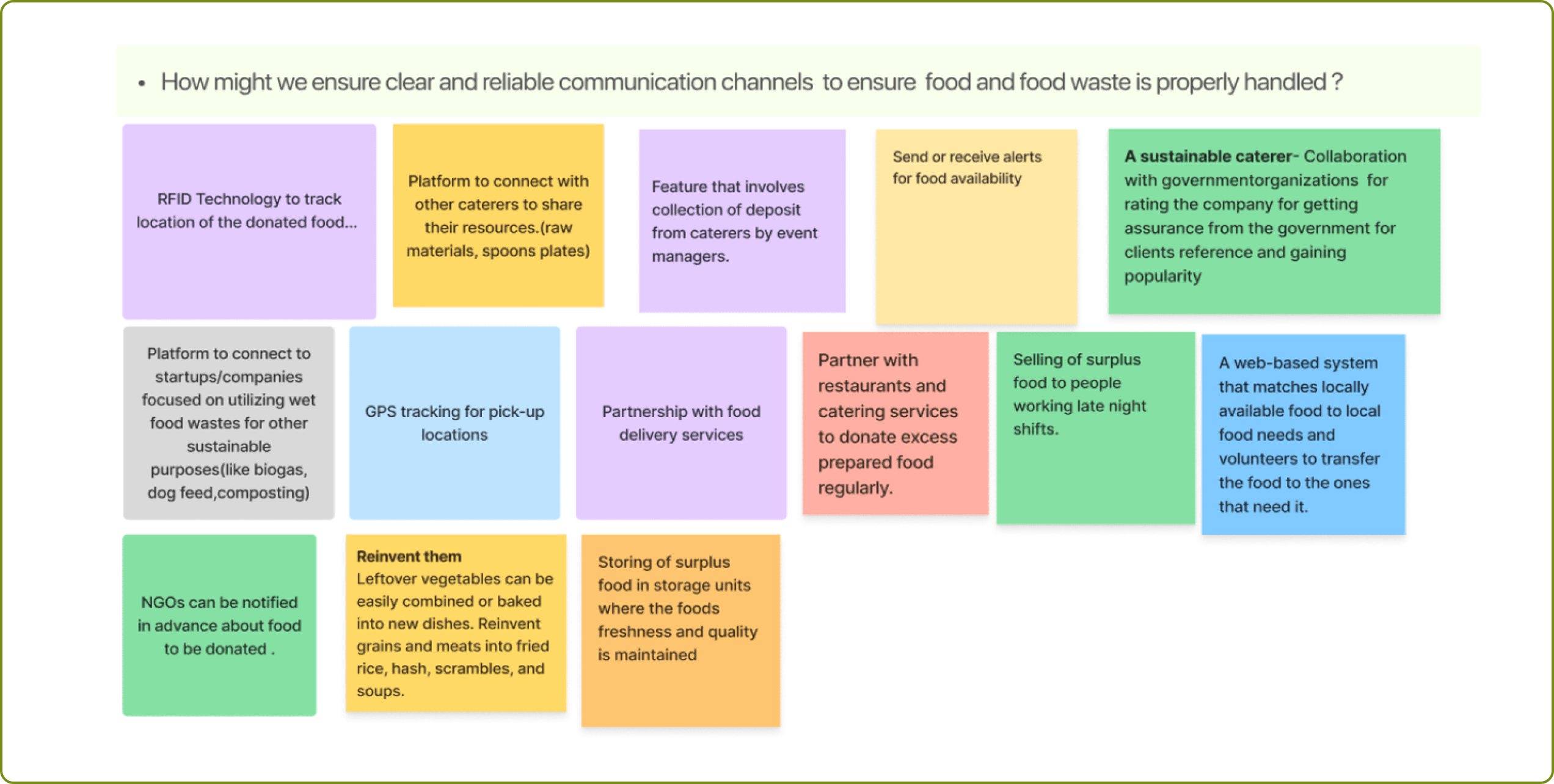
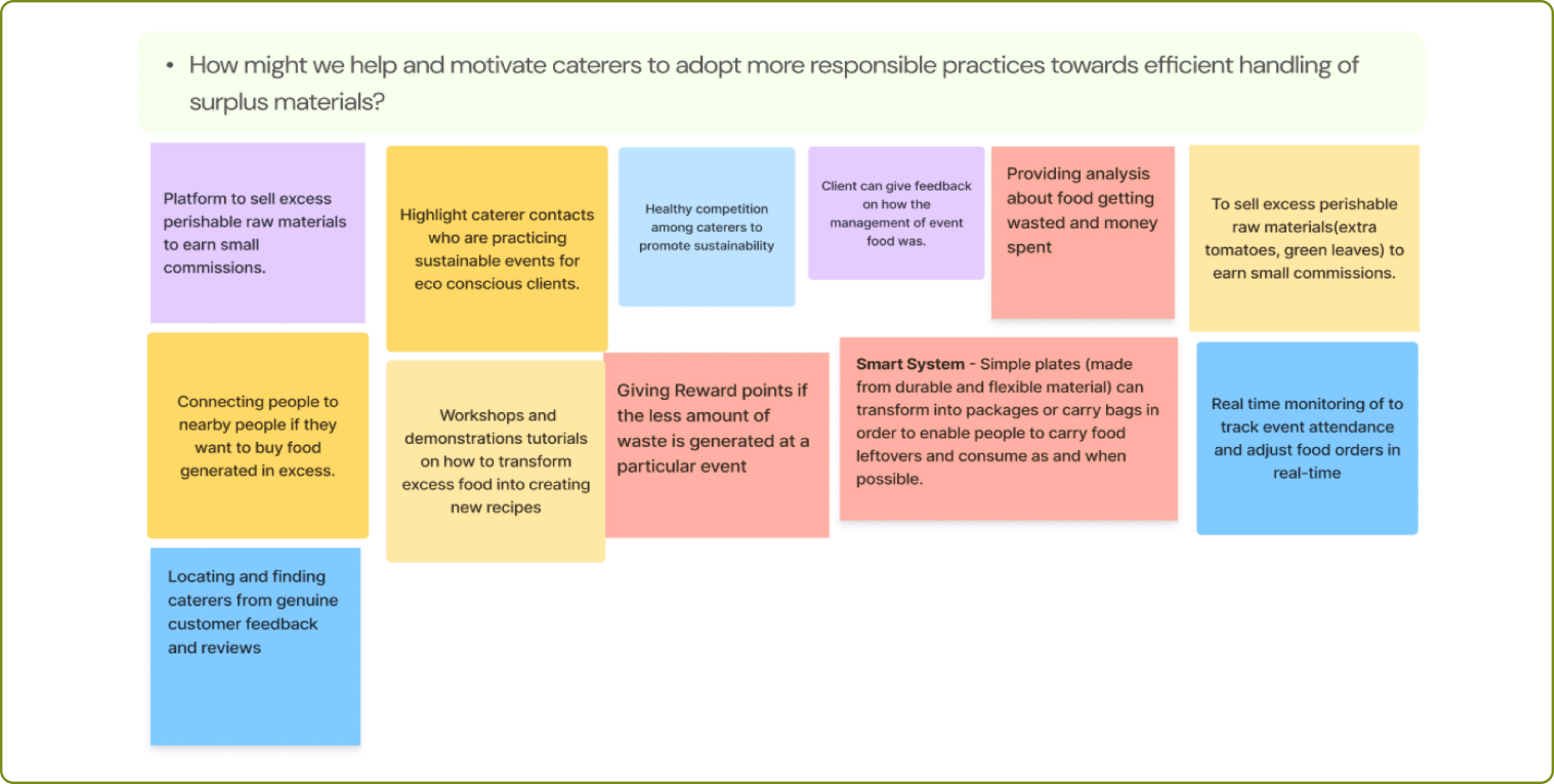
A set of “how might we” questions were constructed to form a problem statement to proceed with. The “how might we” questions are as follows:
1. How might we ensure timely pick-up of waste so that the food waste is properly handled and disposed off?
2. How might we help caterers be more responsible towards better management of surplus food instead of being discarded all together?
3. How can we make it feasible for caterers to manage food waste more efficiently so that waste generated doesn’t end up in dumping sites?
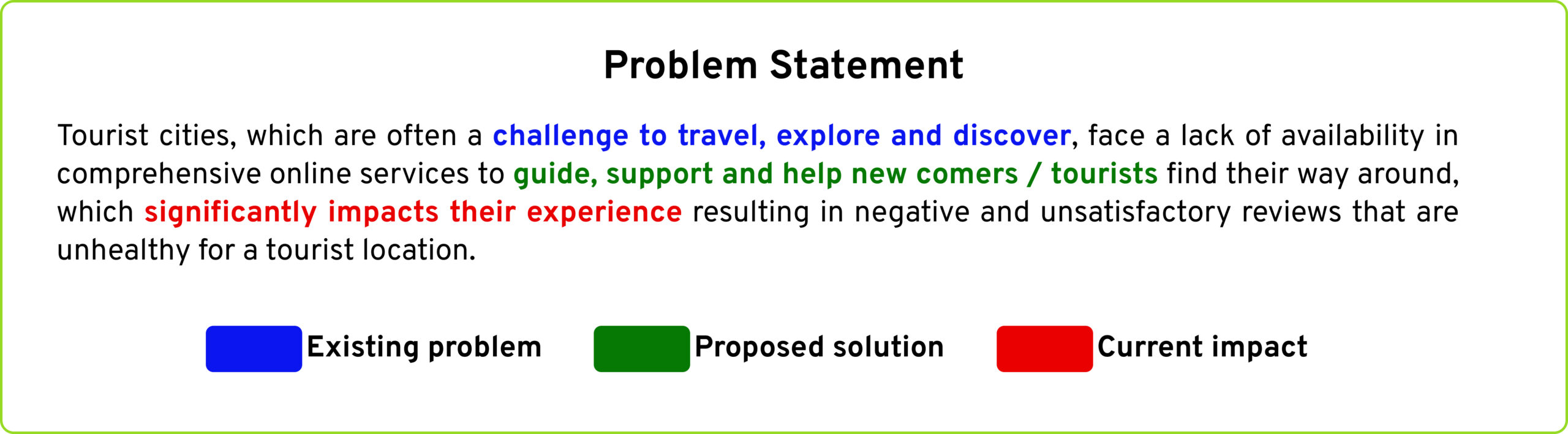
Problem Statement

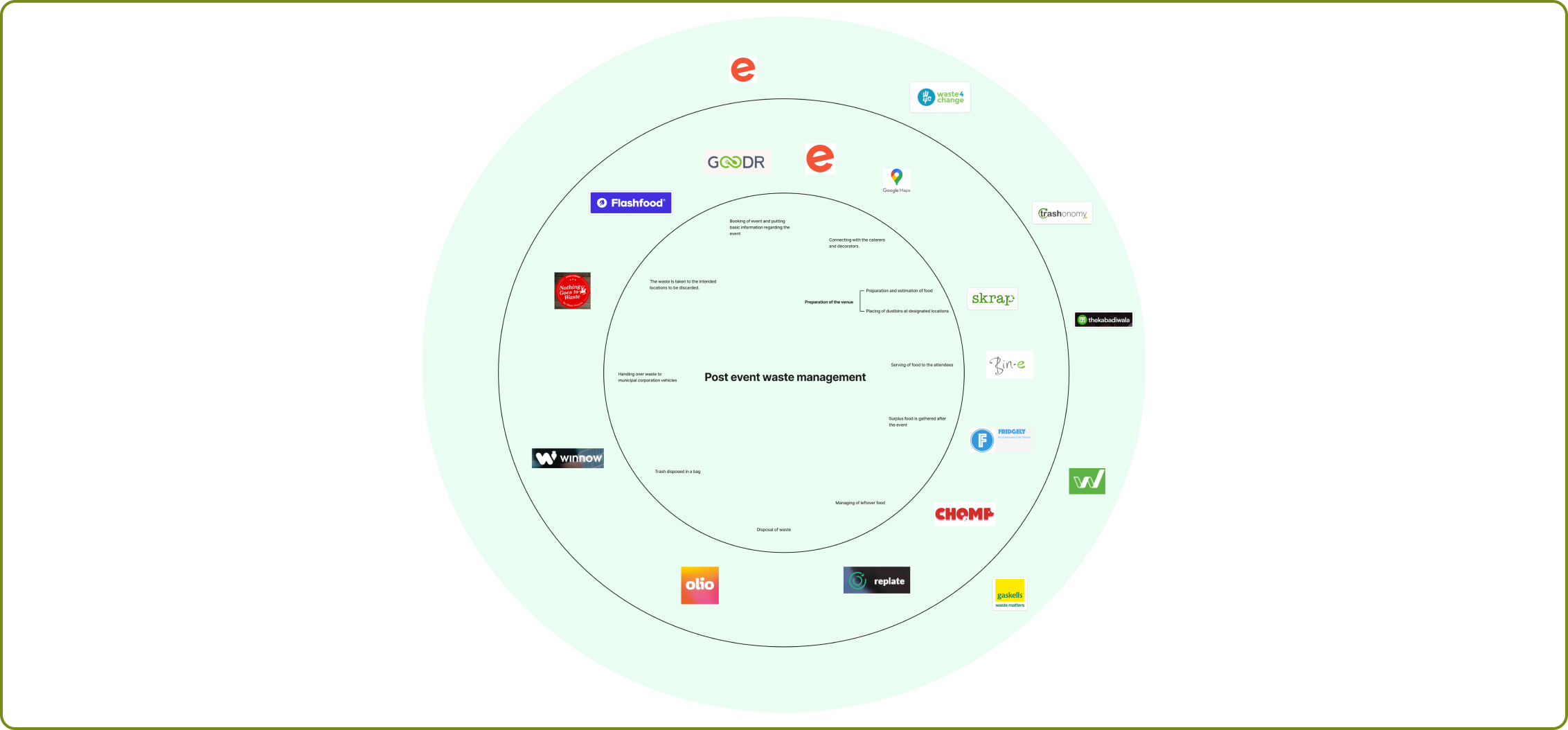
Competitor Analysis

We mapped the direct competitors based on apps that sell/donate surplus food and manage event waste.
Brainstorming ideas


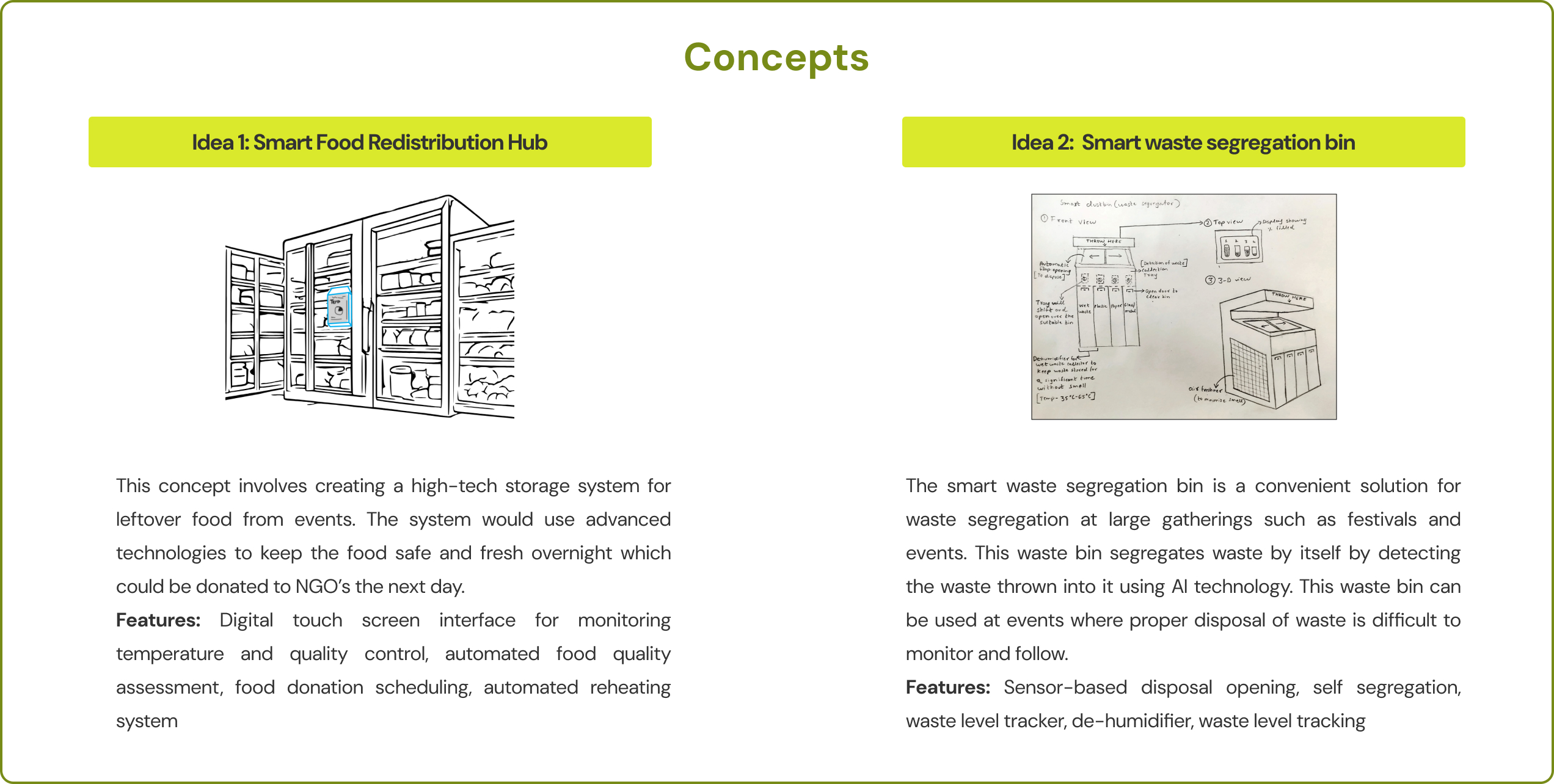
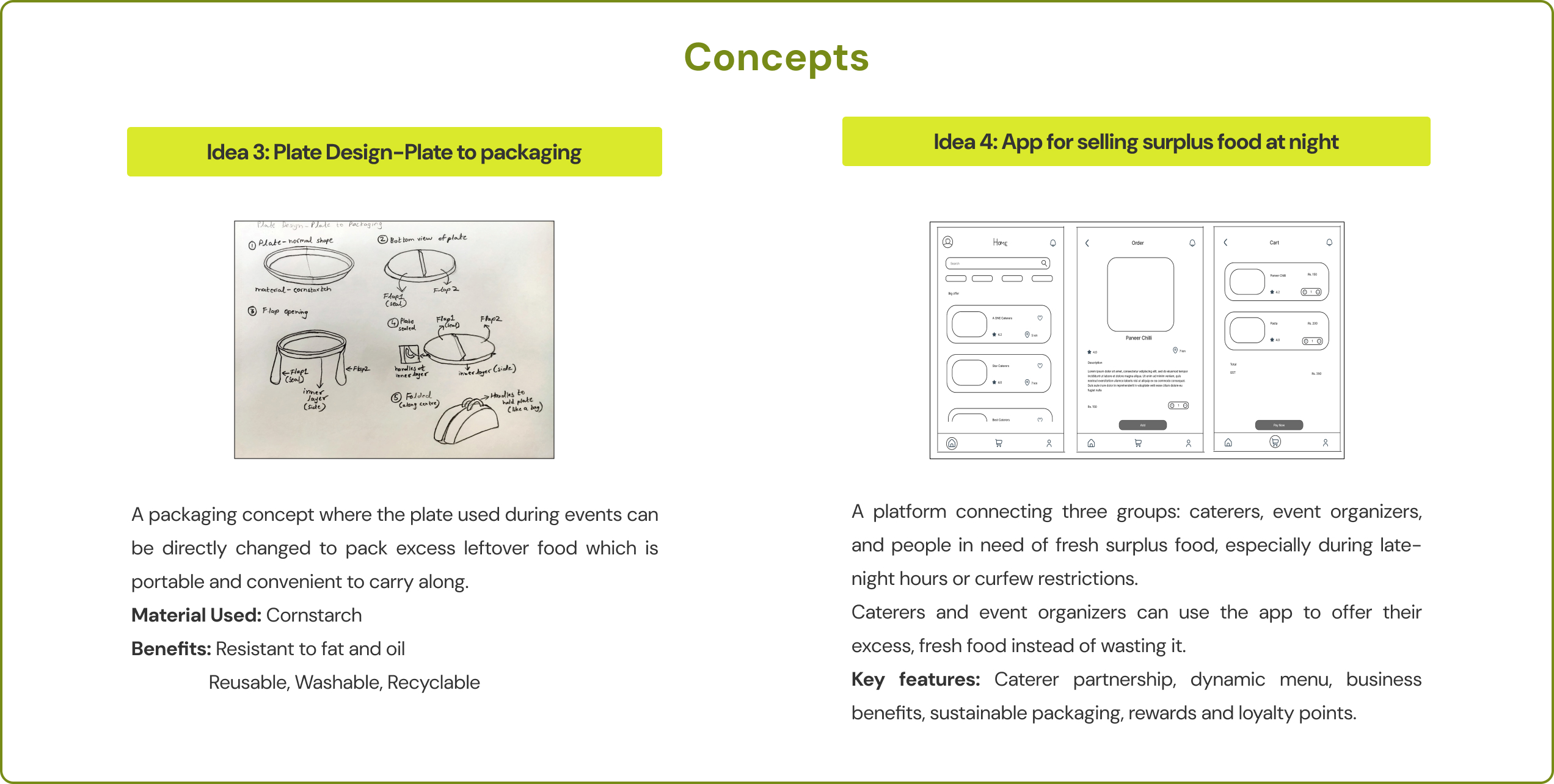
Concepts/Ideas


Final Concept
This will be a platform to manage food waste in a more efficient manner that involves a harmonious ecosystem where NGOs, customers, and caterers converge seamlessly to make a positive impact on society. This is planned to be achieved by leveraging technology to enhance transparency and promote businesses by gaining rewards.
The features that will be included in the concept are as follows:
1. Real-time location of nearby NGOs and donors.
2. Giving assurance by tracking food from caterer to receiver.
3. Ensuring the good condition of food by adding the preparation time and food shelf life.
4. Give reward points to caterers, which promotes them to do donations
5. As reward points increase, rating and recommendation also increase, which helps find more clients and promote their business.
6. Shows goals and daily impacts of food donation.
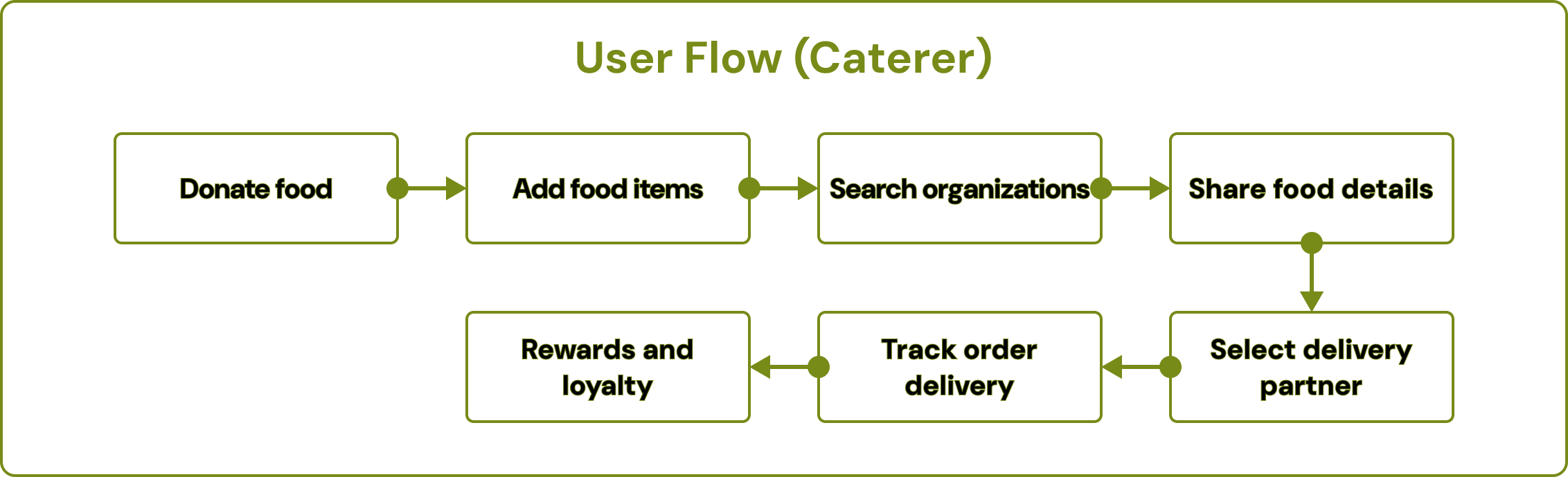
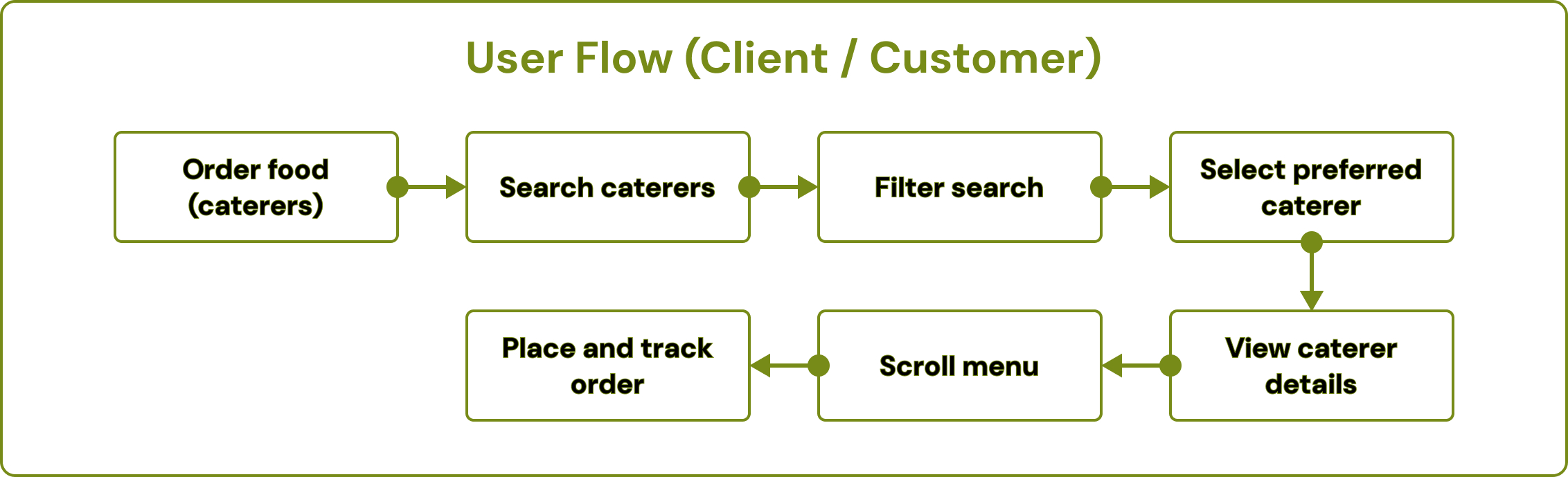
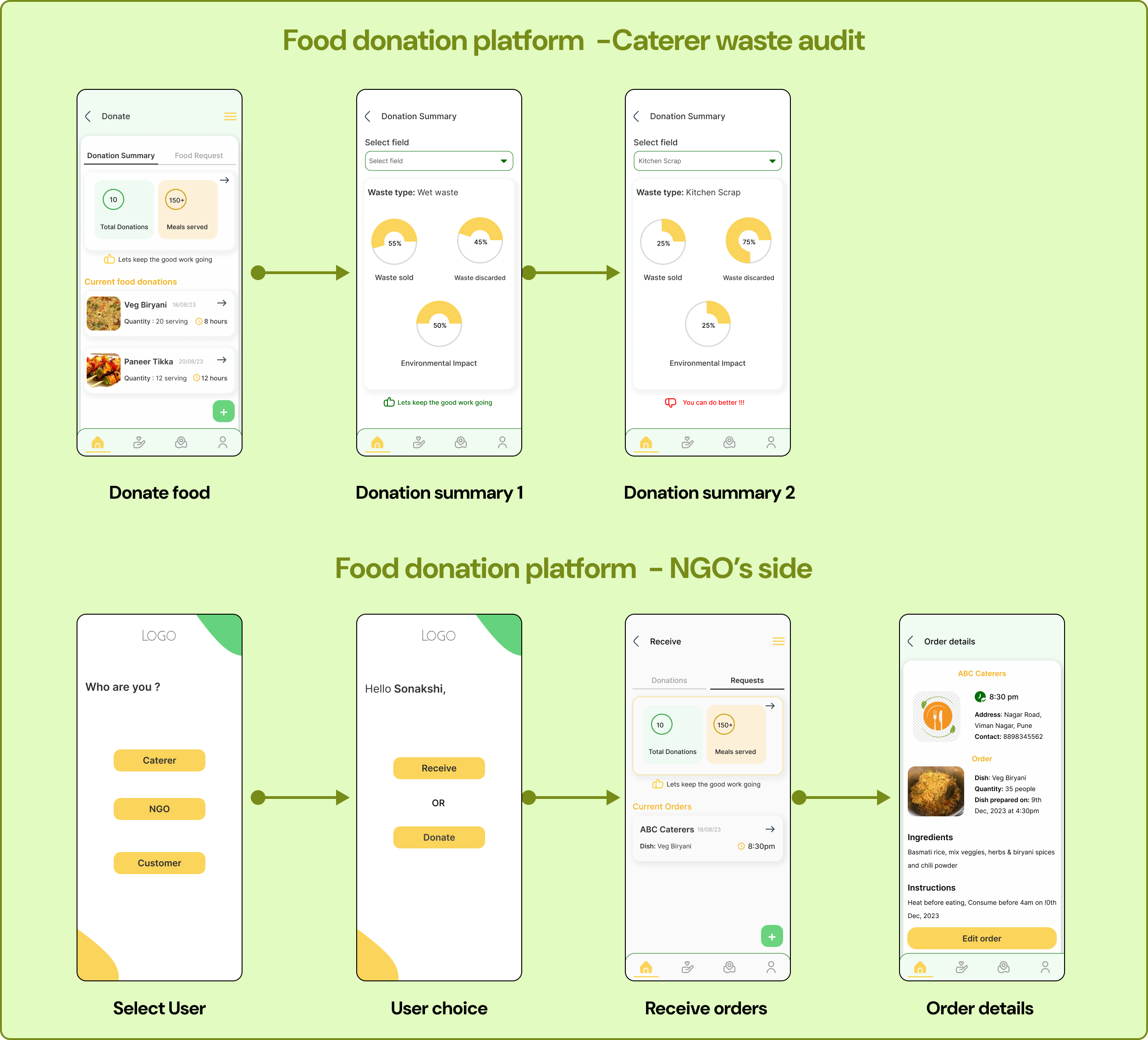
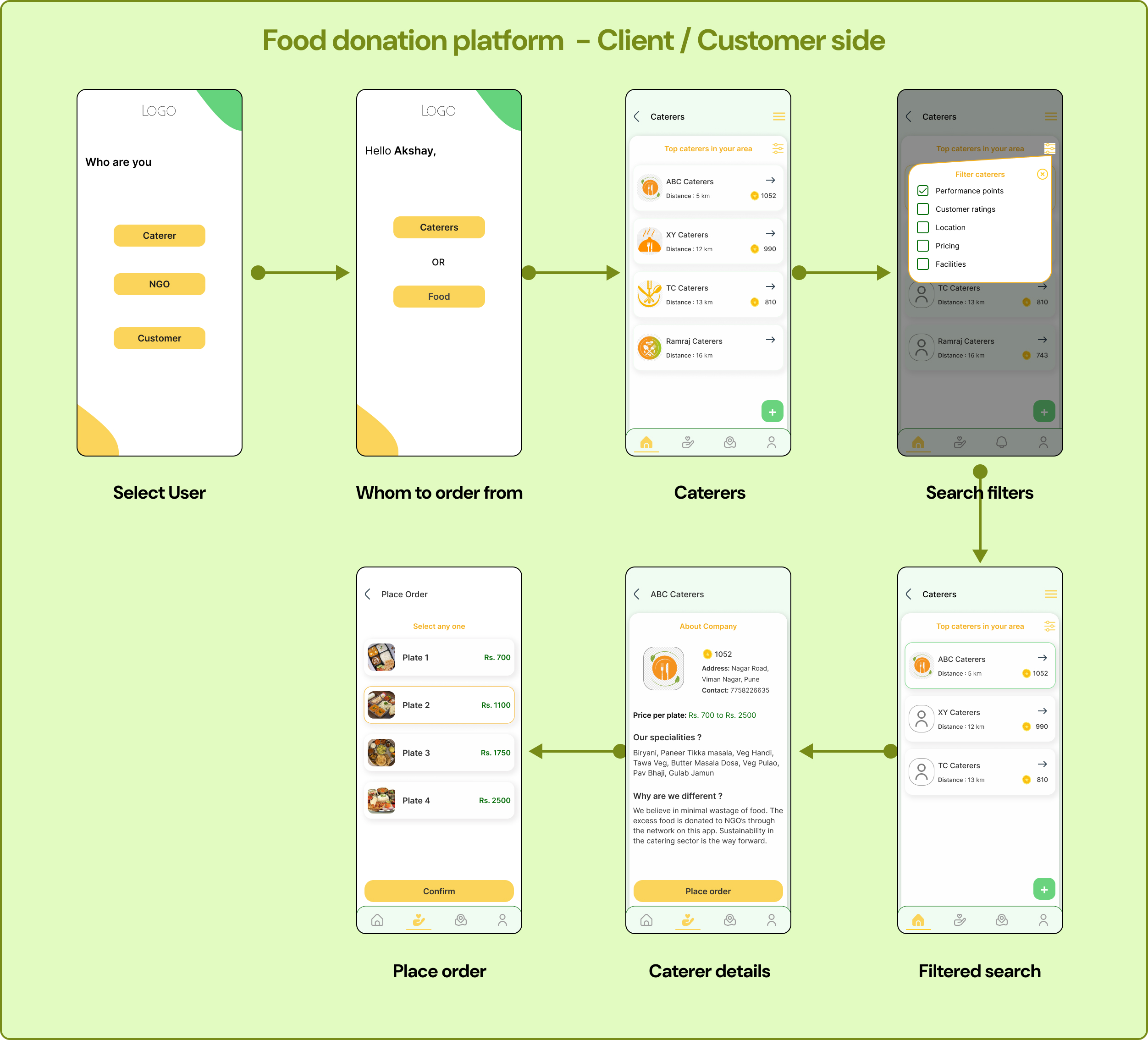
User Flows


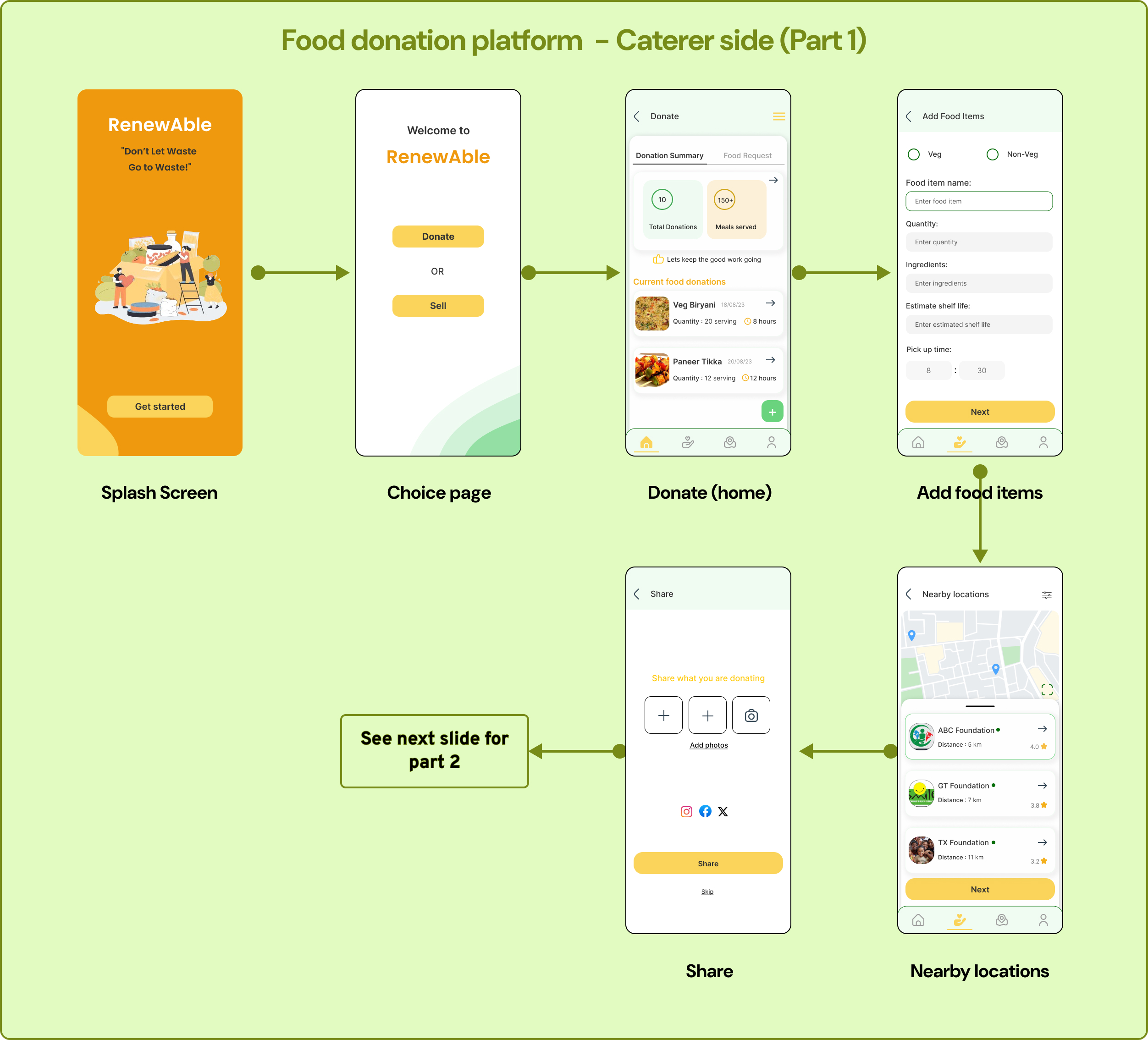
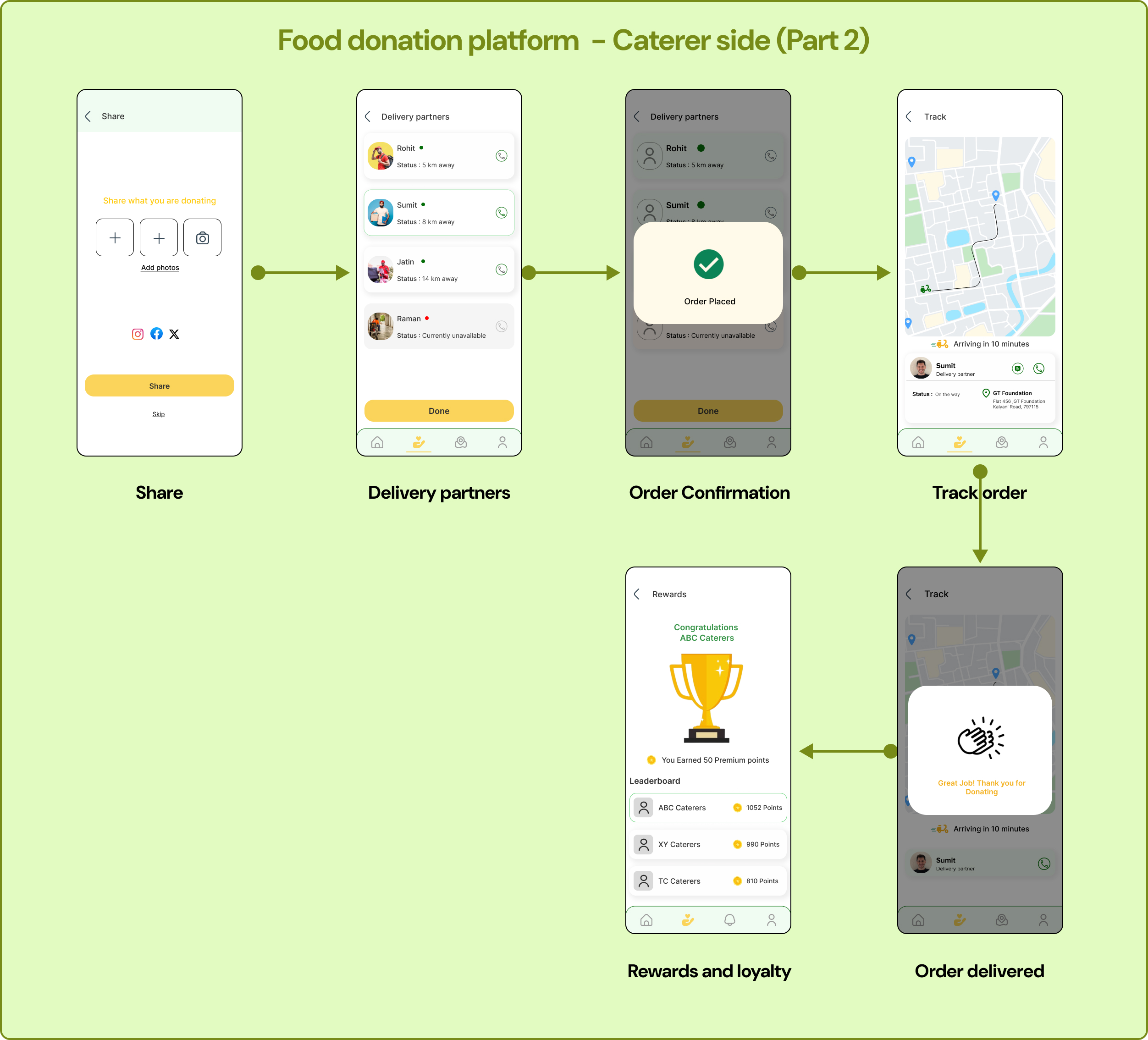
Interface Concepts




Possible/Probable Impacts
1. Reduction in food waste.
2. Promote and strengthen mutual trust and collaboration between NGOs and catering businesses through effective communication, shared objectives, and strategic partnerships.
3. Enhance awareness and encourage positive behavioral shifts in waste management practices through targeted education and engagement initiatives.
4. Create a common ecosystem for all types of users and services to plan and organize sustainable events.

KFC Application (Usability and A/B Testing)
KFC Corporation, doing business as KFC, is an American fast food restaurant chain that specializes in fried chicken. The purpose of the project was to revamp the KFC mobile application to improve usability, engagement, and retention. The project was carried out in four key phases: conducting usability testing on the existing application, developing redesigned interfaces, performing A/B testing to compare the two versions of the application, and delivering a final design proposal.
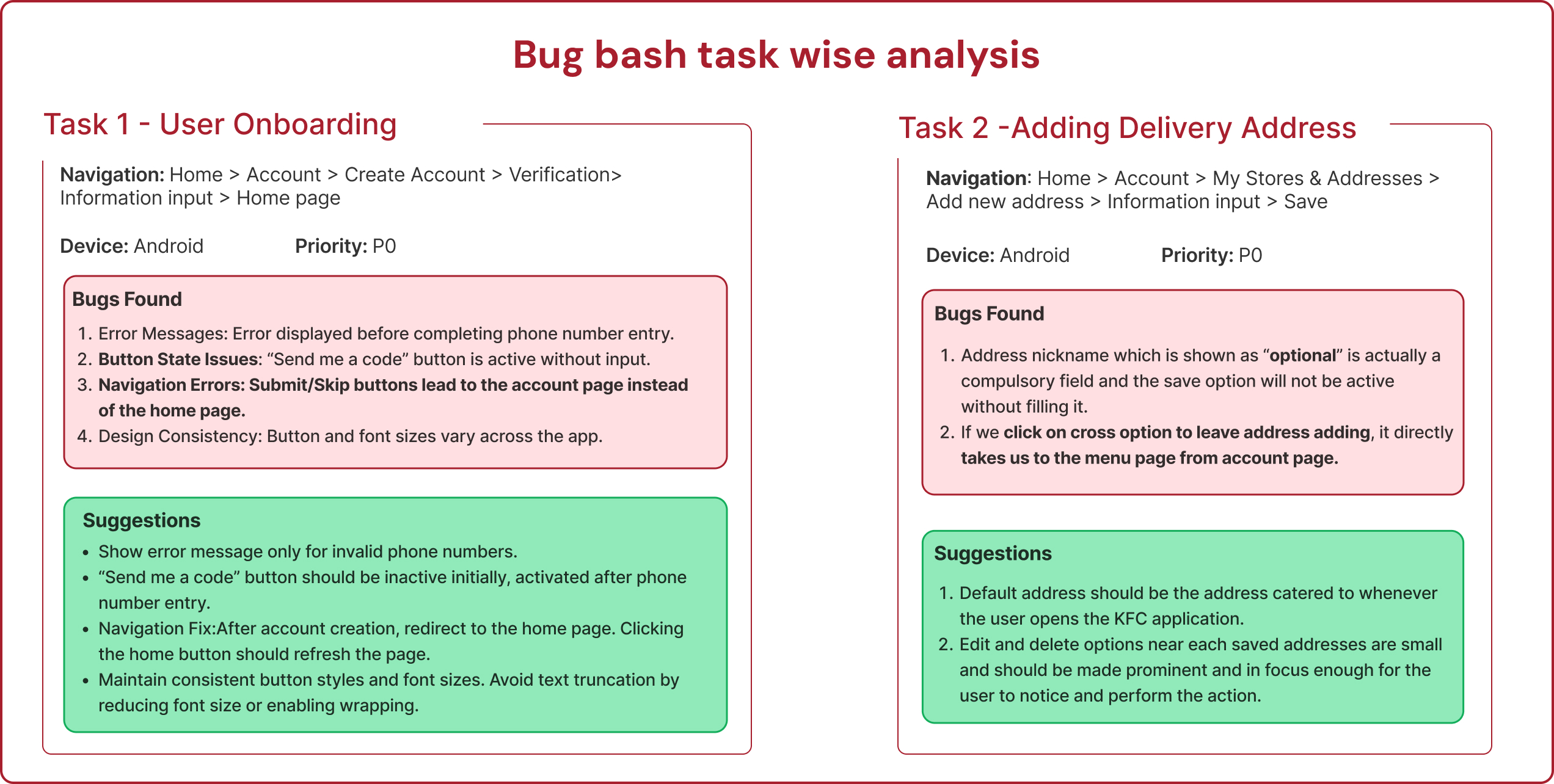
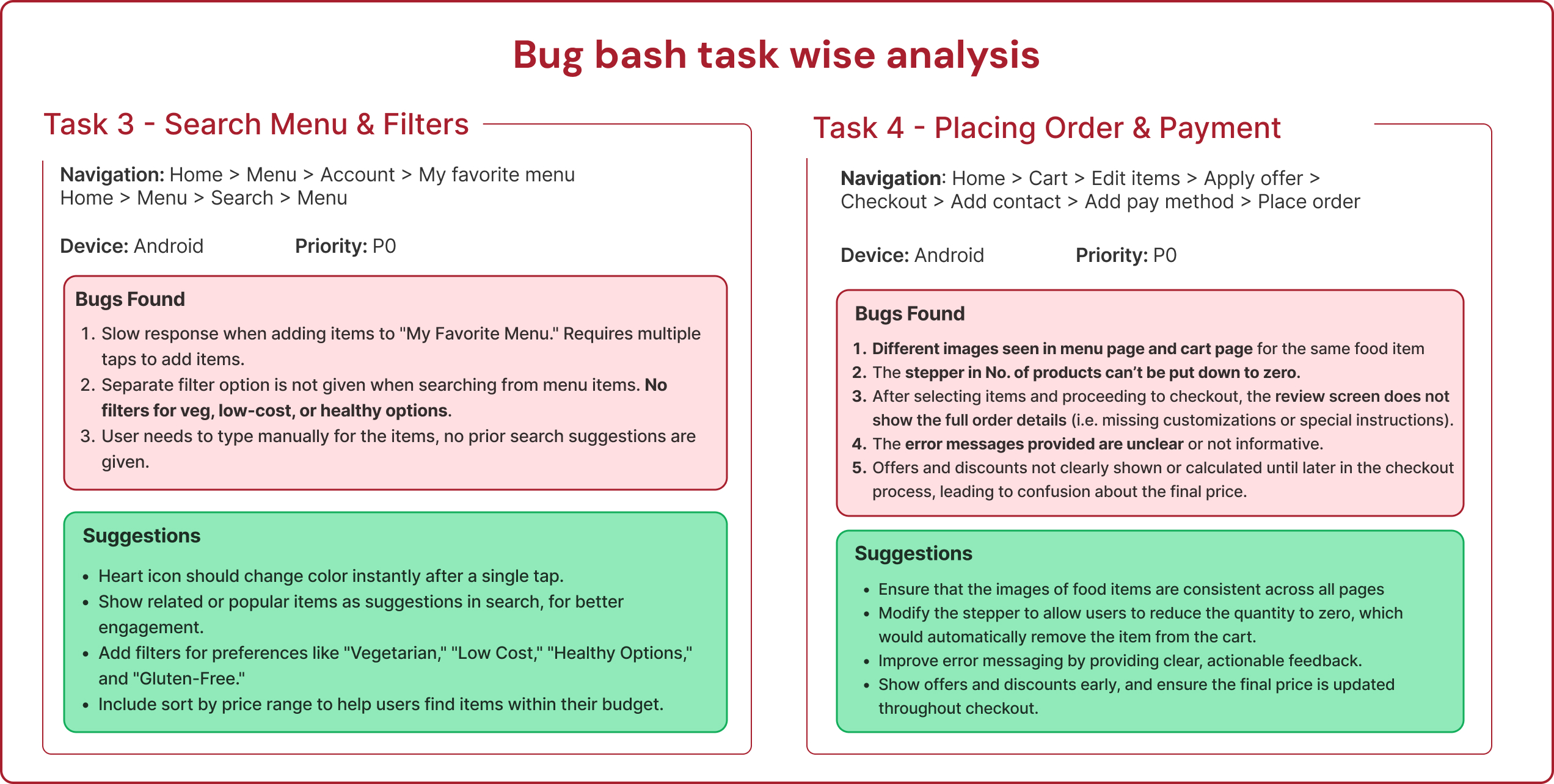
Bug Bash Analysis
Bug bash analysis is the process of reviewing and prioritizing the issues found during a bug bash. A bug bash is a collaborative event where a team works together to find bugs in a software product before its release. The goal is to identify as many bugs as possible within a set time frame.
In this case, we did a task-wise bug-bash analysis of the KFC India application based on the important flows in the application. The bugs in the application were listed down, and the findings and it’s impact were discussed.
Our team of 4 embarked on a collaborative bug-bash mission, with each member taking on specific flows of the app. We meticulously analyzed various sections, identifying a range of issues, including:



Bug Bash Insights
Auto-Fill for Delivery Address
Issue: Despite having an auto-fill feature, users still need to manually select the delivery location. The default address is hard to find and not visible enough.
Suggestion: The app should automatically select the default address, making it more convenient for users.
Performance Issues
Issue: The app delays in adding items, and users need to tap multiple times to complete actions, which leads to frustration. The confirmation message for adding items is too quick, leading to confusion.
Suggestion: Improve app responsiveness and provide clearer, more visible confirmation that an item has been added.
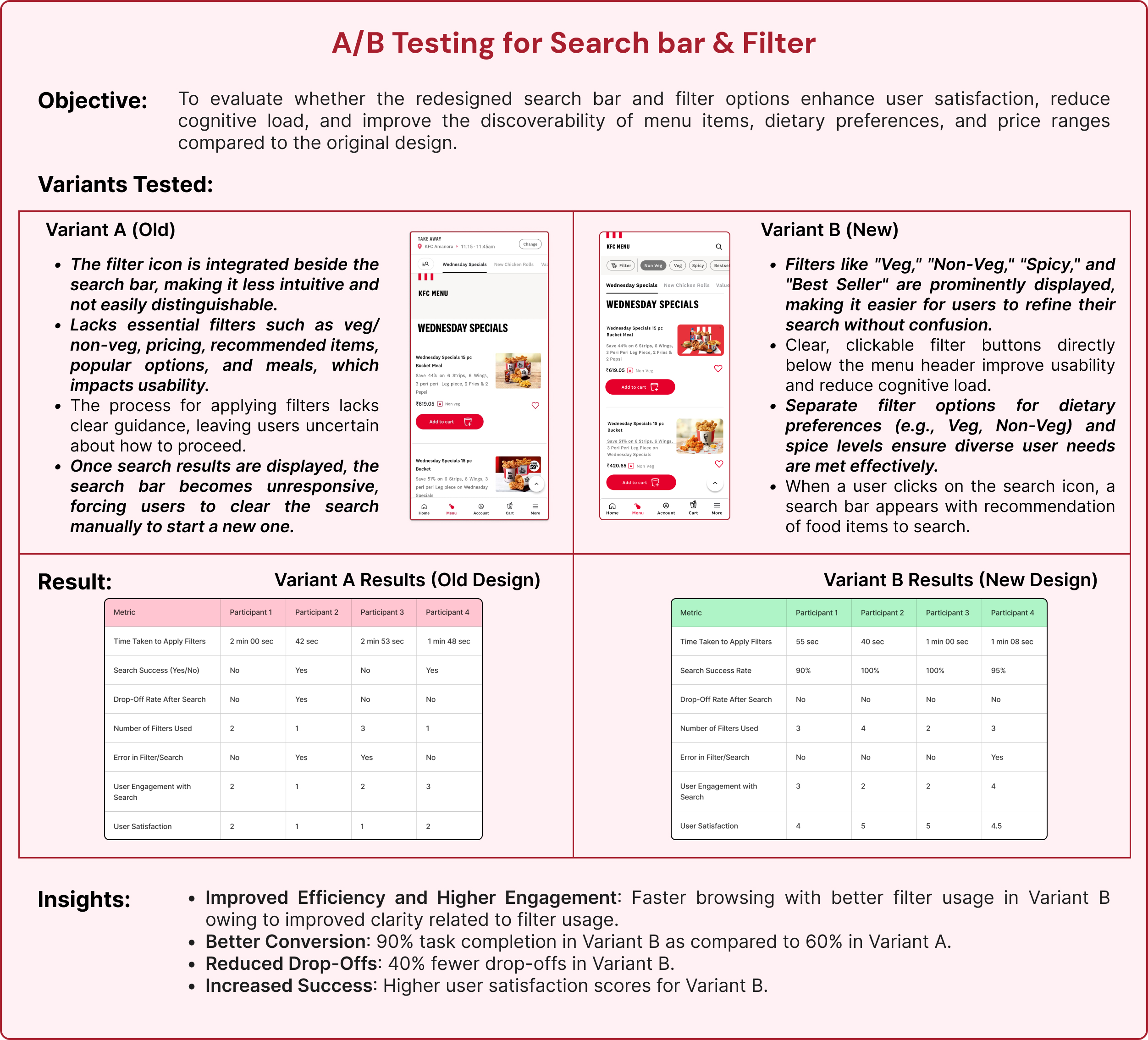
Search and Filters
Issue: Users have to manually remember item names to search for them, increasing cognitive load. There are no filters for dietary preferences or price ranges.
Suggestion: Add filters like “Vegetarian,” “Low Cost,” and “Gluten-Free,” and include a price range filter to help users quickly find relevant items.
Visual & UI Consistency
Issue: Inconsistent font sizes, button styles, and misaligned elements affect visual harmony and usability. Text truncation and misplacement of offers cause confusion.
Suggestion: Standardize typography, button styles, and imagery across pages. Ensure that text and elements are well-aligned and legible, avoiding truncation.
Accessibility Issues
Issue: Poor contrast and small text size make the app difficult to read for users with visual impairments.
Suggestion: Increase text size and contrast to meet WCAG accessibility guidelines. Ensure the tappable areas of icons like the heart meet the recommended 44×44 px.
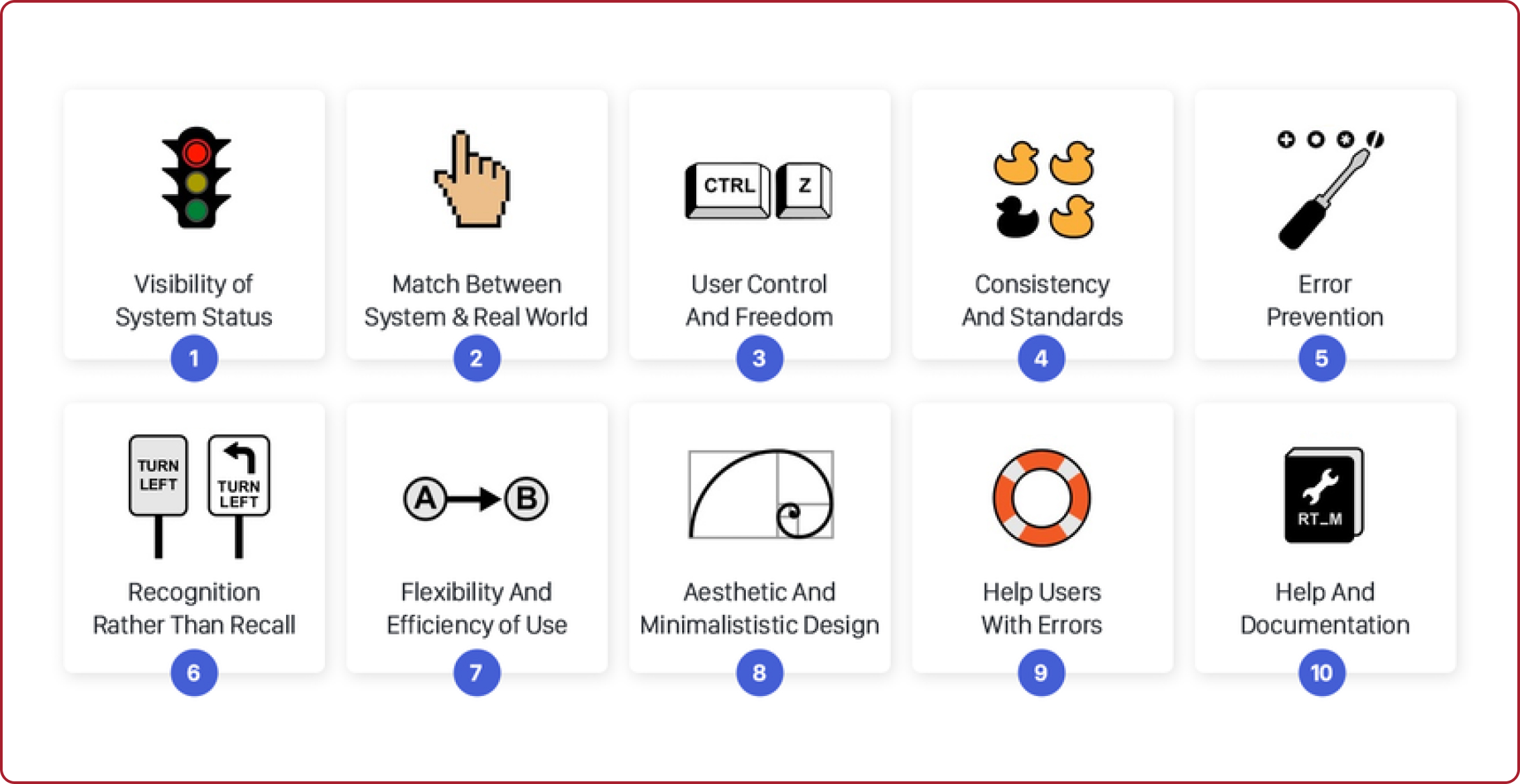
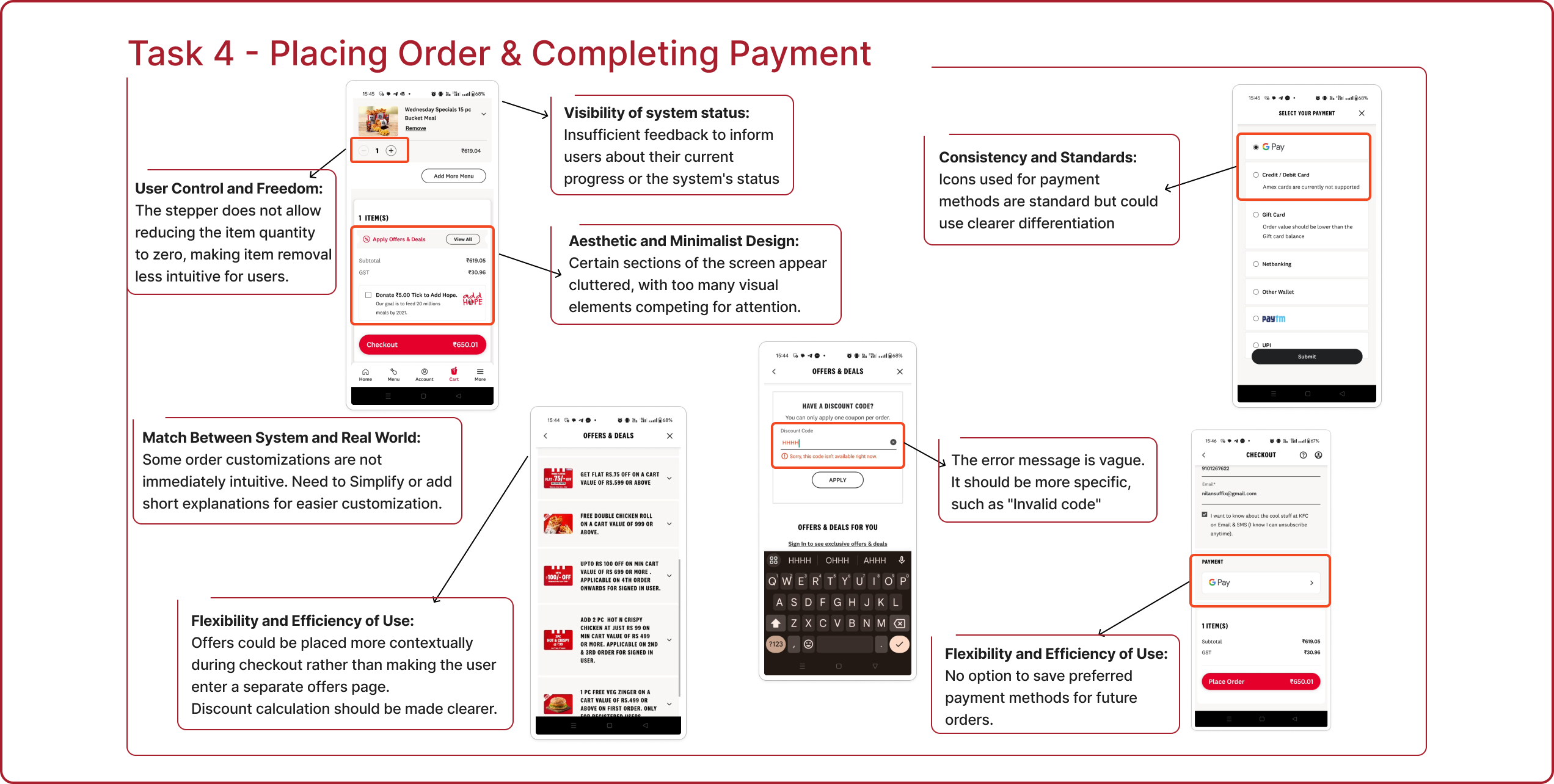
Heuristic Evaluation

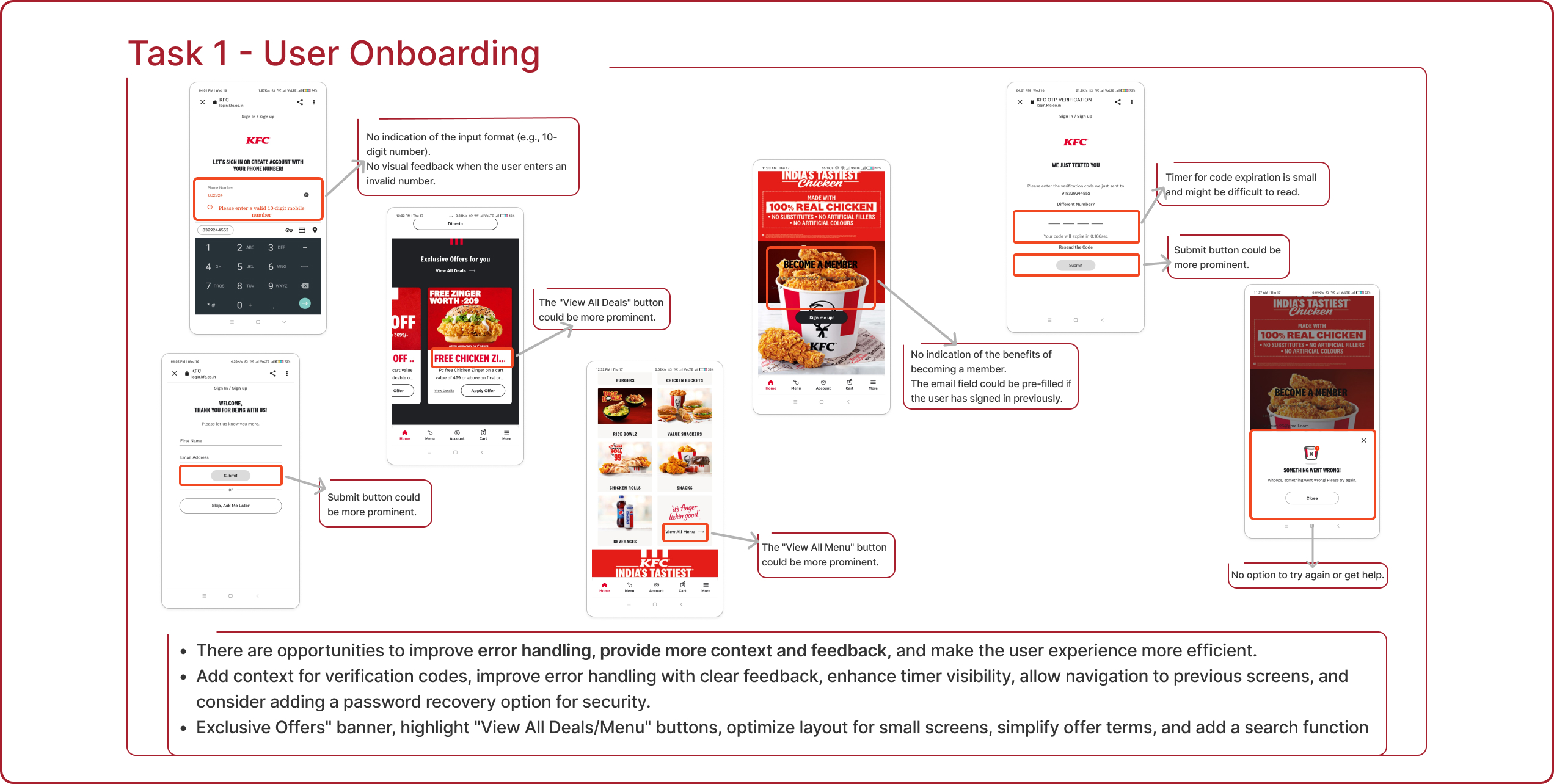
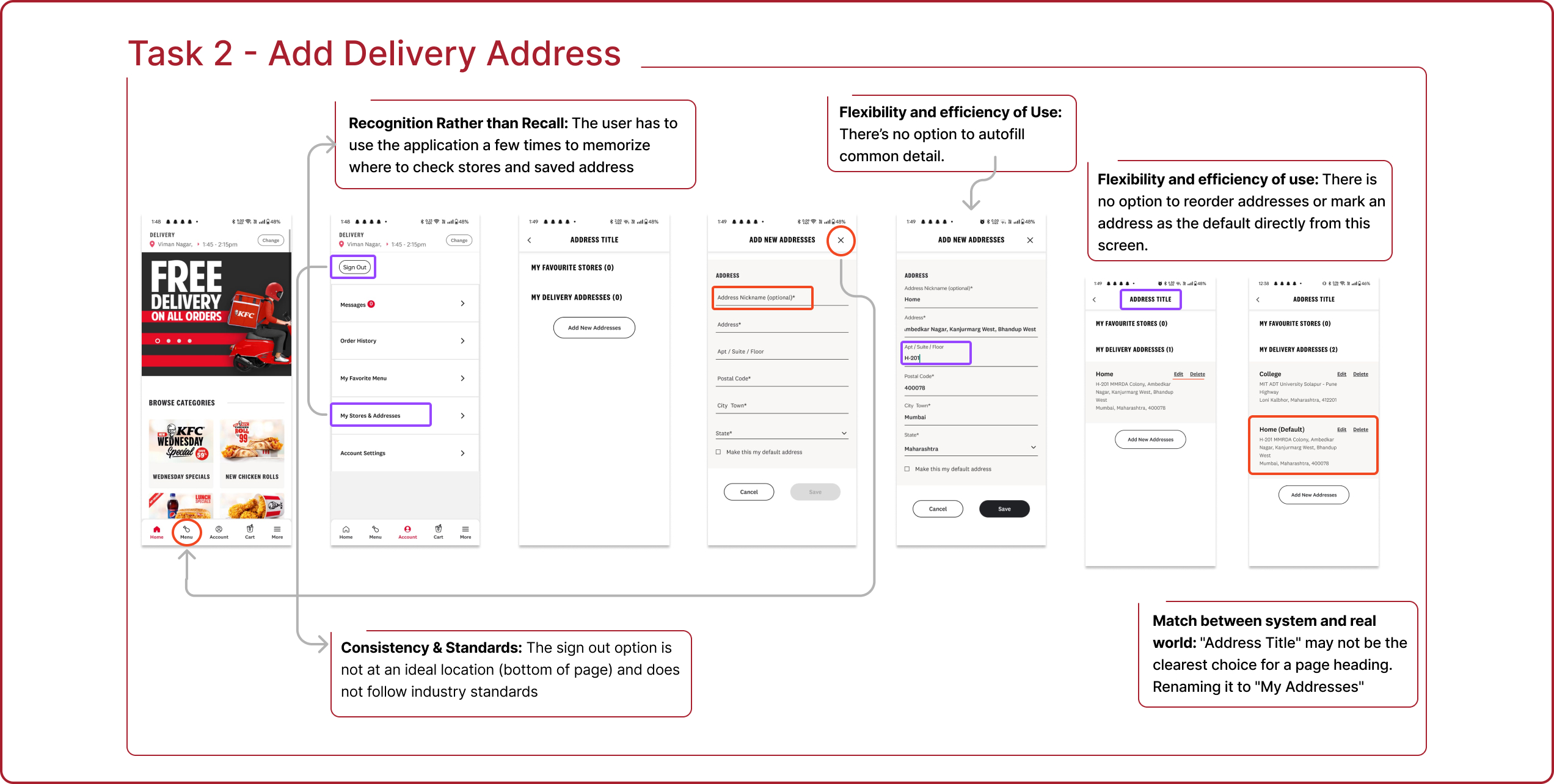
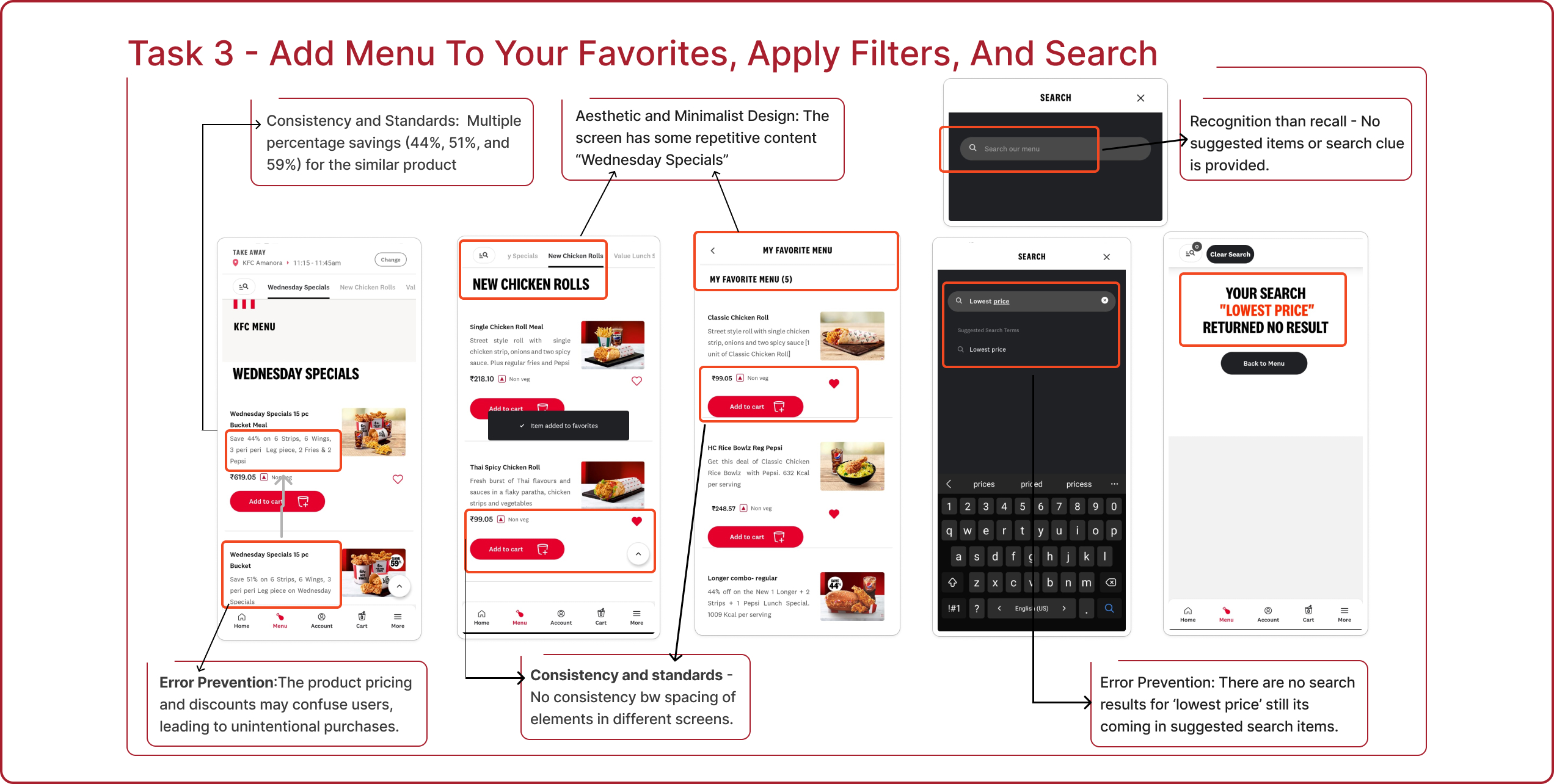
Task-wise Heuristic Evaluation




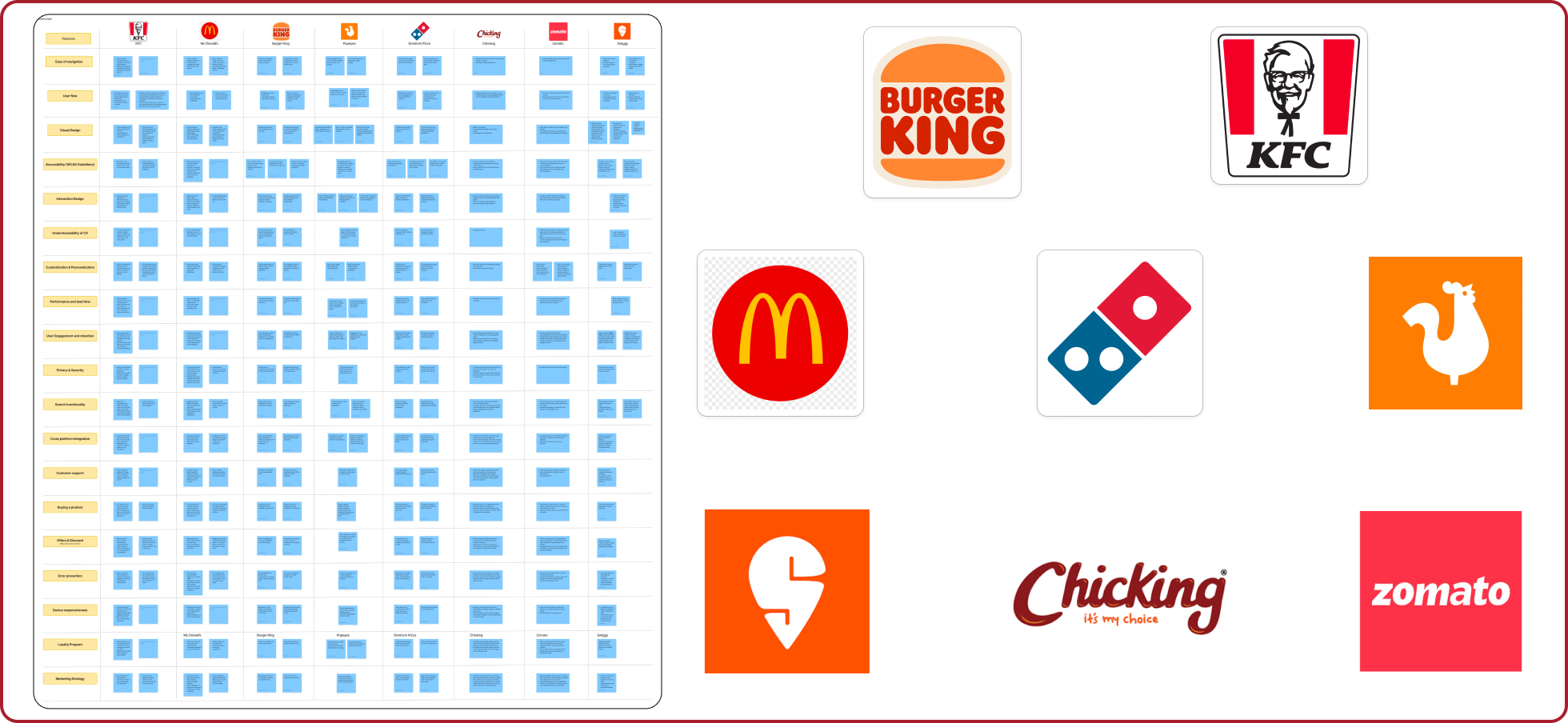
 We conducted a competitive analysis of top fast-food chains and food delivery apps (KFC, McDonald’s, Domino’s, Zomato, Swiggy, etc.) to evaluate their UX/UI. The focus was on navigation, design, personalization, performance, and user engagement. This analysis highlights key strengths and opportunities across the platforms, offering insights into industry standards for enhancing user experience.
We conducted a competitive analysis of top fast-food chains and food delivery apps (KFC, McDonald’s, Domino’s, Zomato, Swiggy, etc.) to evaluate their UX/UI. The focus was on navigation, design, personalization, performance, and user engagement. This analysis highlights key strengths and opportunities across the platforms, offering insights into industry standards for enhancing user experience.

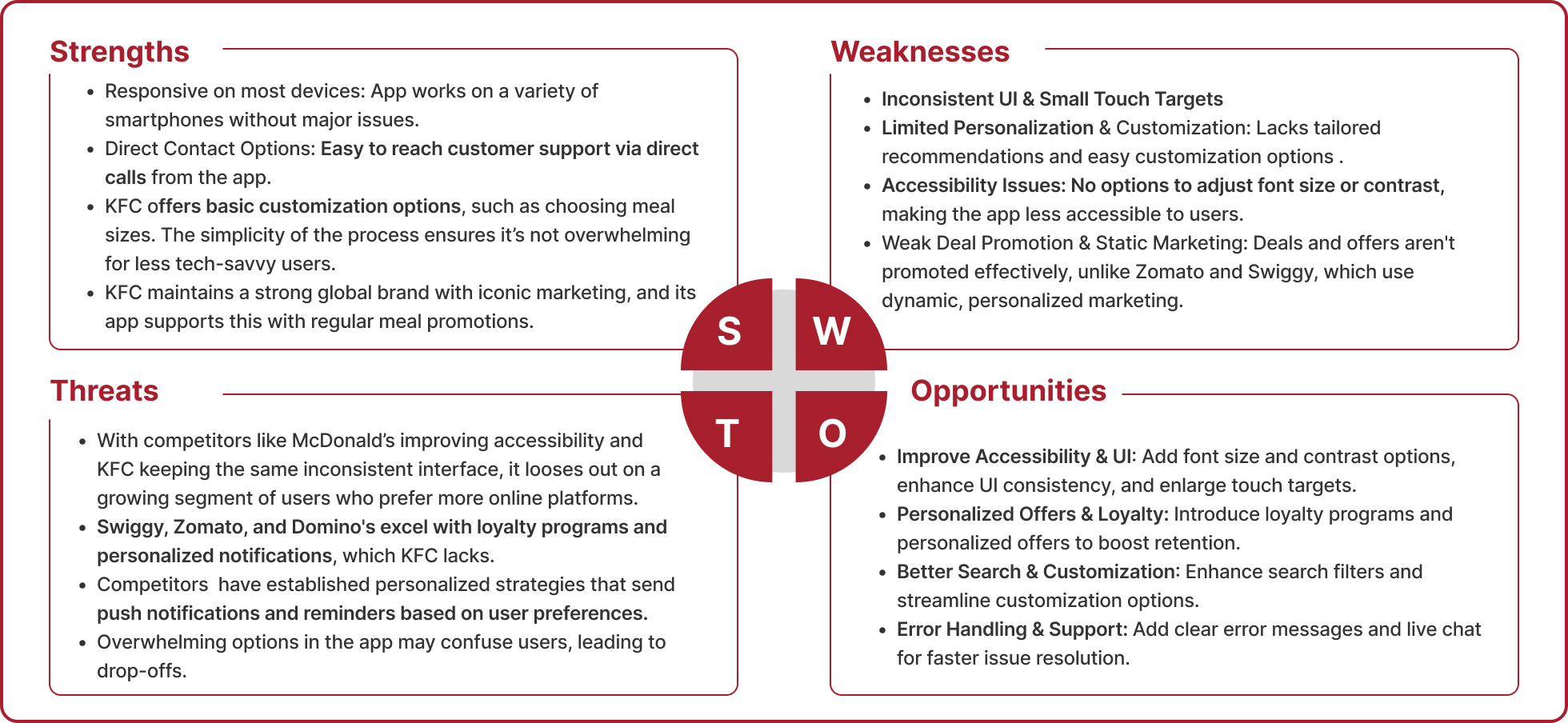
A detailed SWOT analysis was mapped out from the competitor analysis.
User Flow & Personalization: Zomato and Swiggy excel in personalized experiences and seamless user flows, while fast-food chains focus on simplicity.
Engagement & Offers: Food delivery apps drive high engagement through frequent offers and loyalty programs, unlike fast-food brands with limited promotions.
Performance & Support: Zomato and Swiggy offer superior customer support and faster, more reliable performance across devices.
Search & Integration: Advanced search and better cross-platform integration are strengths of food delivery apps compared to fast-food chains.
About Usability Testing
User testing is a process that involves observing and analyzing how users interact with a product to gather feedback and improve the design. It is a technique used to evaluate how easily users can interact with a product or system by having them perform specific tasks. For our project, we conducted moderated in-person usability tests.

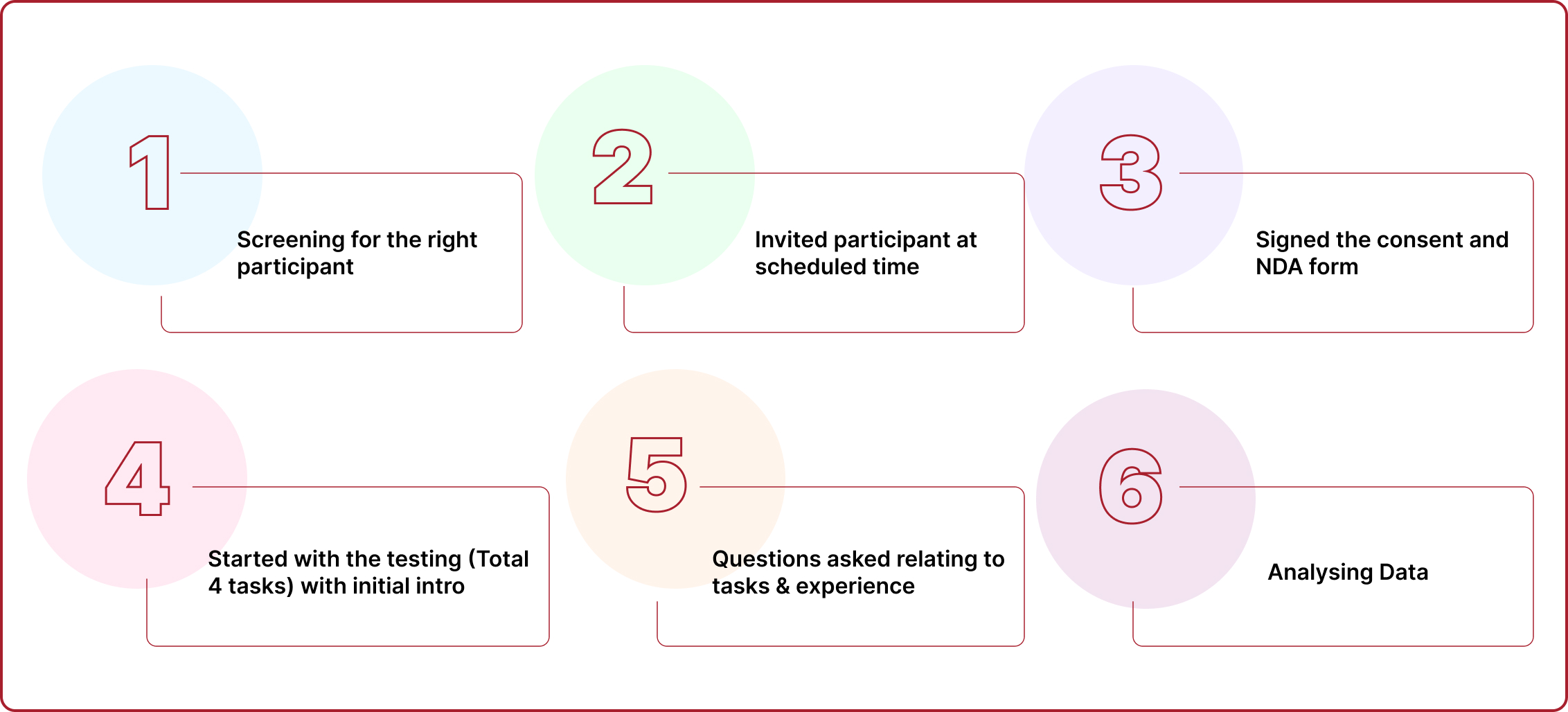
Usability Testing Process Flow Chart

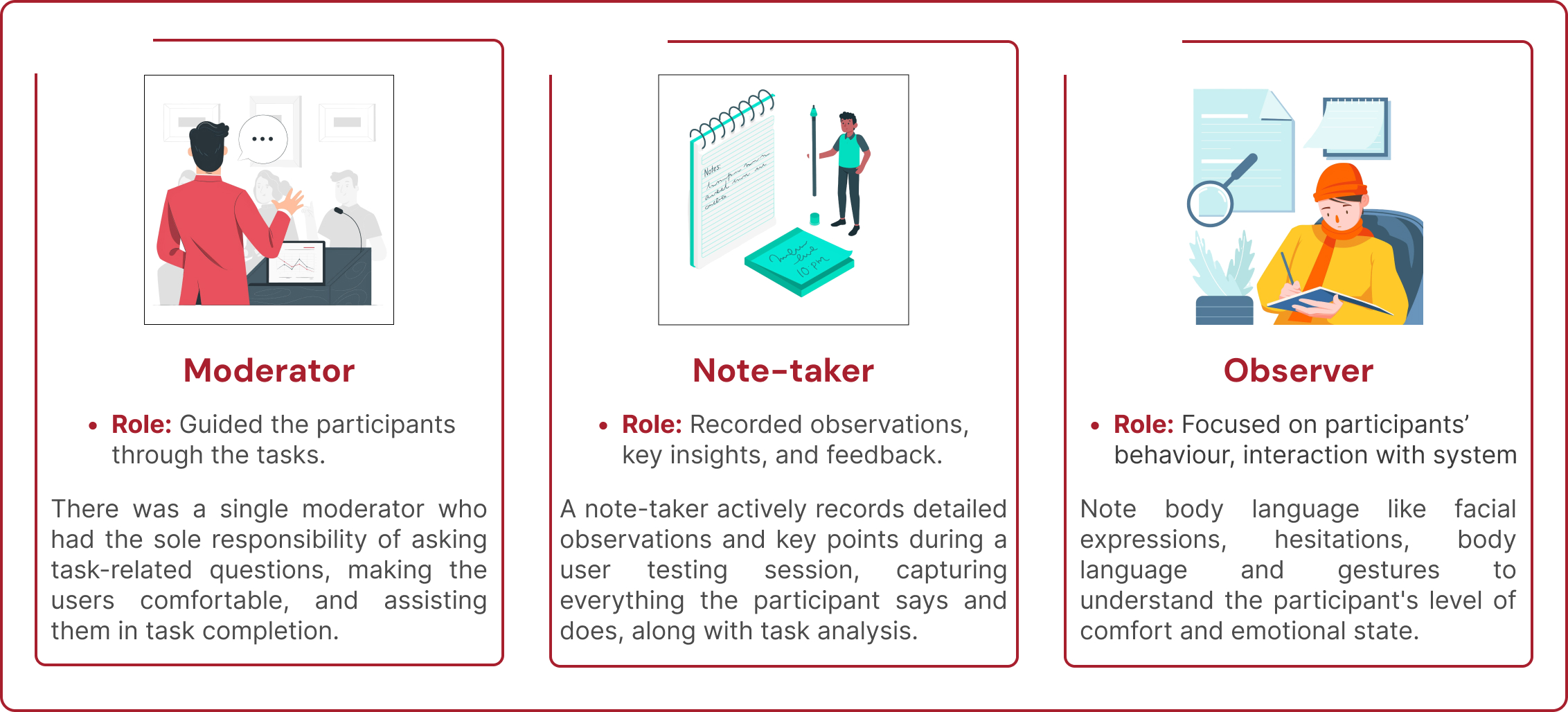
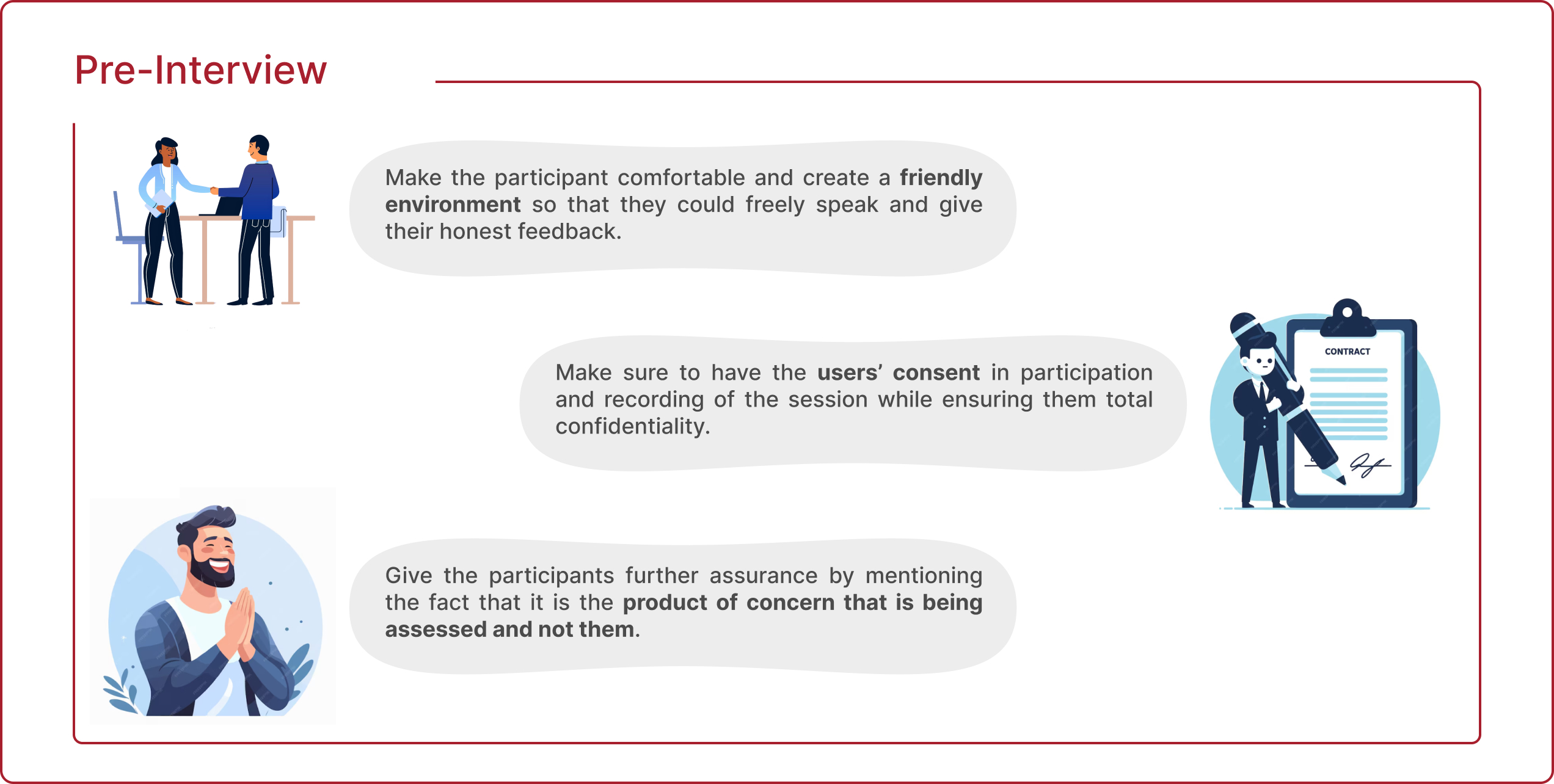
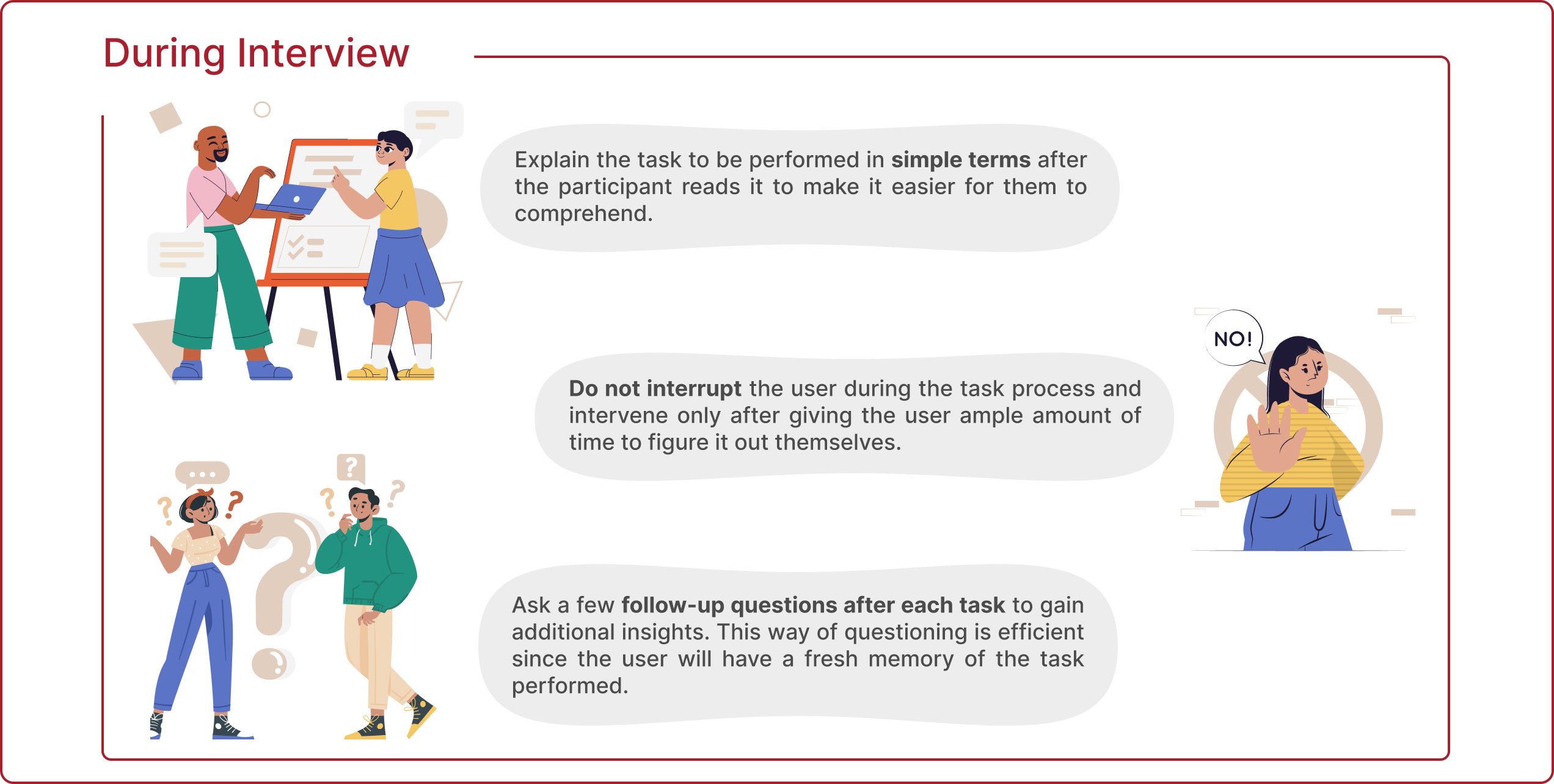
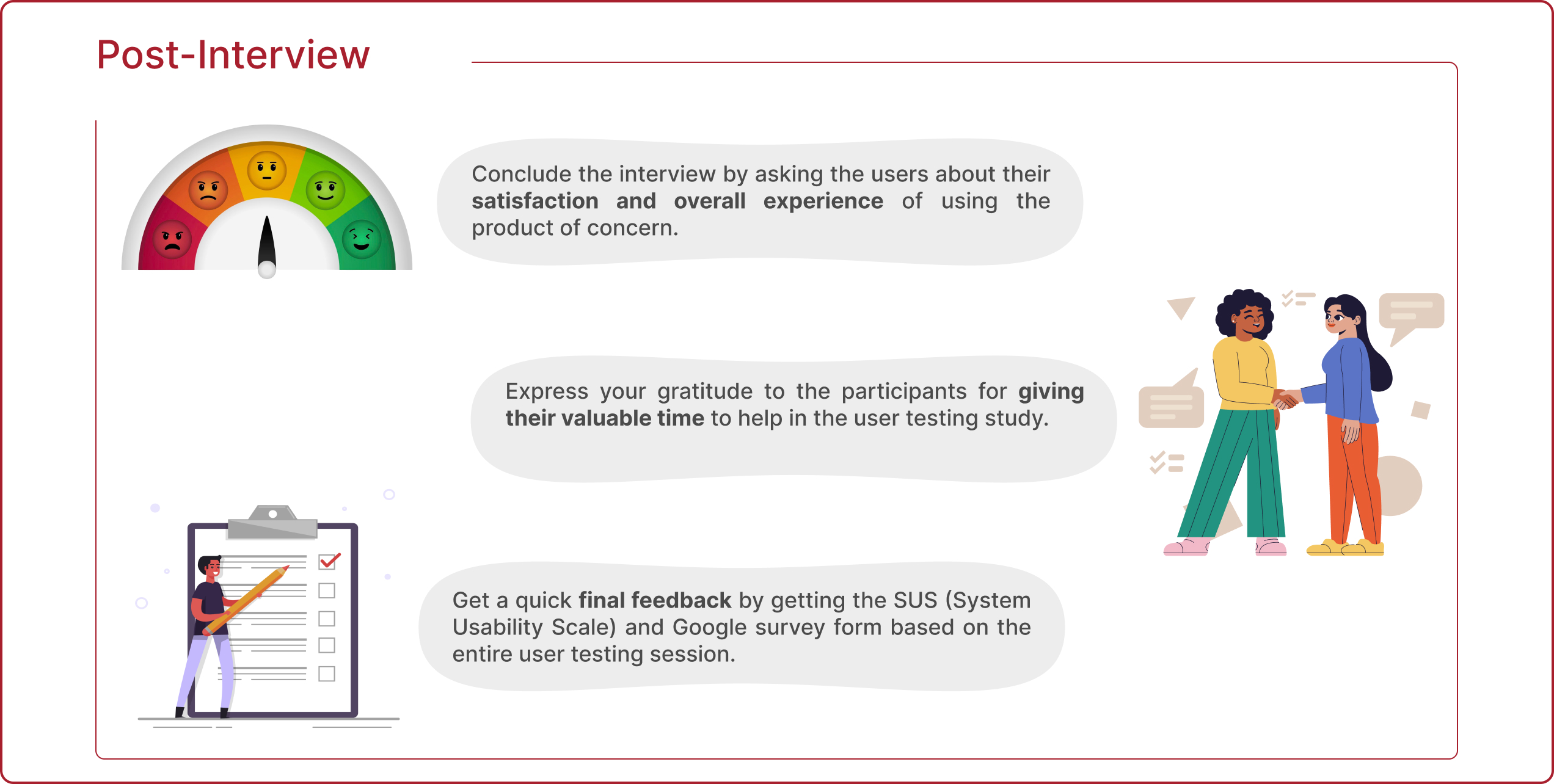
Moderators Role



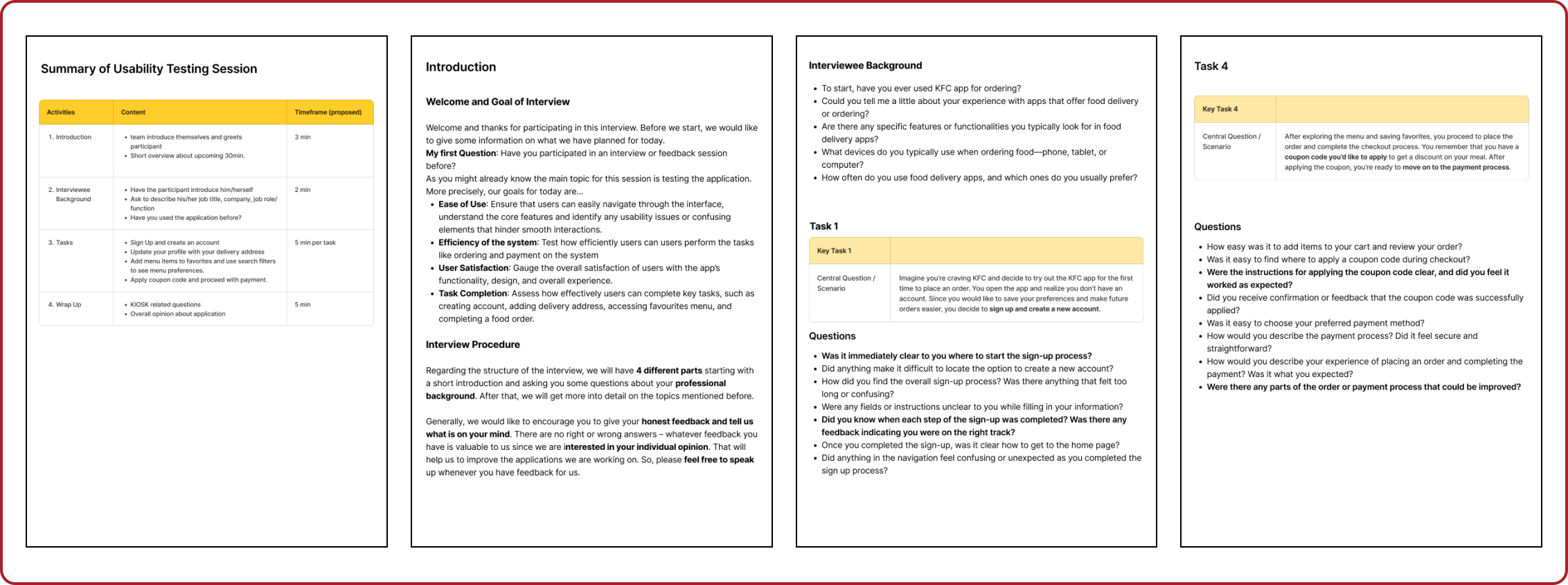
Moderators Script
A detailed moderator script was prepared to assist the moderator in conducting the user testing session. Follow-up task-related questions were prepared beforehand, and the moderator could ask any relevant question they thought would give key insights.

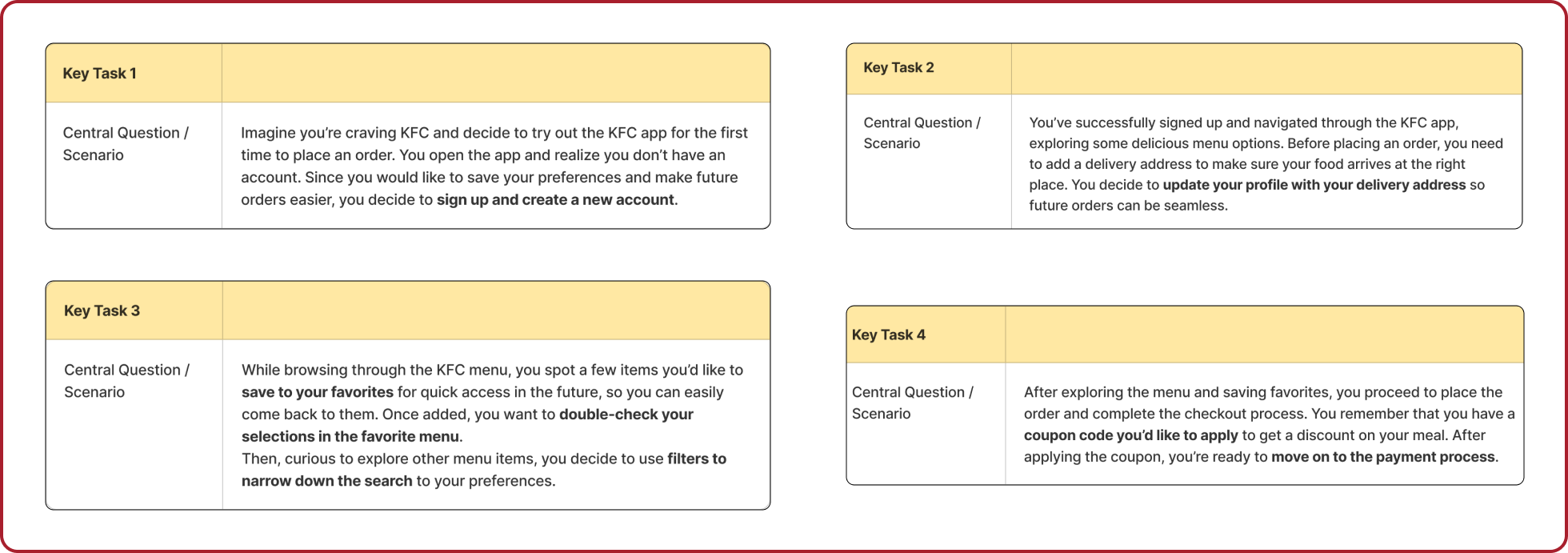
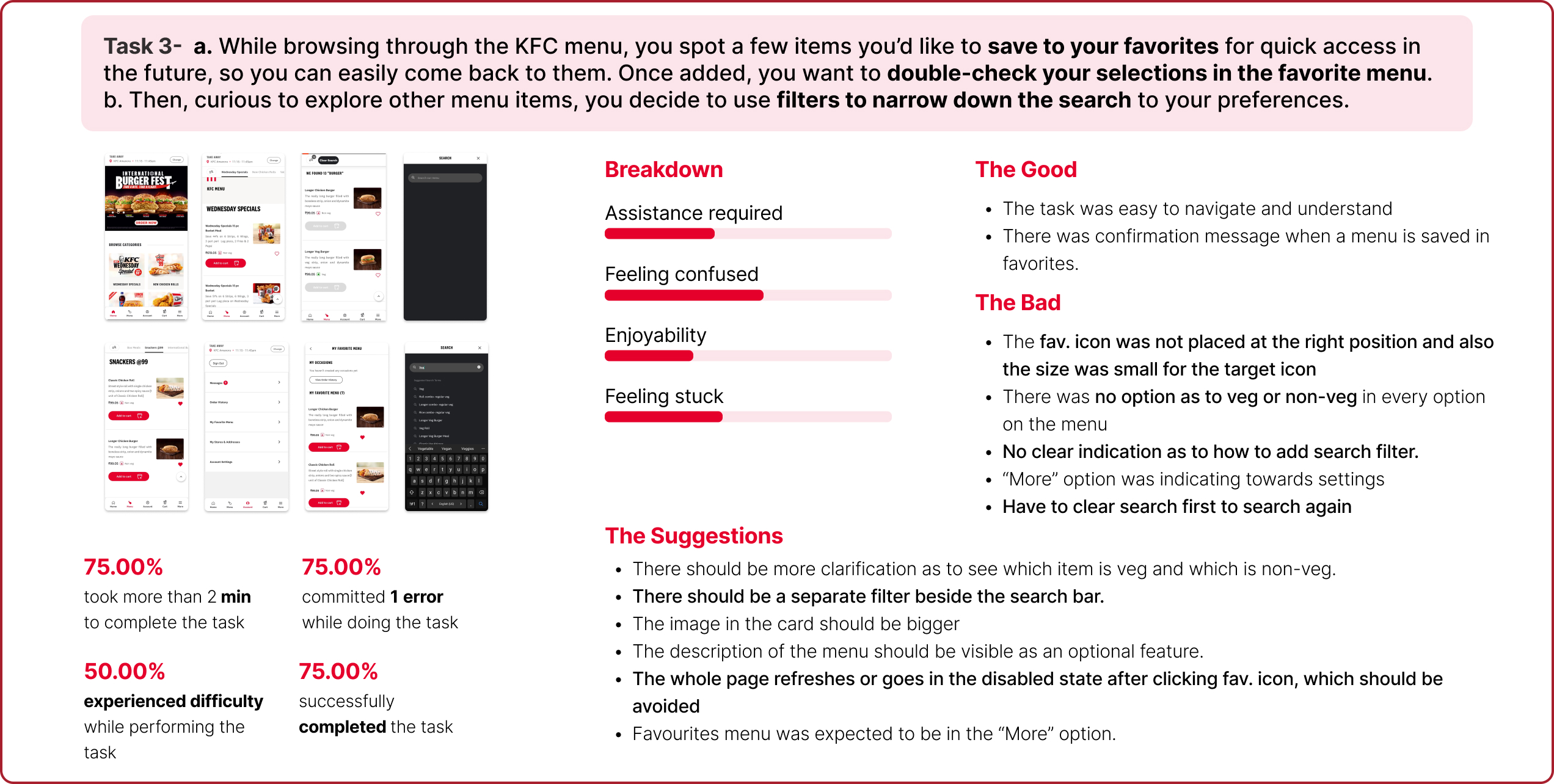
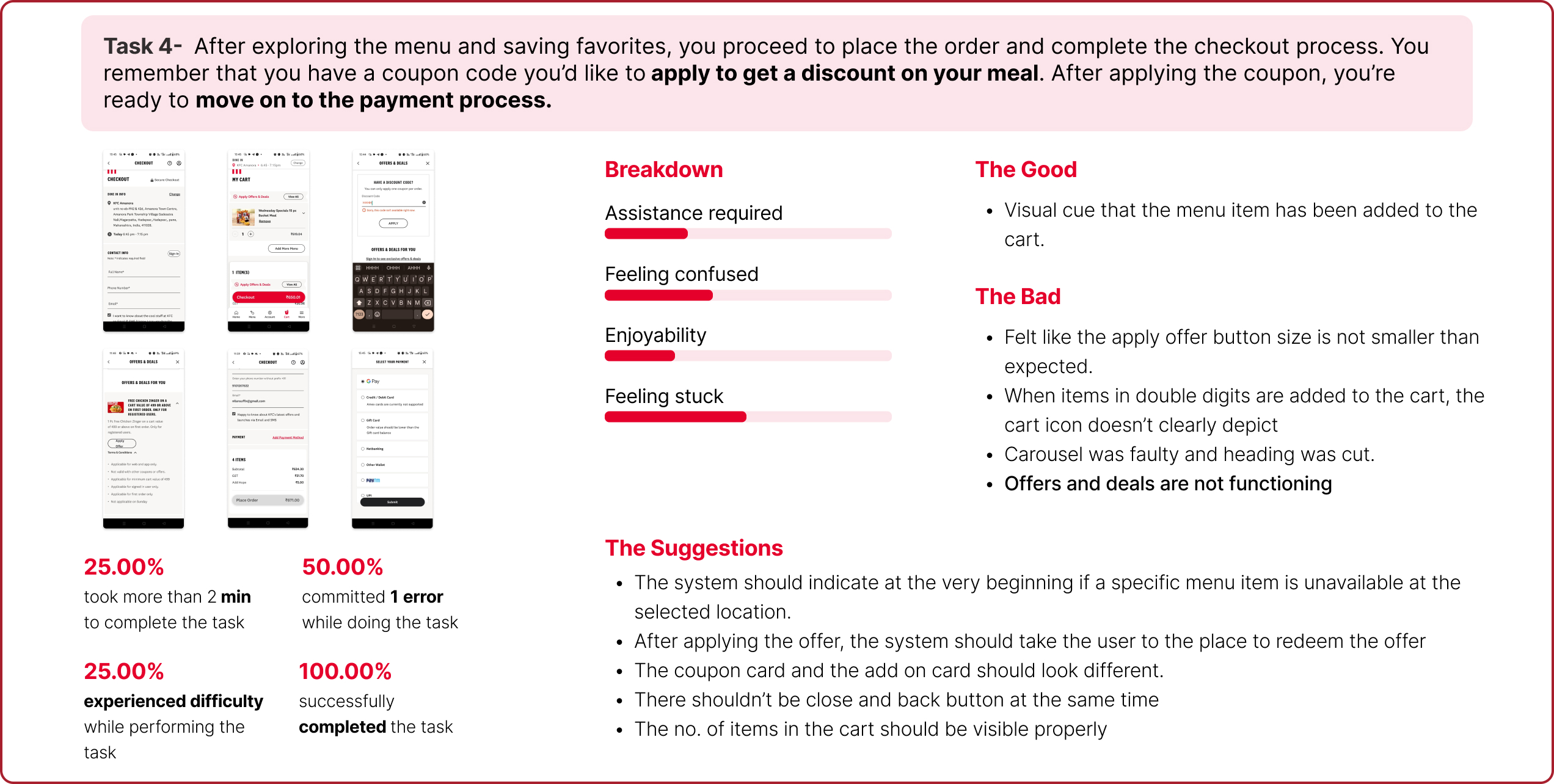
Tasks to perform

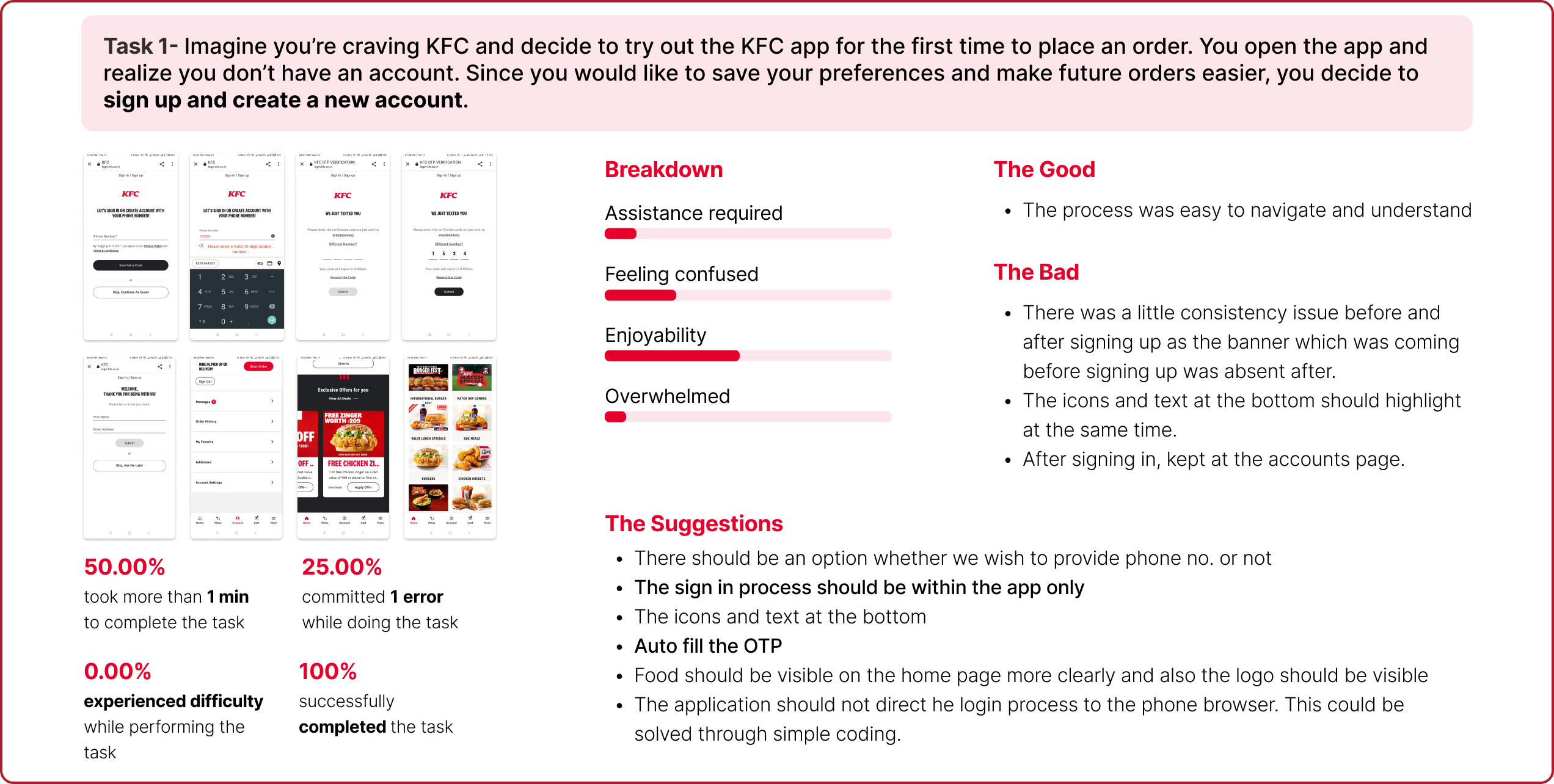
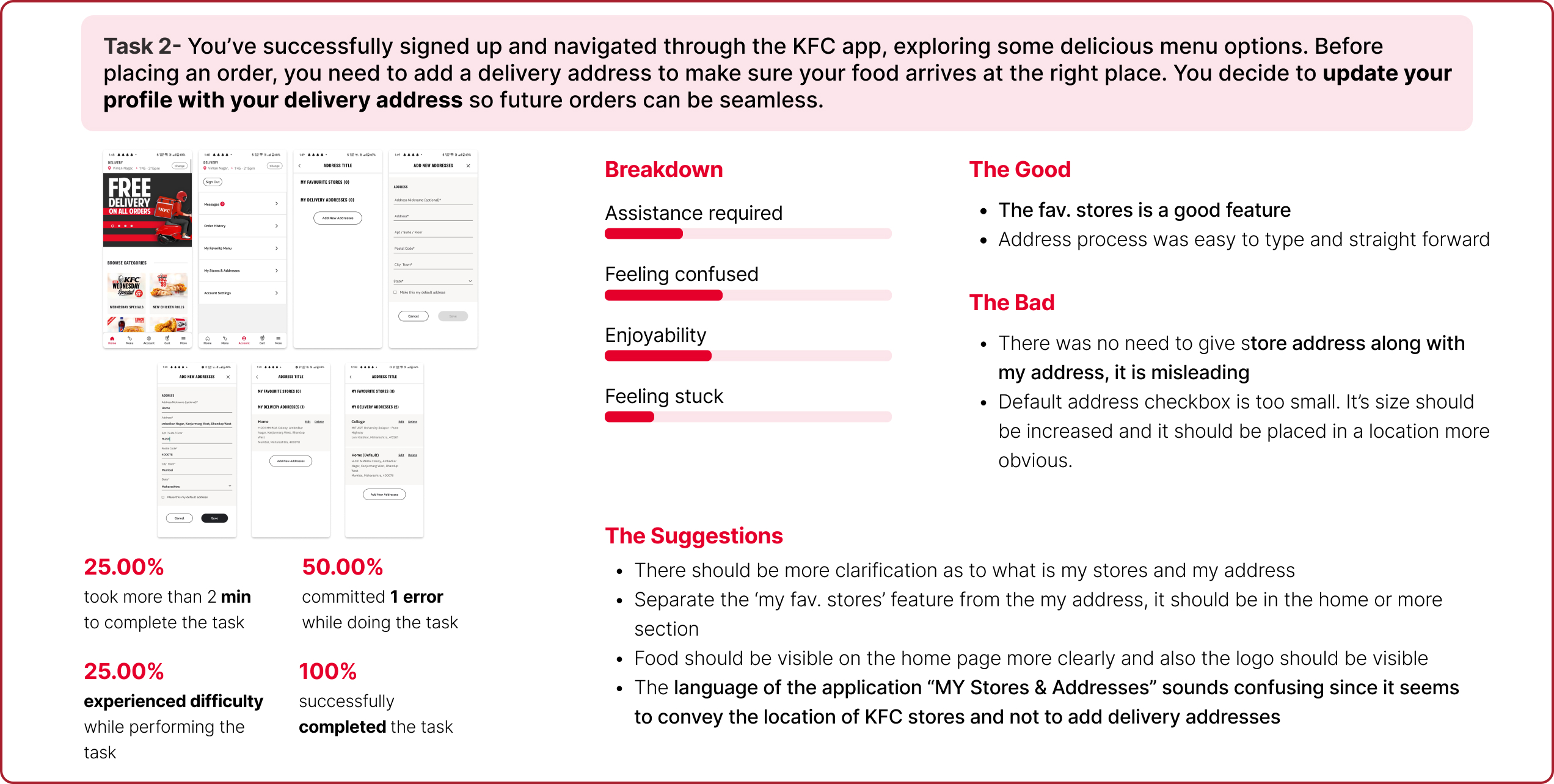
Detailed Task Analysis




Interaction Style:
1. Most users navigated the app through trial and error, relying heavily on visible cues (e.g., buttons, icons).
2. Users expected common interaction patterns from competitor apps (e.g., McDonald’s, Zomato).
3. Users preferred simplicity and disliked redirections to external browsers for account creation and sign-in.
Notable Actions:
1. Repeated attempts to click on unresponsive or small-sized icons (e.g., heart icon for favorites).
2. Frequent mentions of confusion with search and filter functionalities being misleading.
3. Frustration over UI inconsistencies like buttons and navigation not lighting up as expected.
4. Users compared the app unfavorably to competitor apps, finding it less intuitive.
Common Patterns:
1. Account Creation: Users expected an in-app experience without redirection.
2. Address Addition: Users followed navigation paths logically but got confused by unclear labels like “My Stores & Addresses.”
3. Favorites: Users struggled with inconsistent feedback, unclear icon placement, and the need for confirmation messages.
4. Checkout: Users faced misleading navigation labels and poor coupon application feedback

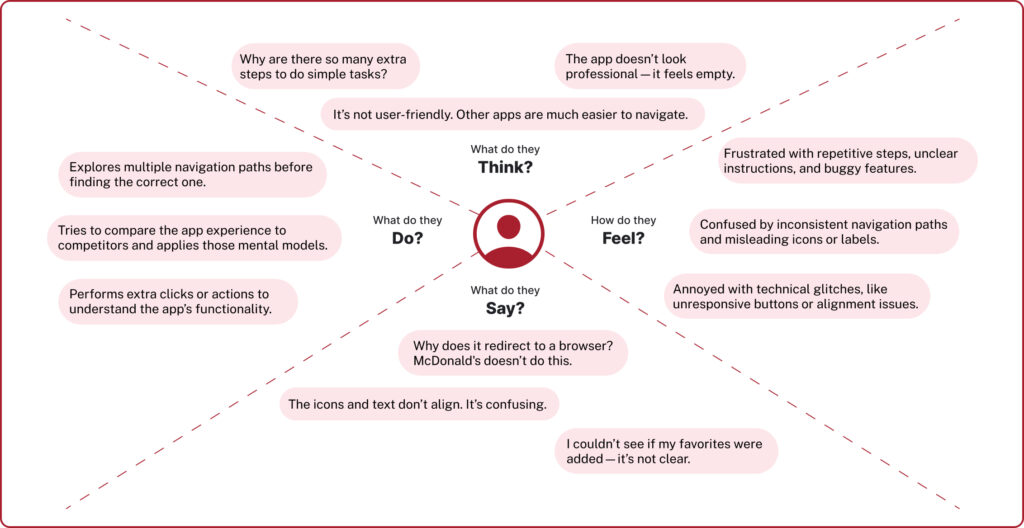
An empathy map is a tool that helps understand how a target audience thinks, feels, and behaves. In this case, the actions, emotions, and thoughts of the users were mapped out while using the KFC application.
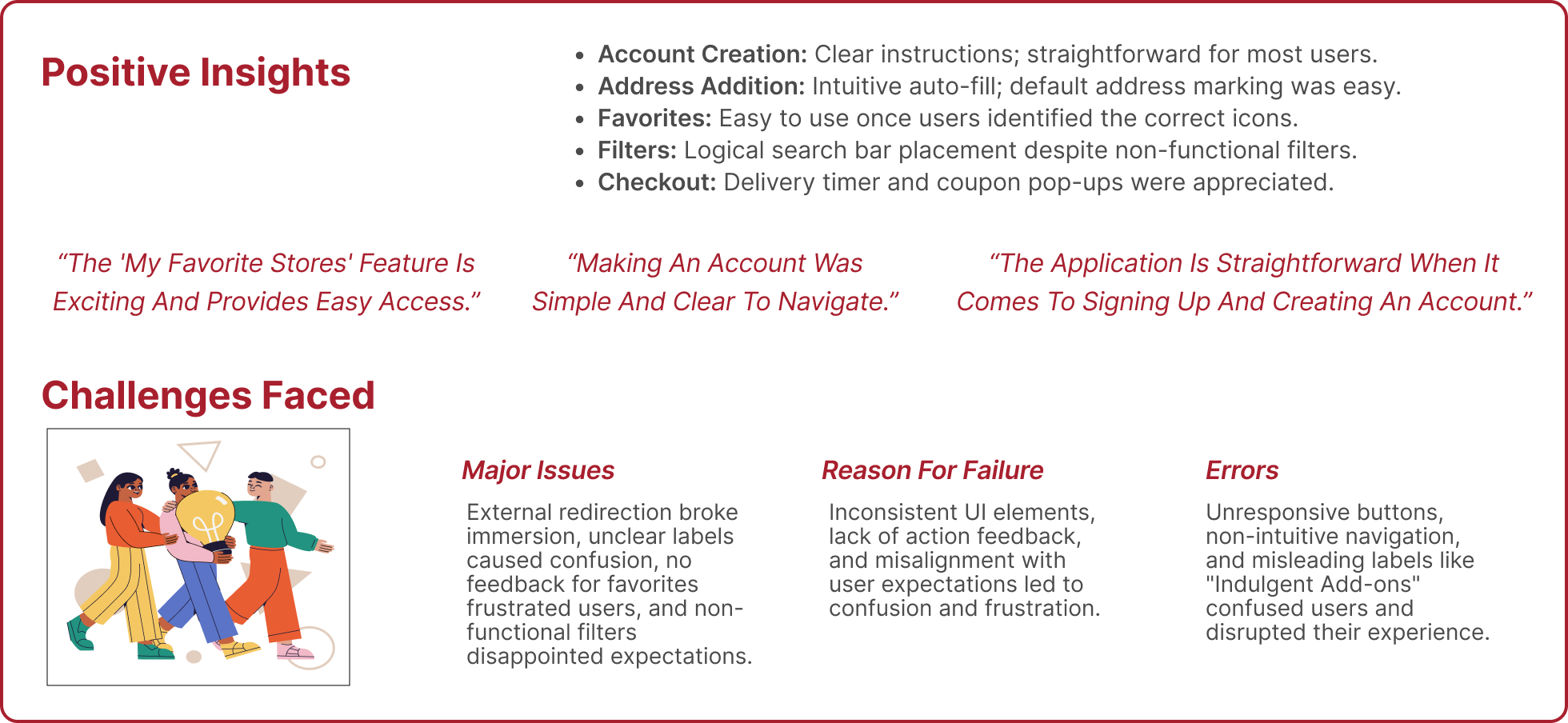
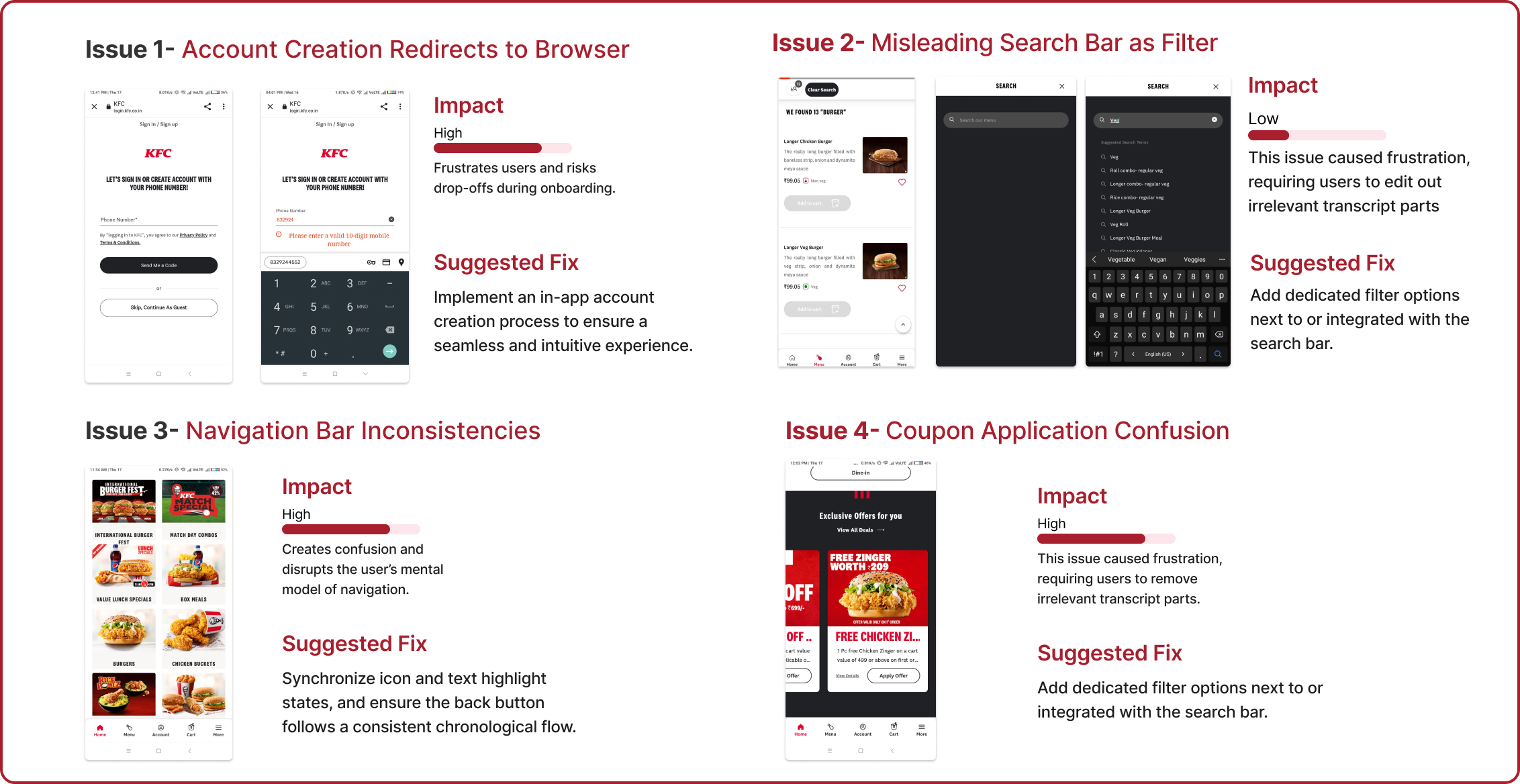
Usability Issues

These were the 4 main usability issues found in the application based on which A/B testing was conducted.

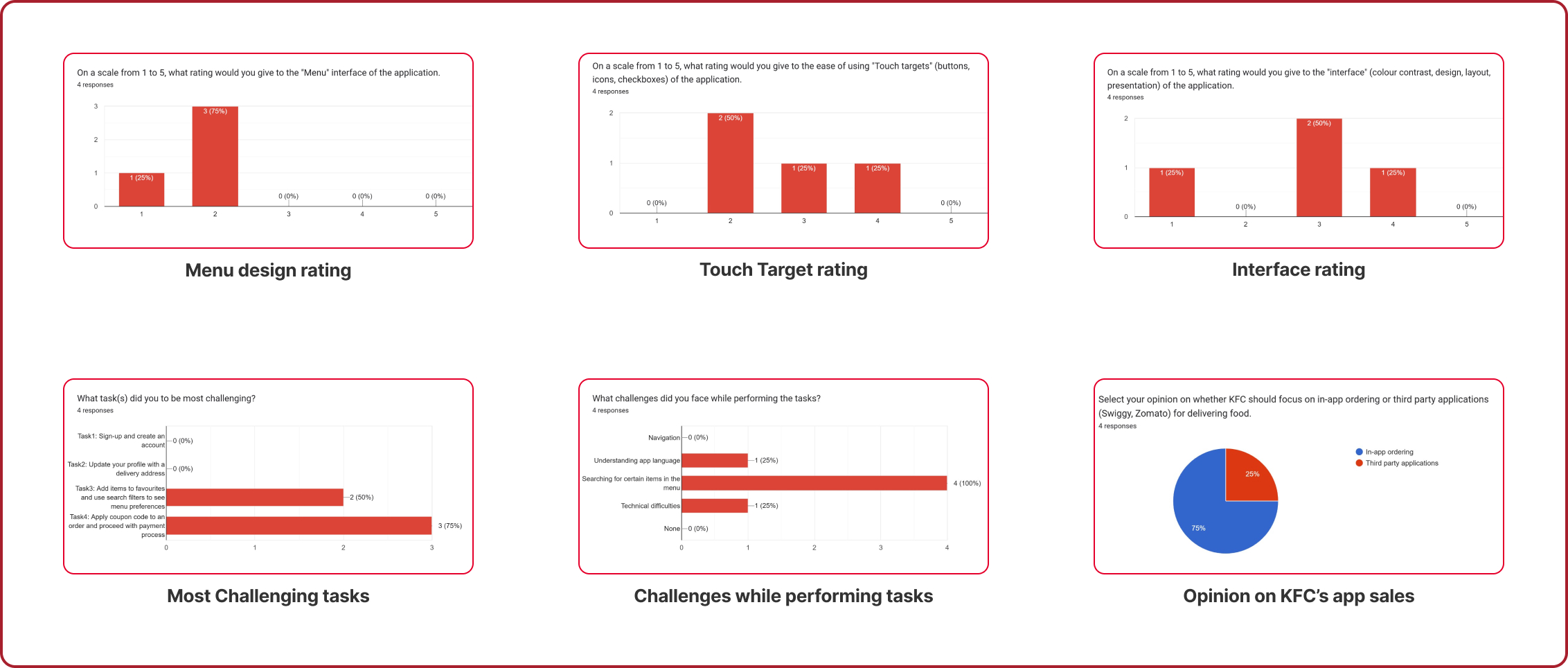
A survey was conducted after the usability testing sessions, and each of the participants gave their opinions about different components of the application.
Sign-Up Process:
Browser redirection, unclear icons, and mandatory phone number entry frustrate users.
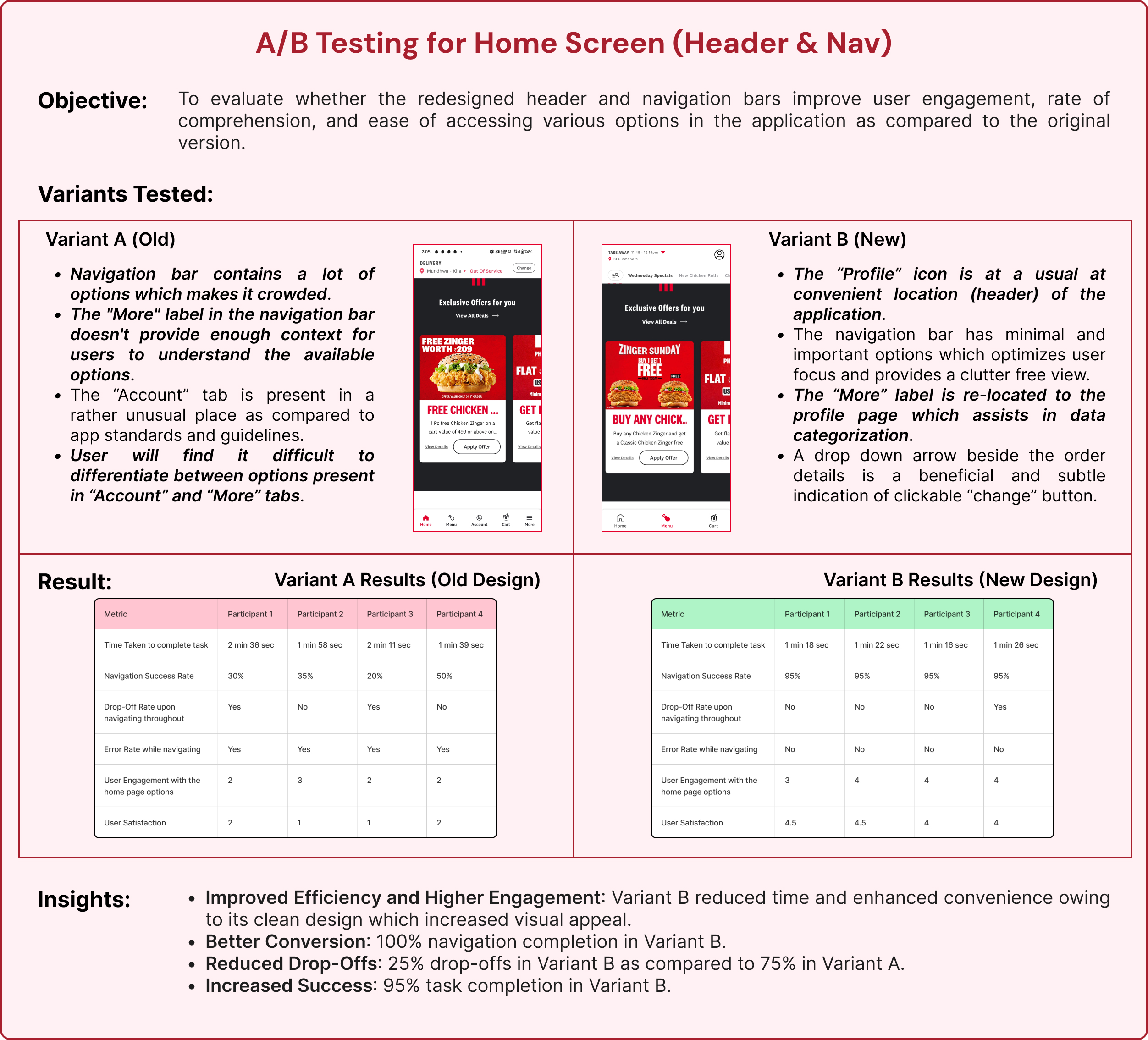
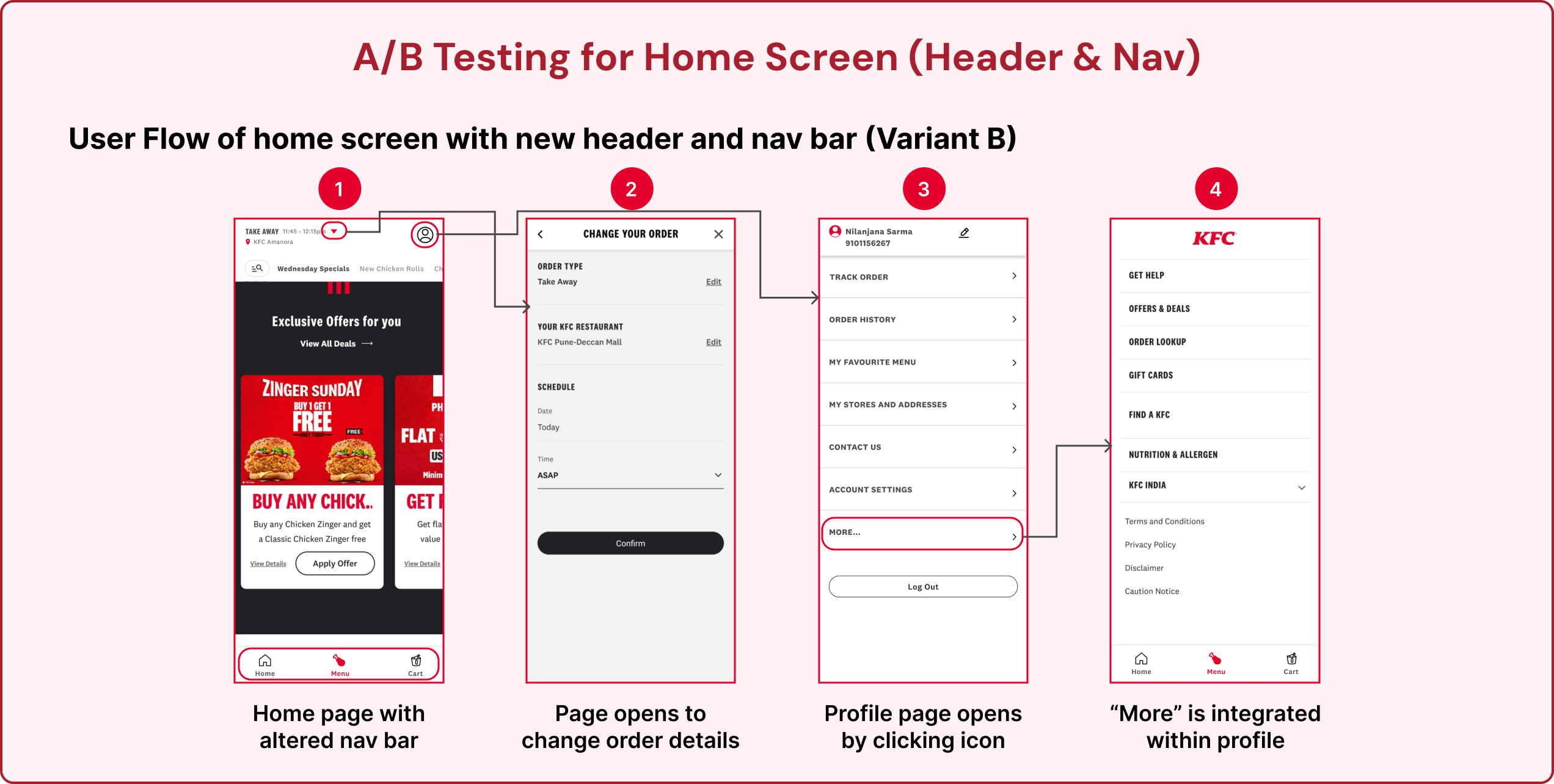
Homepage Improvements:
Improve offer visibility, simplify the navigation bar, and relocate the “Account” tab.
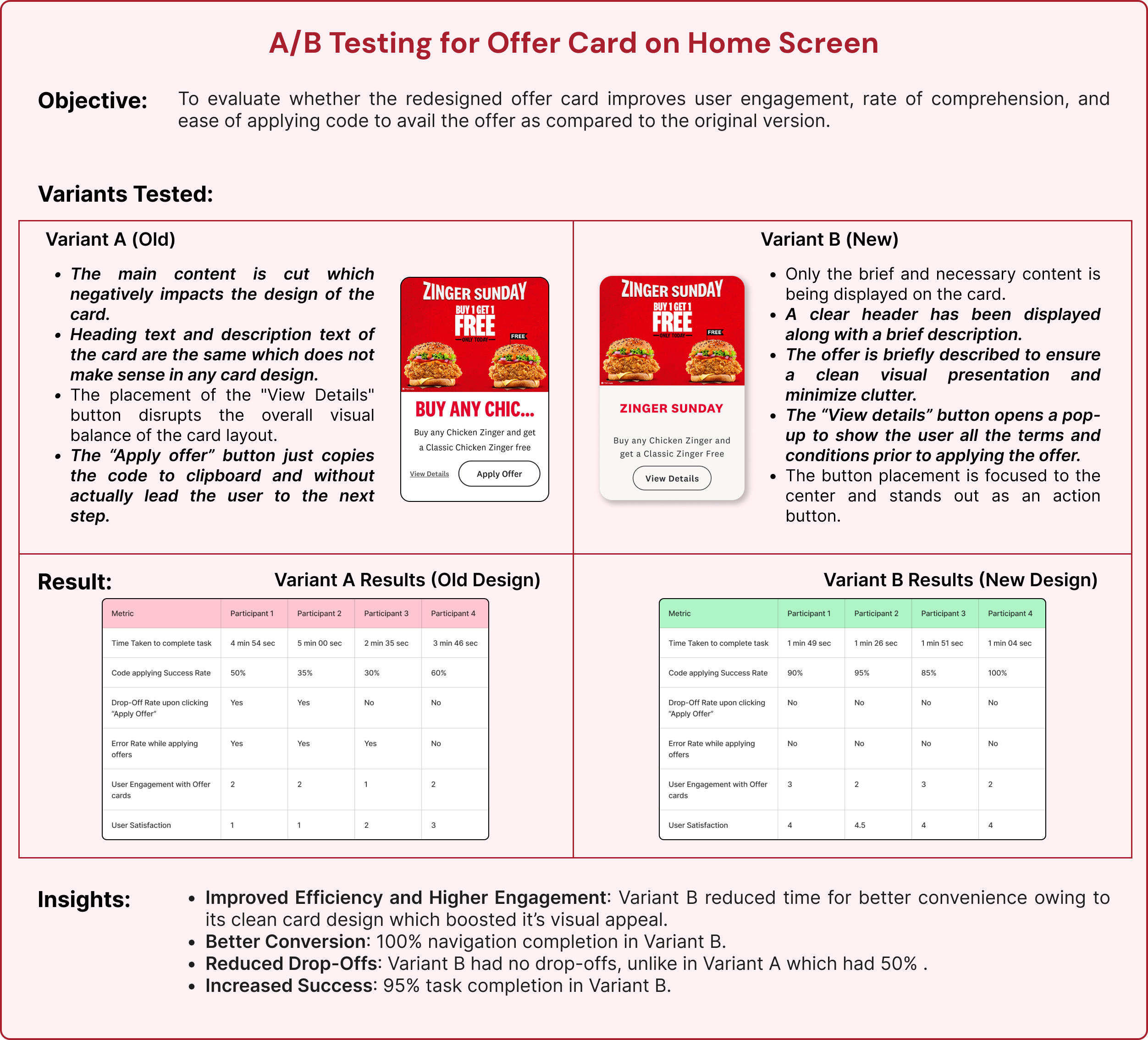
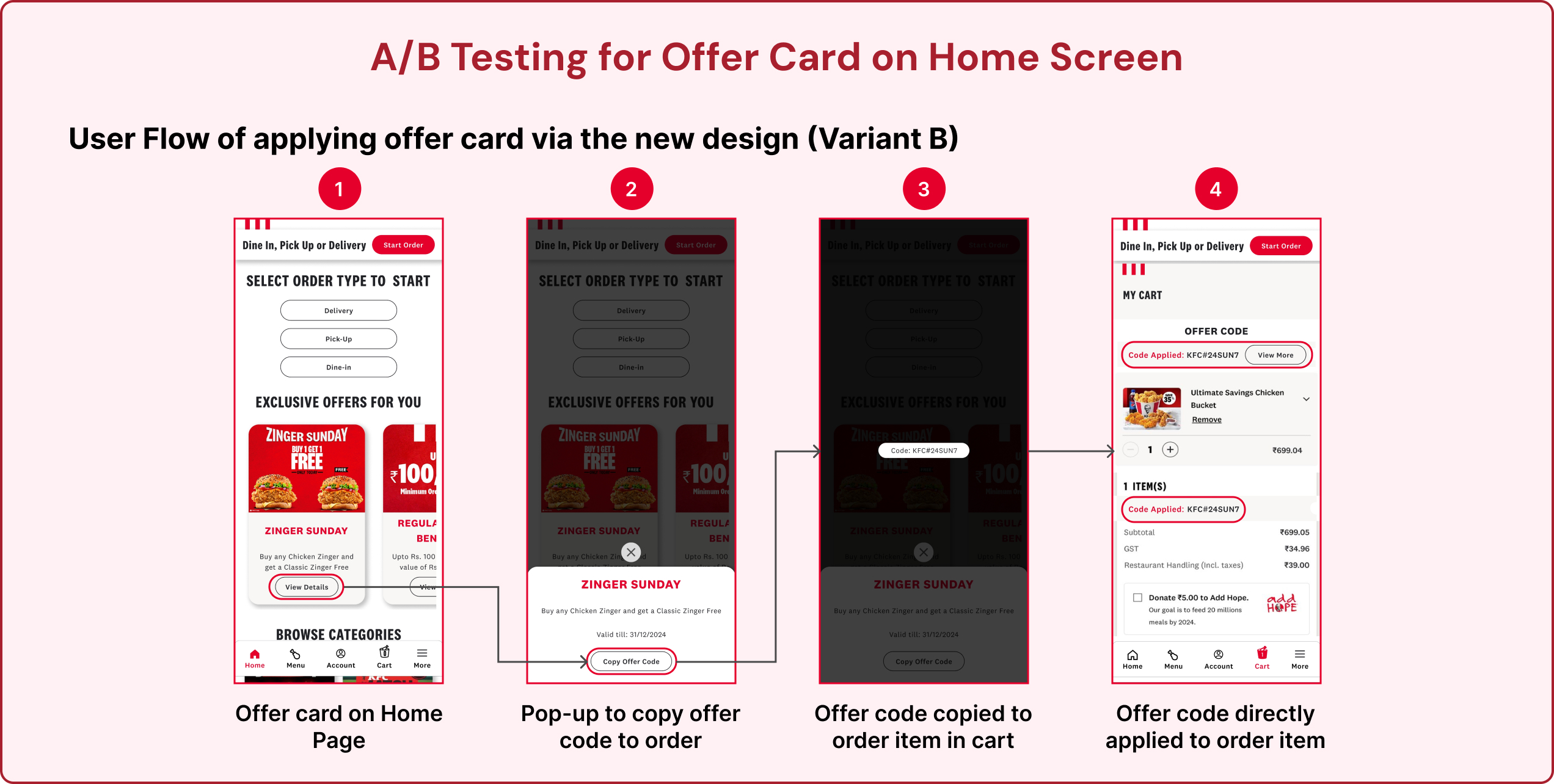
Offers & Discounts:
Place “Apply Offers” below the total amount and highlight discounts clearly.
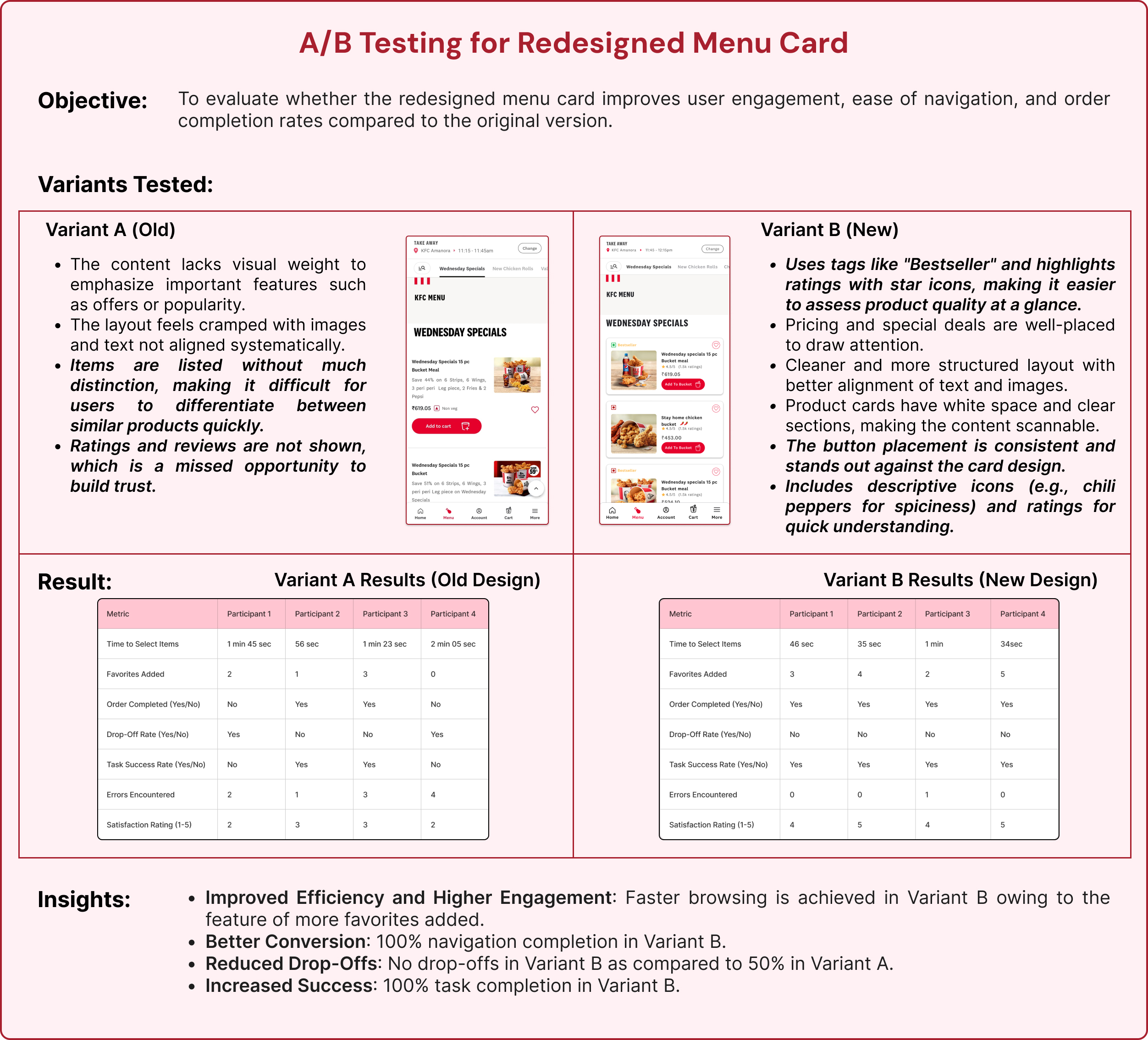
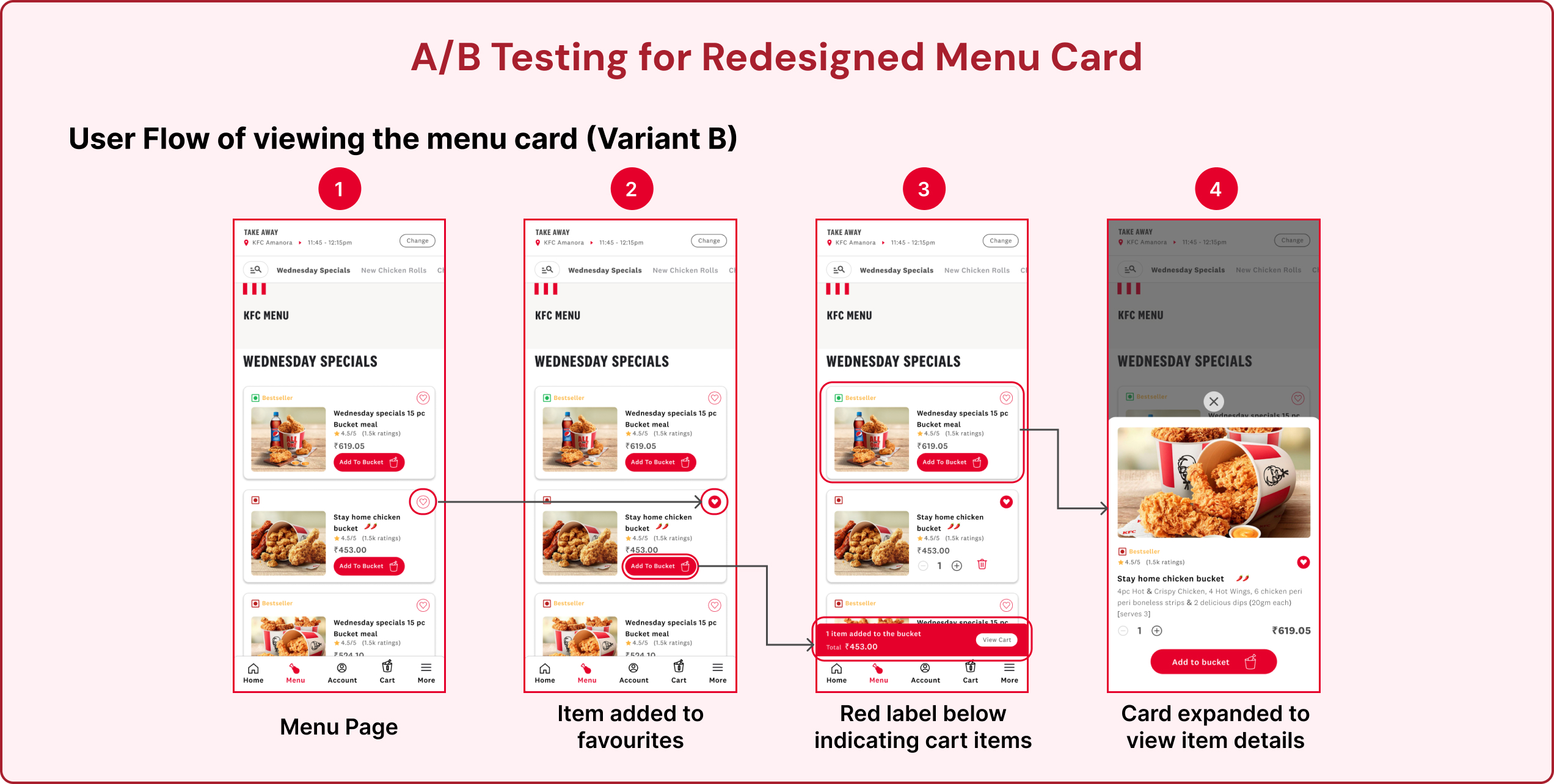
Menu Card:
Focus on key details, improve layout, and show ratings and reviews for trust.
Favorites & Filters:
Add categorization, improve feedback, and fix the misleading “Search” icon.
General Design:
Address alignment, sizing issues, and overall UI consistency for a more polished look.

How are we solving this problem?
We refined the screens based on critical insights obtained from user testing and further validated the redesigns through A/B testing.
This process allowed us to assess the performance of the updated designs, ensuring they addressed user pain points while enhancing usability, engagement, and overall satisfaction.
About A/B Testing
A/B testing is a method used to compare two versions of an app or webpage to determine which one performs better. AB testing requires two separate groups to be involved in the testing of the two different versions of the webpage or app, with only one element being different in each flow being tested.
How is A/B testing being conducted?
Step 1: Set the end goal of the task
Ex: In case of adding an offer code, the end goal will be for the user to utilize and add the code to an item in the cart
Step 2: Propose a test hypothesis:
Propose a hypothesis which should include the potential outcome you anticipate of each of the tasks
Step 3: Set categories that you are going to assess: Categories include time taken, errors made, ease of understanding, user review, etc.
Step 4: Analyze results, note down insights, and suggest recommendations. Categorize insights based on test results and suggest recommended changes related to app interface
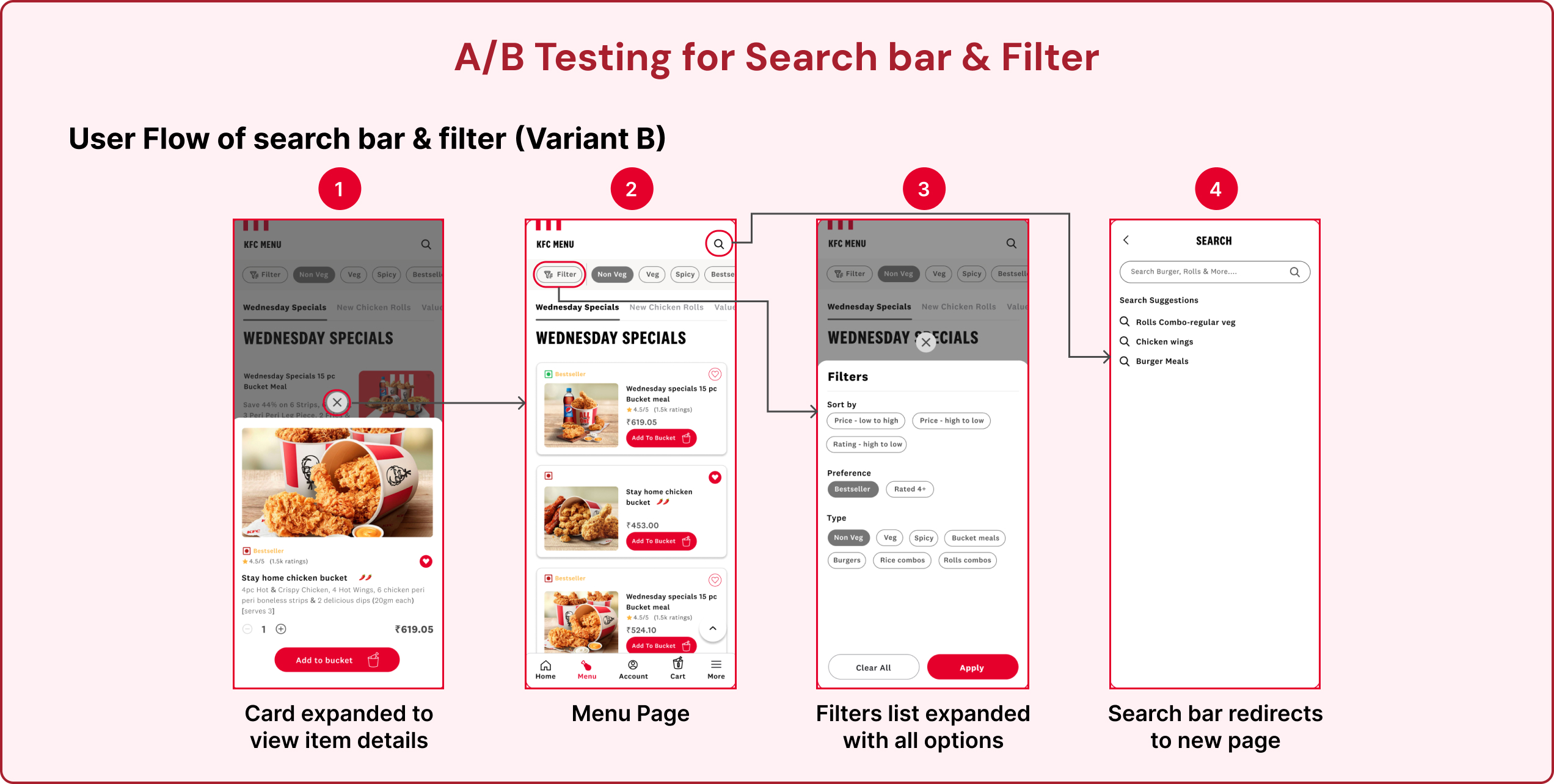
A/B testing in detail




Final prototype of A/B tested flows




Recommendations:
1. Personalized meal recommendations using AI by observing the ordering history of the user.
2. The app requires good and apt UX writing that matches the target audience (youth) at a few places.
USP Ideas:
1. Gamified rewards: Create a “Bucket Points” system where customers earn points with every order to unlock exclusive perks.
2. Customizable Bucket Builder: Allow users to create their own meal bucket by choosing preferred chicken pieces, sides, and drinks, with instant price updates and also offering curated offer combos.
3. Time Capsule Meals: Users can pre-order meals for specific future dates, like birthdays, anniversaries, or events (ex., schedule a family bucket delivery for game night next Friday).
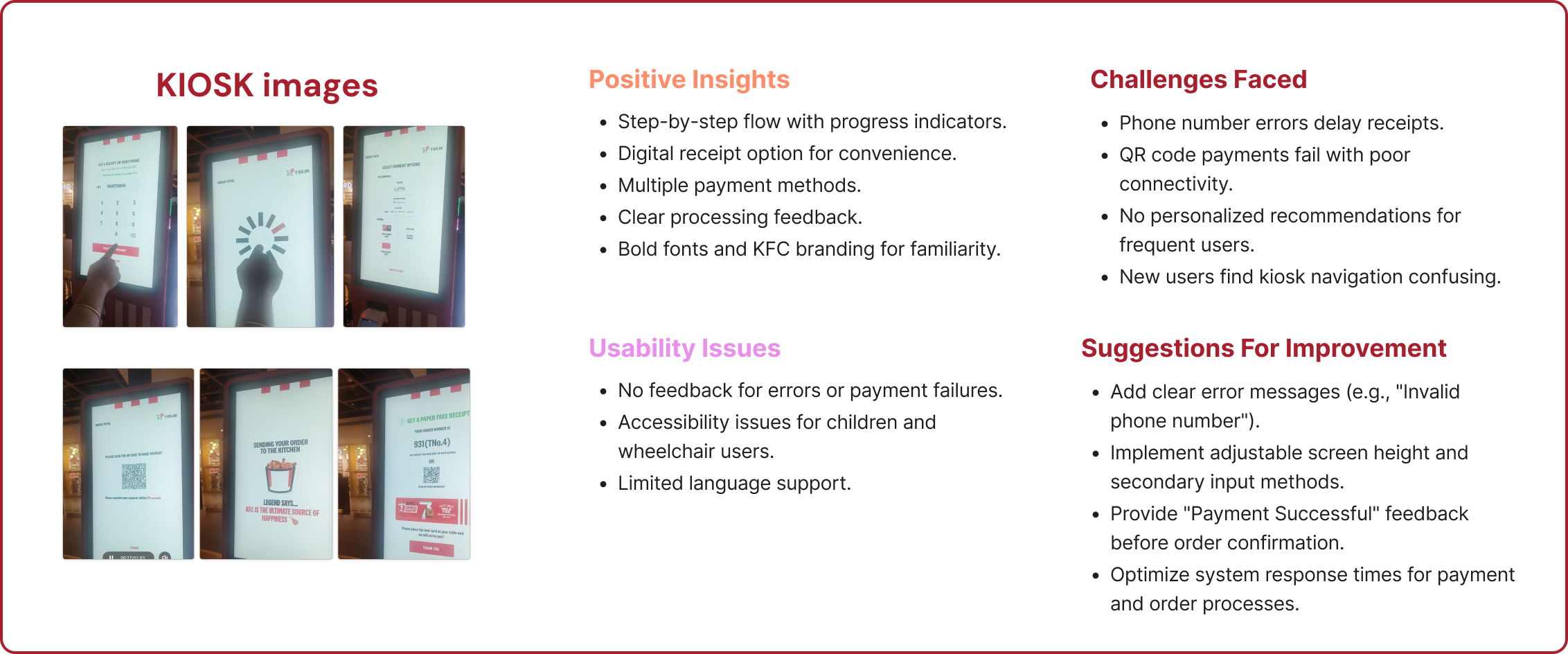
4. Colonels Deal Maker: “Colonel’s Deal Maker” is an interactive, AI-powered feature where users negotiate their meal prices directly with a virtual avatar of Colonel Sanders. The experience blends playful bargaining with engaging storytelling, creating a unique and personal interaction every time users order through the app/Kiosk.

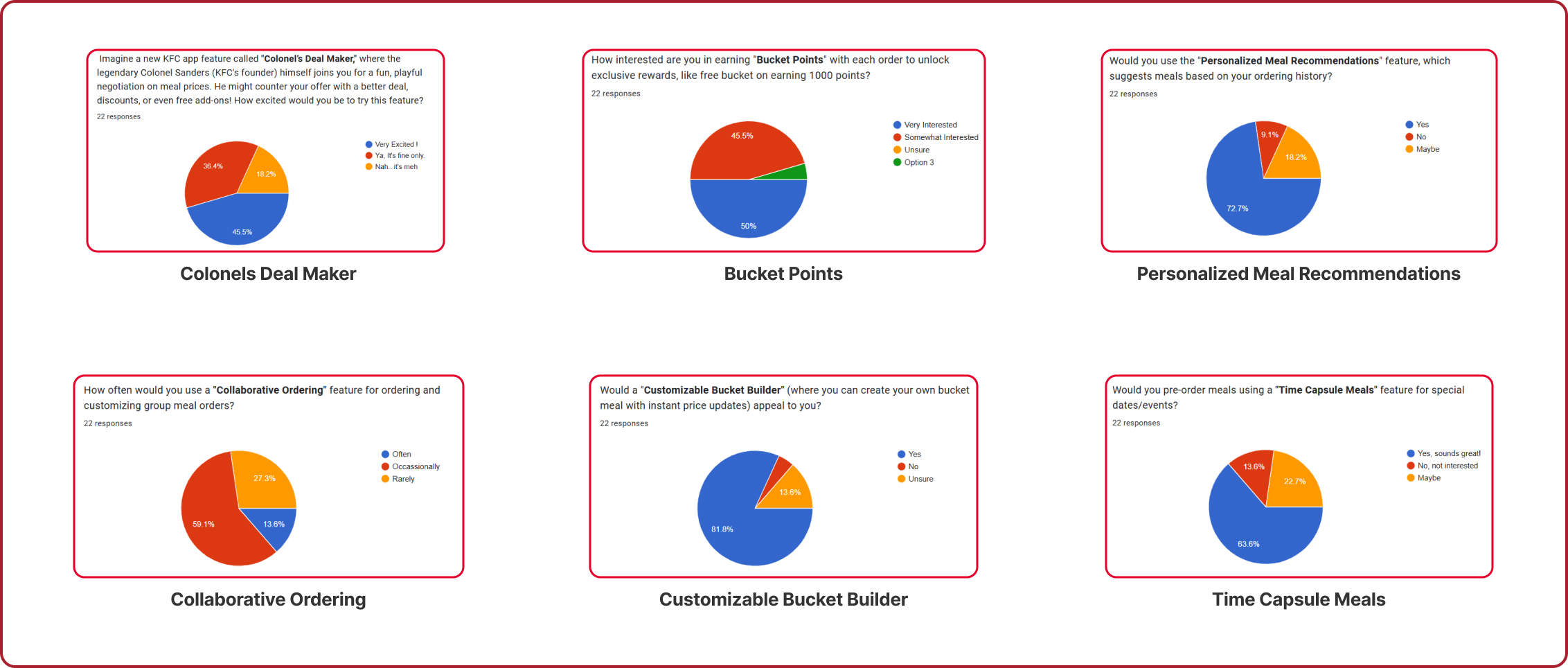
A survey was designed to gather user feedback, validate our unique selling proposition (USP) ideas, and support our recommendations with real user insights. This initiative helped us understand user preferences and refine our approach based on the reviews.

UX Design Proposal (Hypothetical)
A design proposal is a document or presentation that defines the objectives, scope, and methodology of a design project. It serves as a tool for designers to convey their ideas to clients and secure their approval for a project. This design proposal is prepared for IRCTC, focusing on enhancing the user experience of its online booking platform. The design firm drafting this particular design proposal has been named Synergia, which comprises a well-versed and experienced design team to execute any project on a large scale such as this.
I have included a design proposal in my portfolio to highlight my design writing and communication skills. I understand that having good communication skills is a must, and this is my way to showcase them. I feel design communication skills are important to showcase in today’s world, so I have decided to add a hypothetical design proposal created for IRCTC.
Establishing a strong and positive impression with a client is essential to instill confidence and encourage them to entrust their project to the design firm.
A design proposal is the first impression in front of a client. A good design proposal is necessary to convince a client that the project will be well executed. It also clears many doubts and uncertainties beforehand to avoid conflict of interest during the course of the project. Also, it even creates an opportunity to demonstrate the skills and experience one has and to communicate how passionately the project is being executed. The important factors that a good design proposal influences are:
1. Establish trust: A design proposal helps you build trust with your client by clearly defining the scope of work and deliverables.
2. Stand out from the competition: A well-crafted design proposal can help you set yourself apart from other designers.
3. Protect your interests: A design proposal can help protect you from a client’s shifting expectations and goals. It can also establish legal and contractual clarity with clear terms and conditions.
A good proposal must convince the concerned client about the proper execution of the project. The language of the proposal must include important design-related terms related to executing the project and technical terms for the client to relate to as well. A client’s needs and goals should be taken into consideration while crafting the proposal to ensure the proper planning and execution of the project. Key contents of a design proposal are:
Project Scope, Project Description, Timeline, Budget, Design Process, and Terms/Conditions Agreement.

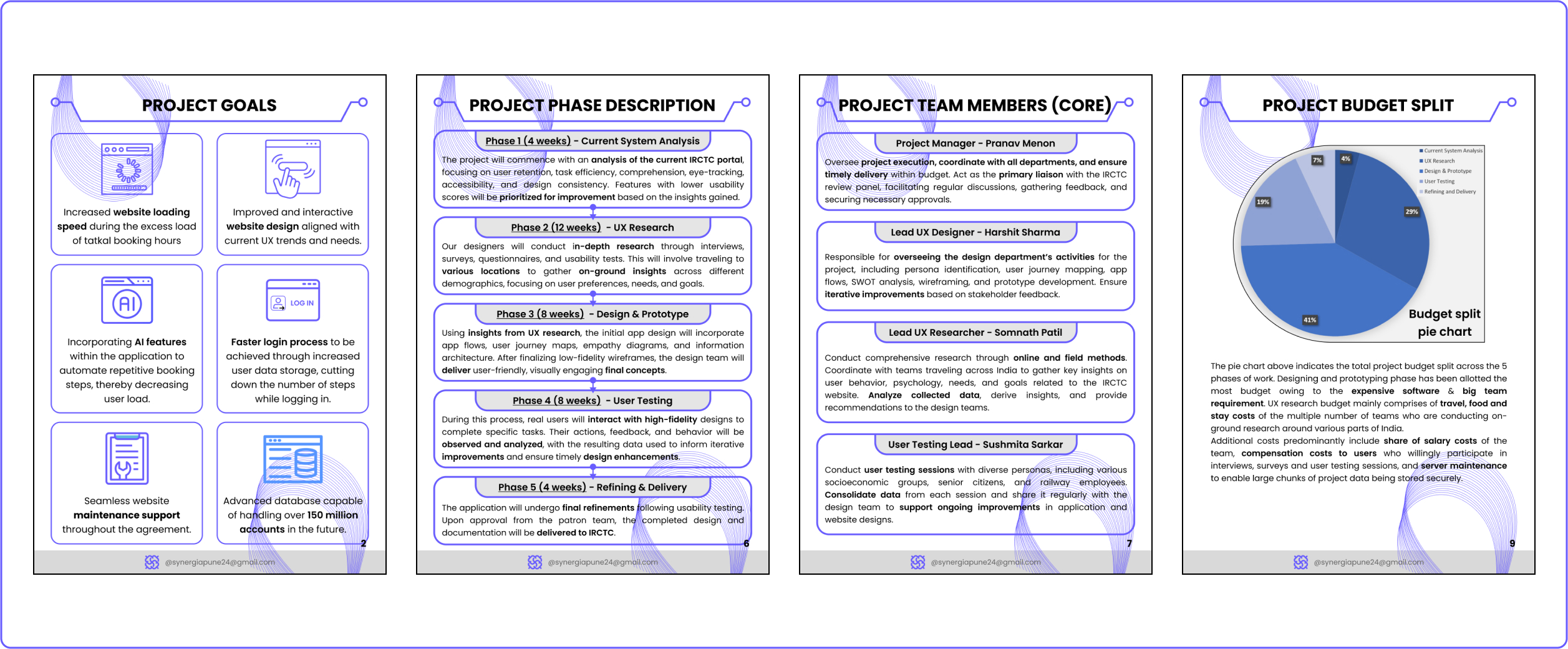
The image above shows a few of the pages in the design proposal to highlight the design language, page layout, font displays and theme displays.
The Proposal in Brief
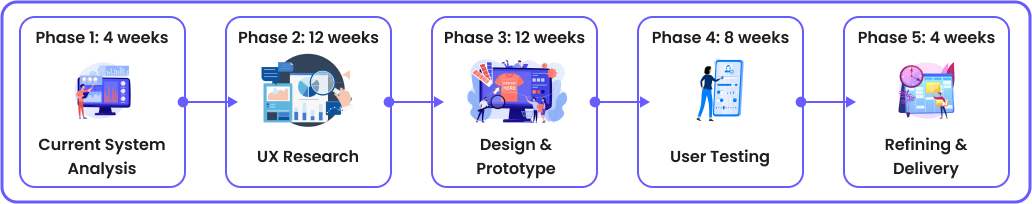
Mentioned below is a summary of the project goals, deliverables, methodology, and timeline that have been specified in the design project proposal.
Project Goals

Project Deliverables

Project Methodology

Project Timeline